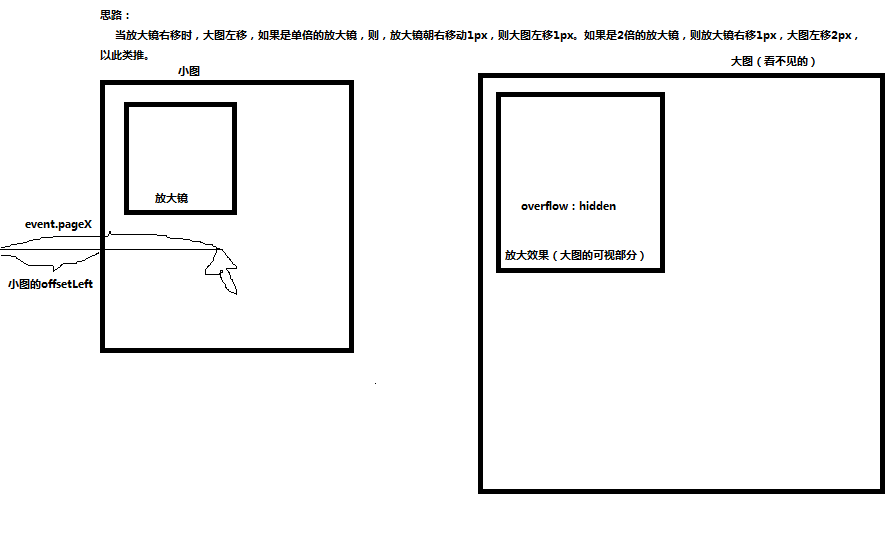
思路和示意图:
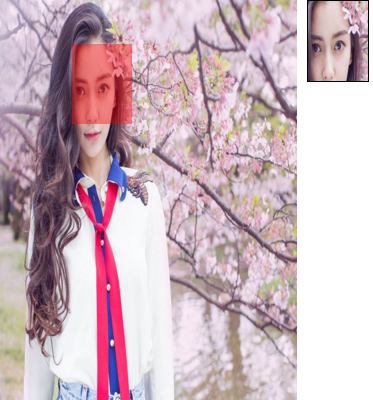
效果图:
代码:
很核心的一句话:大图的移动和放大镜的移动方向是相反的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
list-style: none
}
/*小图作为box的背景*/
#box{
position:relative;
width:300px;
height:400px;
background-image:url(img/timg1.jpg);
background-size:300px 400px;
}
/*放大镜*/
#bigMirror{
position:absolute;
left:50px;
top:100px;
width:60px;
height:80px;
background-color:red;
opacity:0.4;
}
/*大图的可视区域*/
#show{
position:absolute;
left:310px;
top:0px;
width:60px;/*是放大镜尺寸的n倍,现在是1倍*/
height:80px;/*是放大镜尺寸的n倍,现在是1倍*/
border:1px solid black;
overflow:hidden;
}
/*大图*/
img{
position:absolute;
left:-50px;
top:-100px;
width:300px;/*是小图的n倍*/
height:400px;/*是小图的n倍*/
}
</style>
</head>
<body style="height:1000px; width:1000px;">
<div id="box">
<div id="bigMirror">
</div>
<div id="show">
<img id="bigImg" src="img/timg1.jpg" />
</div>
</div>
</body>
</html>
<script type="text/javascript" src="tools/util.js"></script>
<script type="text/javascript">
//很核心的一句话:大图的移动和放大镜的移动方向是相反的
window.onload = function(){
//放大镜的尺寸;
let bigMirrorWidth = 60;
let bigMirrorHeight = 80;
$("box").onmousemove = function(event){
let evt = event || window.event;
//一、放大镜跟着鼠标走
//1、计算鼠标距离box左上角的位置
let left = evt.pageX-this.offsetLeft;//鼠标距离页面的横向距离-box距离页面的横向距离
let top = evt.pageY-this.offsetTop;
//2、计算放大镜的位置
let bigMirrorLeft = left-bigMirrorWidth/2;
let bigMirrorTop = top-bigMirrorHeight/2;
//3、边界处理
//if(bigMirrorLeft>=小图的宽度-放大镜的宽度){
if(bigMirrorLeft>=$("box").offsetWidth-$("bigMirror").offsetWidth){
bigMirrorLeft =$("box").offsetWidth-$("bigMirror").offsetWidth;
}else if(bigMirrorLeft<=0){
bigMirrorLeft =0;
}
if(bigMirrorTop>=$("box").offsetHeight-$("bigMirror").offsetHeight){
bigMirrorTop =$("box").offsetHeight-$("bigMirror").offsetHeight;
}else if(bigMirrorTop<=0){
bigMirrorTop =0;
}
//4、放大镜的移动
$("bigMirror").style.left = bigMirrorLeft+"px";
$("bigMirror").style.top = bigMirrorTop+"px";
//二、大图的移动
$("bigImg").style.left = -1*bigMirrorLeft+"px";//大图的移动和放大镜的移动方向是相反的
$("bigImg").style.top = -1*bigMirrorTop+"px";
