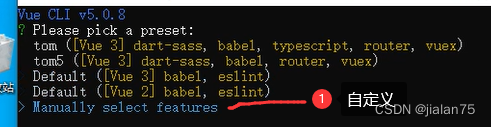
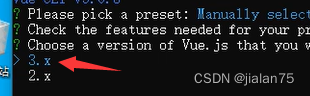
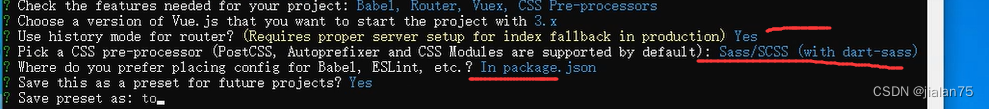
1.创建项目





Set-ExecutionPolicy RemoteSigned
npm install -g yarn
yarn add axios
yarn add element-plus
package.json
{
"name": "tom6",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"axios": "^1.7.2",
"core-js": "^3.8.3",
"element-plus": "^2.7.5",
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"sass": "^1.32.7",
"sass-loader": "^12.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import LoginView from '../views/LoginView.vue';
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/login',
name: 'login',
component: LoginView
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(store).use(ElementPlus).use(router).mount('#app')
LoginView.vue
<template>
<div class="login">
<h1>登录</h1>
<el-form>
<el-form-item label="用户名">
<el-input v-model="username"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="login">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import axios from 'axios';
import { ElNotification } from 'element-plus';
export default {
name: 'LoginView',
data() {
return {
username: '',
password: ''
}
},
methods: {
async login() {
try {
const response = await axios.post('/api/login', {
username: this.username,
password: this.password
});
if (response.data.success) {
// Handle login success
ElNotification({
title: 'Success',
message: '登录成功',
type: 'success',
});
localStorage.setItem('token', response.data.token);
this.$router.push({ name: 'home' }); // Redirect to home page
} else {
// Handle login failure
ElNotification({
title: 'Error',
message: '登录失败',
type: 'error',
});
}
} catch (error) {
ElNotification({
title: 'Error',
message: `登录过程中发生错误: ${error.message}`,
type: 'error',
});
}
}
}
}
</script>
<style scoped>
.login {
max-width: 300px;
margin: 0 auto;
padding: 20px;
}
</style>
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
// vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8181',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
};





















 4670
4670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








