1、cookie 是什么?
cookie:存储数据,当用户访问某个网页的时候,我们可以通过cookie来向访问者的电脑存储数据,这种存储是临时的:当浏览器关闭,cookie值夜被清空。
1)不同浏览器存放cookie的位置是不一样的,不能通用
2)cookie的存储是以域名形式进行区分的
3)cookie的数据可以设置名字的
4)一个域名下存放的cookie的个数是有限制的,不同的浏览器存放的个数不一样
5)每个cookie存放的内容大小也是有限制的,不同的浏览器存放大小不一样
我们通过document.cookie来获取当前网站下的cookie的时候,得到的字符串形式的值,他包含了当前网站下所有的cookie。他会把所有的cookie通过一个分号+空格的形式串联起来
如果我们想长时间存放一个cookie。需要在设置这个cookie的时候同时给他设置一个过期的时间
cookie默认是临时存储的,当浏览器关闭进程的时候自动销毁
例子:
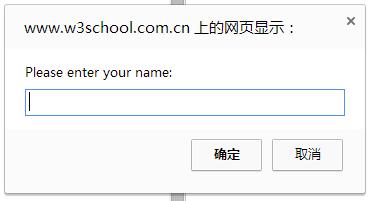
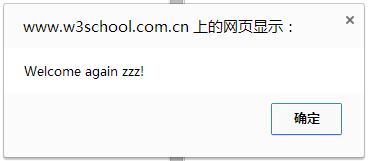
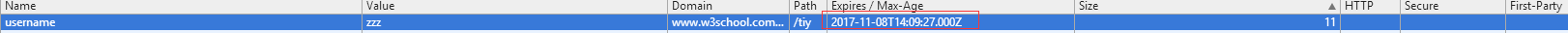
<html> <head> <script type="text/javascript"> //设置cookie的值;document.cookie的值形式:username=zzz;pwd=123 // escape(string)编码字符串 //c_name,value,expiredays过期时间(如果不设置的话,cookie一下子就被清空,即过期) function setCookie(c_name,value,expiredays) { var exdate=new Date() exdate.setDate(exdate.getDate()+expiredays) document.cookie=c_name+ "=" +escape(value)+ ((expiredays==null) ? "" : "; expires="+exdate.toGMTString()) } //获取cookie的值 function getCookie(c_name) { if (document.cookie.length>0) { c_start=document.cookie.indexOf(c_name + "=") //-1指找不到从c_name=开始检索的字符;unescape(string)表示对escape编码的字符串进行 解码 if (c_start!=-1) { c_start=c_start + c_name.length+1 c_end=document.cookie.indexOf(";",c_start) if (c_end==-1) c_end=document.cookie.length return unescape(document.cookie.substring(c_start,c_end)) } } //没有cookie值key的话,返回 空 return "" } // cookie 已设置,则显示欢迎词,否则显示提示框来要求用户输入名字。 function checkCookie() { username=getCookie('username') if (username!=null && username!="") {alert('Welcome again '+username+'!')} else { username=prompt('Please enter your name:',"") if (username!=null && username!="") { setCookie('username',username,365) } } } </script> </head> <body onLoad="checkCookie()"> </body> </html>
运行结果:


























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