}
}
</script>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
list-style: none
}
/*小图作为box的背景*/
#box{
position:relative;
width:300px;
height:400px;
background-image:url(img/timg1.jpg);
background-size:300px 400px;
}
/*放大镜*/
#bigMirror{
position:absolute;
left:50px;
top:100px;
width:60px;
height:80px;
background-color:red;
opacity:0.4;
}
/*大图的可视区域*/
#show{
position:absolute;
left:310px;
top:0px;
width:60px;/*是放大镜尺寸的n倍,现在是1倍*/
height:80px;/*是放大镜尺寸的n倍,现在是1倍*/
border:1px solid black;
overflow:hidden;
}
/*大图*/
img{
position:absolute;
left:-50px;
top:-100px;
width:300px;/*是小图的n倍*/
height:400px;/*是小图的n倍*/
}
</style>
</head>
<body style="height:1000px; width:1000px;">
<div id="box">
<div id="bigMirror">
</div>
<div id="show">
<img id="bigImg" src="img/timg1.jpg" />
</div>
</div>
</body>
</html>
<script type="text/javascript" src="tools/util.js"></script>
<script type="text/javascript">
//很核心的一句话:大图的移动和放大镜的移动方向是相反的
window.onload = function(){
//放大镜的尺寸;
let bigMirrorWidth = 60;
let bigMirrorHeight = 80;
$("box").onmousemove = function(event){
let evt = event || window.event;
//一、放大镜跟着鼠标走
//1、计算鼠标距离box左上角的位置
let left = evt.pageX-this.offsetLeft;//鼠标距离页面的横向距离-box距离页面的横向距离
let top = evt.pageY-this.offsetTop;
//2、计算放大镜的位置
let bigMirrorLeft = left-bigMirrorWidth/2;
let bigMirrorTop = top-bigMirrorHeight/2;
//3、边界处理
//if(bigMirrorLeft>=小图的宽度-放大镜的宽度){
if(bigMirrorLeft>=$("box").offsetWidth-$("bigMirror").offsetWidth){
bigMirrorLeft =$("box").offsetWidth-$("bigMirror").offsetWidth;
}else if(bigMirrorLeft<=0){
bigMirrorLeft =0;
}
if(bigMirrorTop>=$("box").offsetHeight-$("bigMirror").offsetHeight){
bigMirrorTop =$("box").offsetHeight-$("bigMirror").offsetHeight;
}else if(bigMirrorTop<=0){
bigMirrorTop =0;
}
//4、放大镜的移动
$("bigMirror").style.left = bigMirrorLeft+"px";
$("bigMirror").style.top = bigMirrorTop+"px";
//二、大图的移动
$("bigImg").style.left = -1*bigMirrorLeft+"px";//大图的移动和放大镜的移动方向是相反的
$("bigImg").style.top = -1*bigMirrorTop+"px";
}
}
</script>
























 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








