
介绍
上一节呢,我们介绍了怎么下载和编译Android源码,这节呢,我们来讨论PhotoView这个开源项目,也是我们用的非常频繁的一个,用来帮助产生一个容易实现ImageView缩放的这么个东东。
功能特性
支持放缩超出边界,多点触控和双击事件
滚动和滑动
和ViewPager等能完美兼容
矩阵变化等有回调,方便前台其他展示的改变
单击,长按都有回调提醒
源码剖析
那么怎么来学习他的源码呢,我们从以下几个部分来说吧
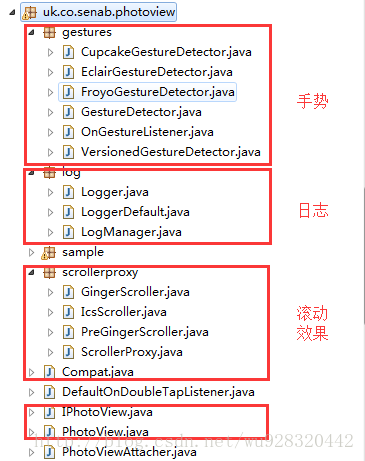
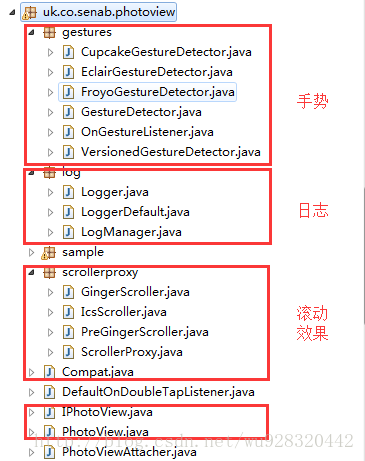
代码目录结构

从上面结构图中我们能知道他的功能总体划分,有了一个总体的认识啦。
样例
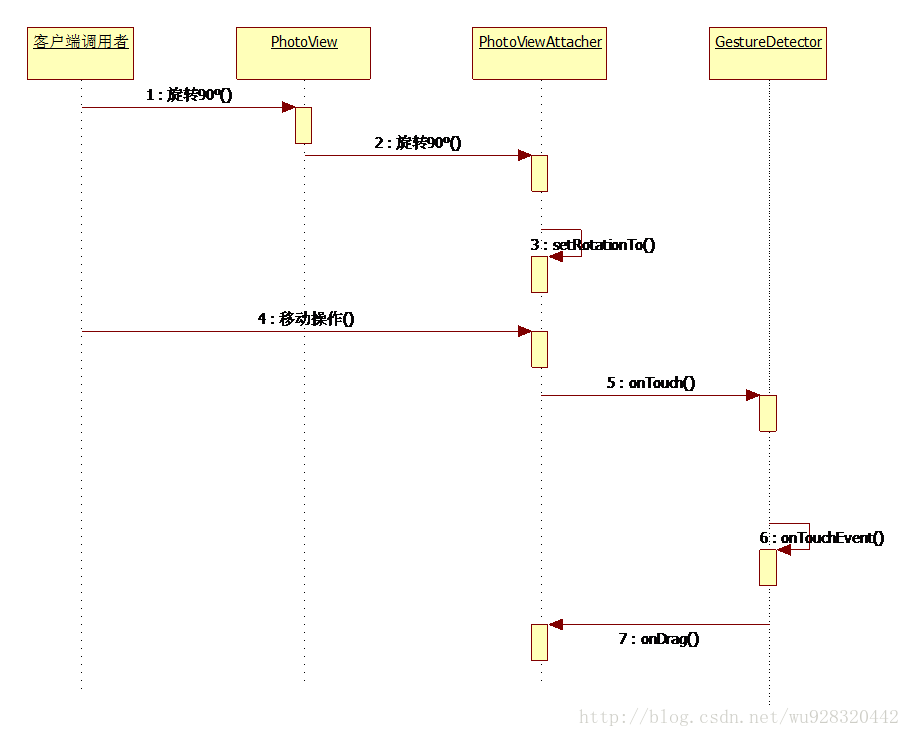
下面我们再来梳理一下他的调用流程,以一个简单的例子开始吧。
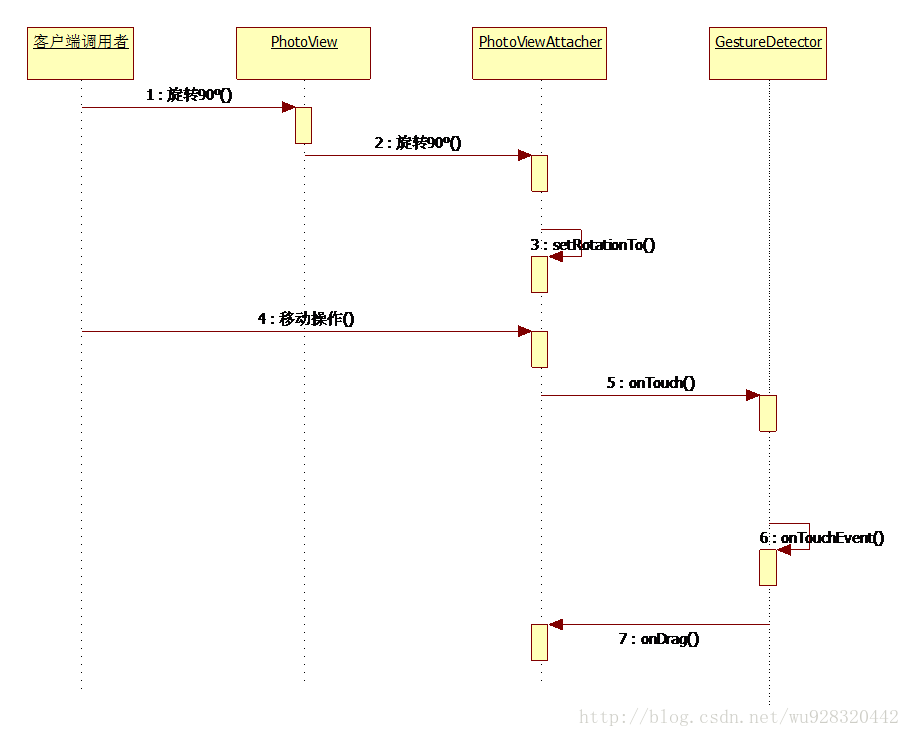
第一个是指定图片旋转90°
第二个是拖拽移动
- ImageView mImageView = (ImageView) findViewById(R.id.iv_photo);
- mCurrMatrixTv = (TextView) findViewById(R.id.tv_current_matrix);
-
- Drawable bitmap = getResources().getDrawable(R.drawable.wallpaper);
- mImageView.setImageDrawable(bitmap);
-
-
- mAttacher = new PhotoViewAttacher(mImageView);
-
-
- mAttacher.setOnMatrixChangeListener(new MatrixChangeListener());
- mAttacher.setOnPhotoTapListener(new PhotoTapListener());
然后我们一步一步的跟踪,流程也清晰起来,来我们一起看看
时序图

好了,说了那么多,我们还没真正的开始看功能点的代码,下面呢,我们从代码级来分析一个个问题。我觉得根据问题来看代码,我们的主意力就会非常集中,在项目代码极其庞大的时候,是非常有效的办法,当然在像这样的小项目中呢,我们把问题铺的很多,问题解决了,代码其实也看的差不多了,好了,废话不多说了,先来第一个问题吧。
1.图片的继承关系,是View还是ImageView,怎么改变图片的效果的?
结论:图片是继承了ImageView,根据Matrix矩阵改变显示drawable的显示效果的,我们都知道ImageView的展示模式有好几种分别是
