1:原理解析:
一个xml放总布局,一个xml放适配器要加载的模板(我喜欢这样理解);
java中写适配事件;
2:目录:

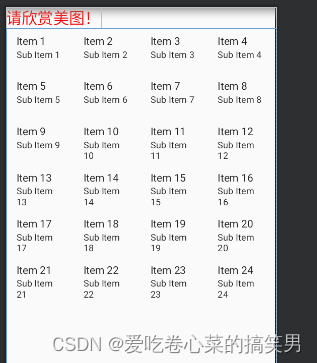
3:主布局:最重要的是要放一个GridView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:textColor="#FF0000"
android:text="请欣赏美图!"/>
<!--网格视图-->
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="100dp"
android:gravity="center"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="5dp">
</GridView>
</LinearLayout>
注意其中两个属性:
android:columnWidth="110dp" android:numColumns="auto_fit"
这可以使得我们能够通过调节前者来修改列数
4:加载的模板 main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 放图片-->
<ImageView
android:layout_width="120dp"
android:layout_height="110dp"
android:id="@+id/image"
android:paddingLeft="10sp"
android:scaleType="centerCrop"
/>
<!-- 放图片名称-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/title"
android:padding="5sp"
/>
</LinearLayout>
就相当于把数据通过这个样式加载到GridView中的item的位置上去
5:java调用(我特别喜欢SimpleAdapter,各种适配器各有优点,根据实际情况选取)
package com.example.a4_4_2_2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView1=(GridView)findViewById(R.id.gridView1);
//定义并初始化保存图片id的数组
Integer[] imageID = {R.drawable.image,R.drawable.image2,R.drawable.image3,R.drawable.image4,
R.drawable.image5,R.drawable.image6,R.drawable.image7,R.drawable.image8};
//定义并初始化保存名字的字符数组
String[] title=new String[]{"风景1","风景2","风景3","风景4","风景5","风景6","风景7","风景8"};
//创建一个list集合
List<Map<String,Object>> listItems =new ArrayList<Map<String,Object>>();
//通过for循环将图片id和文字放到Map中,并添加到list列表中
for(int i=0;i<imageID.length;i++)
{
Map<String,Object> map=new HashMap<String, Object>();//实例化Map对象
map.put("image",imageID[i]);
map.put("name",title[i]);
listItems.add(map);
}
//创建SimpleAdapter
SimpleAdapter adapter=new SimpleAdapter(this,listItems,R.layout.main,new String[]{"name","image"},new int[]{R.id.title,R.id.image});
gridView1.setAdapter(adapter);//将适配器与Gridview关联
gridView1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//获取选择项的值
Map<String,Object> map=(Map<String,Object>)adapterView.getItemAtPosition(i);
Toast.makeText(MainActivity.this,map.get("name").toString(),Toast.LENGTH_SHORT).show();
}
});
}
}
用数组来存放/获取要适配的数据;
把对应项通过map放入list;
把view和数据用SimpleAdapter适配在一起;
6:应用原理如上,实战中灵活使用






















 654
654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








