view是odoo中非常重要的一个概念,它负责前端页面展示的部分,而且种类繁多,odoo只所以能高效的开发,view可以说功不可没,因为它让我们不太需要去关心前端的渲染,重点关注后端的逻辑即可。
view同样是在web模块下,而且是在web/static/src下有一个单独的目录:
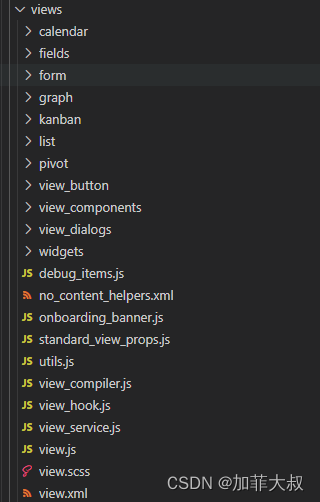
目录结构图如下:

各种视图,社区版就这么多视图了,企业版可能更多
calendar 日历视图
form form视图
graph 图形视图
kanban 看板视图
list 列表视图
pivot 透视表
其他的几个目录:
fields 定义各种字段的显示,一种字段可能还不止一种实现,每种实现都是一个component
view_button button组件的定义
view_component AnimatedNumber组件ColumnProgress组件ViewScaleSelector组件的定义,这些组件有啥用,我也不清楚
view_dialogs 包含了各种各样的对话框组件的定义
widgets 定了五种widget,分别是:
attach_document
documentation_link
notification_alert
ribbon
signature 这个是签名的,支持binary字段
view目录下的文件:
debug_items.js
no_content_helpers.xml
onboarding_banner.js
standard_view_props.js
utils.js
view_compiler.js
view_hook.js
view_service.js
view.js
view.scss
view.xml
现在还不清楚这些文件的作用,先列在这,后面在合适的时候再来补充。





















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