- private static final ScaleType[] sScaleTypeArray = {
- ScaleType.MATRIX,
- ScaleType.FIT_XY,
- ScaleType.FIT_START,
- ScaleType.FIT_CENTER,
- ScaleType.FIT_END,
- ScaleType.CENTER,
- ScaleType.CENTER_CROP,
- ScaleType.CENTER_INSIDE
- };
我们把它设置为矩阵模式,那其他模式是不是不支持了呢,当然不是了,牛逼的地方就在他使用这几种模式,而把这几种模式在程序中模拟换算出来,设置还是矩阵模式。
2.是怎么进行缩小放大操作?
还记得在结构图里面的标注吗,有个手势的,对的就是她了,放大的话,他有个最大比例的,缩小呢,也有个最小比例的,当放手的时候,会有个动画效果。
具体看
-
-
- if (getScale() < mMinScale) {
- RectF rect = getDisplayRect();
- if (null != rect) {
- v.post(new AnimatedZoomRunnable(getScale(), mMinScale,
- rect.centerX(), rect.centerY()));
- handled = true;
- }
- }
当放缩比最小比例时,执行了
AnimatedZoomRunnable
,在看
- @Override
- public void run() {
- ImageView imageView = getImageView();
- if (imageView == null) {
- return;
- }
-
- float t = interpolate();
- float scale = mZoomStart + t * (mZoomEnd - mZoomStart);
- float deltaScale = scale / getScale();
-
- mSuppMatrix.postScale(deltaScale, deltaScale, mFocalX, mFocalY);
- checkAndDisplayMatrix();
-
-
- if (t < 1f) {
- Compat.postOnAnimation(imageView, this);
- }
- }
这句话Compat.postOnAnimation(imageView, this);也就是执行一次当前
Runnable
,然后每次都会改变矩阵值,接着就会更新
drawable的显示矩阵了,是一个持续的属性动画的过程。
3.拖拽移动的时候,怎么能保证不超过图片的边缘呢?
