微信小程序之图片上传+java后台代码
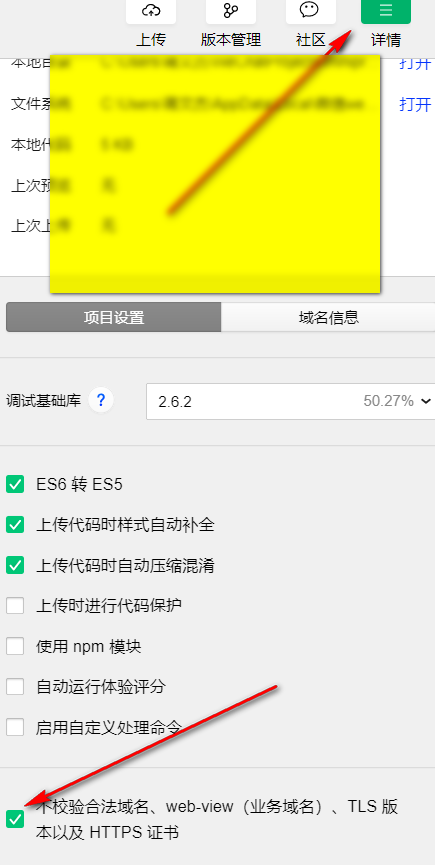
在小程序测试的时候一定要配置不校验安全域名,否则会报错

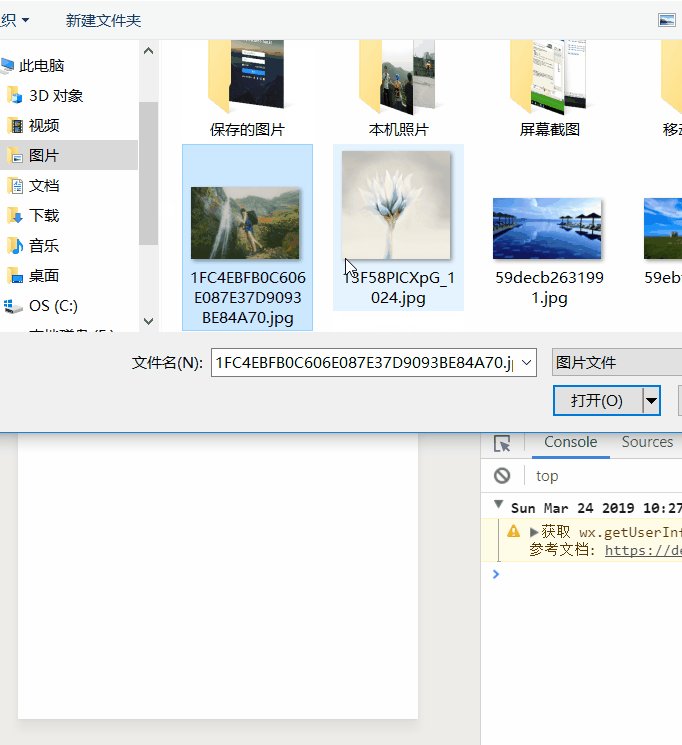
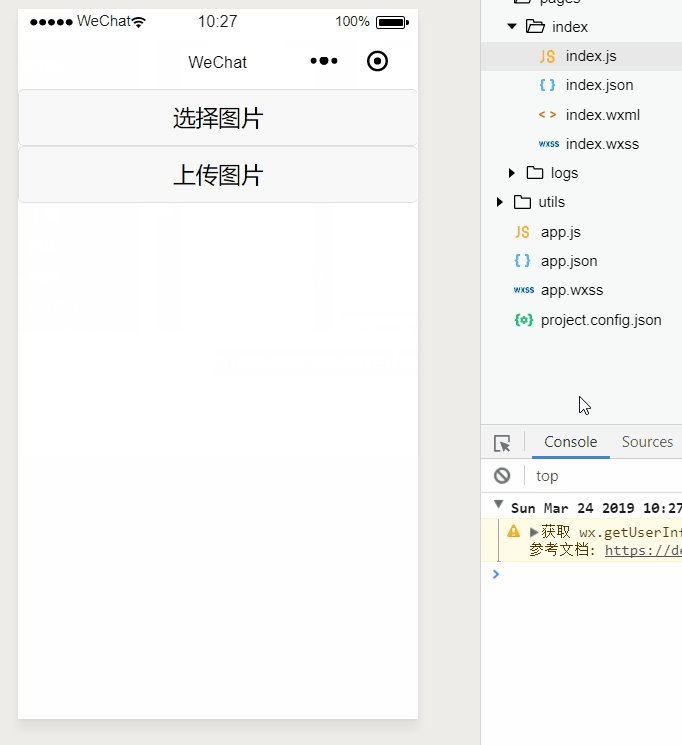
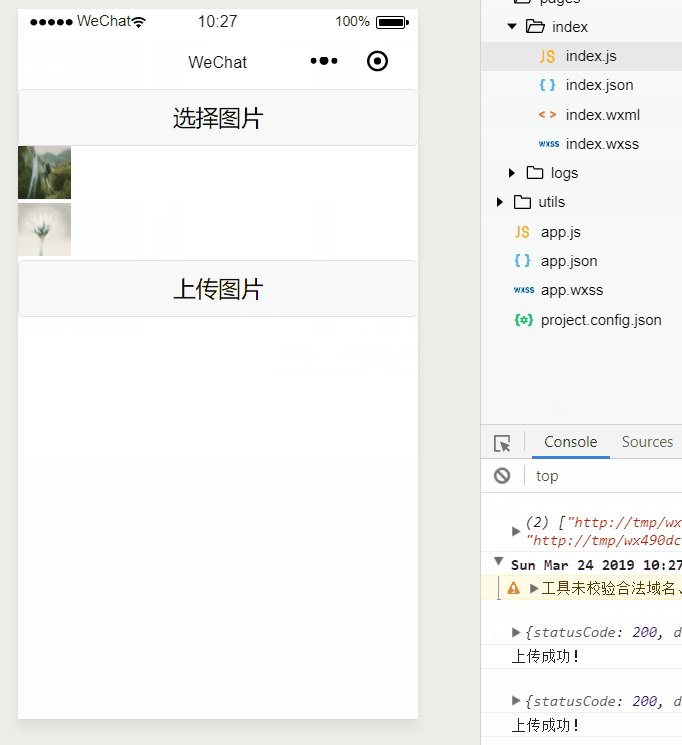
还是不说废话,直接演示

下面上代码:
1.wxml
<view>
<button bindtap='chooseImage'>选择图片</button>
<view wx:if="{{imgs}}" wx:for="{{imgs}}" wx:key="index">
<image src='{{item}}' style='width:100rpx;height:100rpx;'></image>
</view>
<button bindtap='upLoadImage'>上传图片</button>
</view>
2.js
Page({
data:{
imgs:[]
},
chooseImage(){
var that =this;
wx.chooseImage({
success: function(res) {
console.log(res.tempFilePaths);
//用于图片的回显
that.setData({
imgs: res.tempFilePaths
})
},
})
},
upLoadImage:function(){
wx.showLoading({
title: '图片上传中',
})
for(var i in this.data.imgs){
wx.uploadFile({
url: 'http://localhost:8080/uploadFile', //仅为测试地址,填写你的url即可
filePath: this.data.imgs[i],
name: 'file',
success:function(res){
console.log(res)
if(res.statusCode==200){
console.log("上传成功!")
}
}
})
}
wx.hideLoading();
}
})
前端测试代码完毕,后台代码相见:ssm之图片上传






















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








