<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
td{
width:120px;
}
</style>
</head>
<body>
<input id="txtId" type="text" style="display:none;width:100px" οnblur="save(this)" />
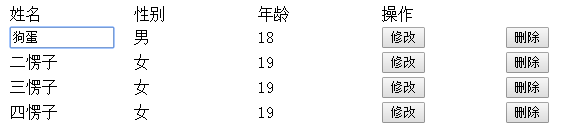
<table id="t">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td colspan="2">操作</td>
</tr>
<tr>
<td><span>狗蛋</span></td>
<td><span>男</span></td>
<td><span>18</span></td>
<td><input id="btnUpdate" type="button" value="修改" /></td>
<td><input id="btnDelete" type="button" value="删除" /></td>
</tr>
<tr>
<td><span>二愣子</span></td>
<td><span>女</span></td>
<td><span>19</span></td>
<td ><input type="button" value="修改" /></td>
<td ><input type="button" value="删除" /></td>
</tr>
<tr>
<td><span>三愣子</span></td>
<td><span>女</span></td>
<td><span>19</span></td>
<td ><input type="button" value="修改" /></td>
<td ><input type="button" value="删除" /></td>
</tr>
<tr>
<td><span>四愣子</span></td>
<td><span>女</span></td>
<td><span>19</span></td>
<td ><input type="button" value="修改" /></td>
<td ><input type="button" value="删除" /></td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
//
//1、点击单元格:
// 1)、出现文本框(创建)
// 2)、把单元格里的内容显示在文本框里
function edit(tdDom){
//1、让span消失
tdDom.firstElementChild.style.display="none";
//2、让文本框显示(先把文本框作为当前td的孩子);
var txtDom = document.getElementById("txtId");
tdDom.appendChild(txtDom);
txtDom.style.display="block";
//3、span的innerHTML赋给文本框的value
txtDom.value = tdDom.firstElementChild.innerHTML;
txtDom.focus();//获得焦点
}
//2、当光标离开文本框:
// 1)、把文本框的内容显示在单元格里
// 2)、把文本框删除掉;
function save(txtDom){
//1、让span显示
txtDom.previousElementSibling.style.display="block";
//2、让文本框消失
txtDom.style.display="none";
//3、文本框的value赋给span的innerHTML
txtDom.previousElementSibling.innerHTML=txtDom.value;
}
window.onload = function(){
//给需要编辑的单元格增加onclick事件
var tbody = document.getElementById("t").firstElementChild;
var trs = tbody.children;
for(var i=1;i<trs.length;i++){
for(var j=0;j<trs[i].children.length-2;j++){
trs[i].children[j].onclick = function(){
edit(this);//this是td。
}
}
}
}
</script>























 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