上面我们说了,是靠矩阵来改变效果的,那么一张原始图片(大小固定)在经过变换后产生的矩阵后,新的大小能不能得到呢,答案是肯定了,矩阵给我们提供了对应的方法Matrix.mapRect(RectF rect),好了,那程序是不是这样实现的呢?看获取显示最终矩阵矩形的代码
-
-
-
-
-
-
- private RectF getDisplayRect(Matrix matrix) {
- ImageView imageView = getImageView();
-
- if (null != imageView) {
- Drawable d = imageView.getDrawable();
- if (null != d) {
- mDisplayRect.set(0, 0, d.getIntrinsicWidth(),
- d.getIntrinsicHeight());
- matrix.mapRect(mDisplayRect);
- return mDisplayRect;
- }
- }
- return null;
- }
哈哈, 是吧。 就是这样做的。
4.图片的滑行操作是做的呢?
这个和放缩的实现差不多,使用了FlingRunnable,只是ScrollerProxy来计算更新的数值,ScrollerProxy又是一个什么东东呢?看代码的话,会发现其实就是OverScroller或者是Scroller的兼容代理,根据不同的版本选择不同的Scroller。
5.怎么处理滑动,拖动,放缩触摸事件的呢?
细心的同学会发现上面的结构图中还有一个手势包,其实里面就是处理这个的。
里面有个接口GestureDetector,也是跟Scroller差不多,有个兼容不同版本的生成器,统一生成GestureDetector,也就是不同版本的实现。
在CupcakeGestureDetector的onTouchEvent中,能够找到具体怎么处理事件的逻辑。
6.首先来看看怎么拖拽的?
在MotionEvent.ACTION_MOVE Action事件中, 发现拖动的距离大于系统认为可以拖动的值的时候,那么怎么来取这个值呢
来看代码
- final ViewConfiguration configuration = ViewConfiguration
- .get(context);
- mMinimumVelocity = configuration.getScaledMinimumFlingVelocity();
- mTouchSlop = configuration.getScaledTouchSlop();
这样就取到了那个系统值,然后就是判断了
-
-
- mIsDragging = FloatMath.sqrt((dx * dx) + (dy * dy)) >= mTouchSlop;
拖拽的时候可以通过监听器来传递拖拽的距离
- mListener.onDrag(dx, dy);
7.怎么判断是滑动呢?
这里用到了一个不常使用的类VelocityTracker,看注释大致意思是帮助用来跟踪触摸轨迹的这么一个东东。 那么怎么来使用这个东东呢,当滑动的时候使用mVelocityTracker.addMovement(ev);来添加触摸轨迹,抬起的时候,mVelocityTracker.computeCurrentVelocity(1000); 这个方法的意思就是根据最近的1秒的时间来计算出当前手势的速度,还记得我们上面取得的那个系统认为拖动的那个值吗,我们还取了另外一个值,mMinimumVelocity对就是他。只要我们的速度超过他,也就可以认为滑动了。好吧。看实现
- final float vX = mVelocityTracker.getXVelocity(), vY = mVelocityTracker
- .getYVelocity();
-
-
-
- if (Math.max(Math.abs(vX), Math.abs(vY)) >= mMinimumVelocity) {
- mListener.onFling(mLastTouchX, mLastTouchY, -vX,
- -vY);
- }
正如我们所说的那样吧。
8.好吧继续,放缩是在哪处理的呢?
好吧,又有新姿势了,ScaleGestureDetector,可以接收MotionEvent,来检测放缩的发生, 有个回调监听器ScaleGestureDetector.OnScaleGestureListener,看看程序中怎么实现的他的回调方法
- @Override
- public boolean onScale(ScaleGestureDetector detector) {
- float scaleFactor = detector.getScaleFactor();
-
- if (Float.isNaN(scaleFactor) || Float.isInfinite(scaleFactor))
- return false;
-
- mListener.onScale(scaleFactor,
- detector.getFocusX(), detector.getFocusY());
- return true;
- }
看到这是不是一切明了啊。呵呵。
9.最后一个了,双击时间,长按事件呢?
这个就简单些了, 因为我们经常会用到的GestureDetector,添加一个监听器就好了,来看看代码实现
- mGestureDetector = new GestureDetector(imageView.getContext(),
- new GestureDetector.SimpleOnGestureListener() {
-
-
- @Override
- public void onLongPress(MotionEvent e) {
- if (null != mLongClickListener) {
- mLongClickListener.onLongClick(getImageView());
- }
- }
- });
-
- mGestureDetector.setOnDoubleTapListener(new DefaultOnDoubleTapListener(this));
结语
好了,PhotoView这个开源项目,我们就剖析到这了, 牵涉到的东西还是蛮多的, 可以说是小巧精悍,很多知识点对我们都有很大的启发,后续大家如果还有什么问题,或者有不正确的地方, 可以提出来,共同探讨。
Github地址
https://github.com/chrisbanes/PhotoView
版权声明:本文为博主原创文章,未经博主允许不得转载。



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








