当你越来越优秀的时候就会遇见越来越好的人。
你好,我是梦阳辰!
期待与你相遇!
01.概述
操作方便,布局极为简单,移动端应用很广泛
PC端浏览器支持情况较差
IE11或更低版本,不支持或仅部分支持
display:flex;
02.flex布局原理
flex是flexible Box的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
采用Flex布局的元素,称为Flex容器( flex container ),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item ),简称"项目"。

总结
flex布局原理∶
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
03.flex布局的使用
flex布局父元素常见的属性
flex-direction :设置主轴的方向
justify-content:设置主轴上的子元素排列方式
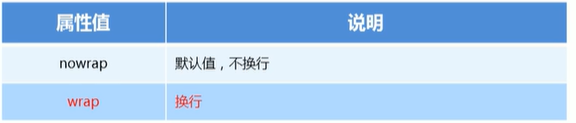
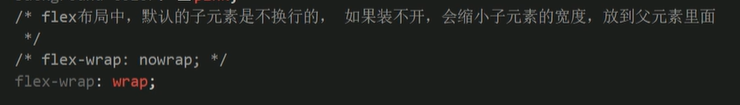
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items :设置侧轴上的子元素排列方式(单行)
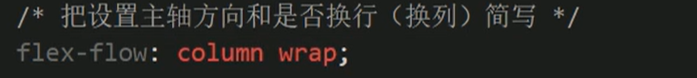
flex-flow :复合属性,相当于同时设置了flex-direction和flex-wrap
1.主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有∶行和列、x轴和y轴
默认主轴方向就是×轴方向,水平向右
默认侧轴方向就是y轴方向,水平向下

flex-direction属性决定主轴的方向(即项目的排列方向)
注意∶主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的


justify-content设置主轴上的子元素排列方式



flex-wrap常见属性
默认情况下,子元素不换行,如果装不下,会缩小子元素的大小



align-items设置侧轴子元素的排列方式(单行)
多行没有效果



align-content设置侧轴子元素的排列方式(多行)
单行没有效果

align-content 和align-items 区别
align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
align-content适应予换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结就是单行找 align-items多行找 align-content

flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性

flex布局子元素常见的属性
flex子项目占的份数
align-self控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。


align-self 控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order属性定义项目的排列顺序
教值越小,排列越靠前,默认为0。主意:和z-index不一样。

Nobody really cares if you’re miserable, so you might as well be happy。























 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








