解释:
以下代码只能在IE中使用,因为,showModalDialog只有IE浏览器支持
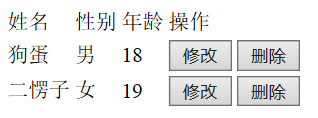
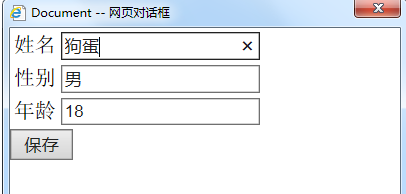
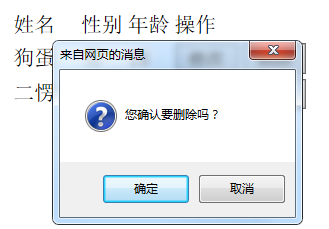
效果图:



代码:
1、employee.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body >
<table id="t">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td colspan="2">操作</td>
</tr>
<tr><td>狗蛋</td><td>男</td><td>18</td><td><input class="upCls" type="button" value="修改" /></td>
<td><input class="delCls" type="button" value="删除" /></td>
</tr>
<tr><td>二愣子</td><td>女</td><td>19</td><td ><input class="upCls" type="button" value="修改" /></td>
<td ><input class="delCls" type="button" value="删除" /></td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
window.onload = function(){
var updateBtns = document.getElementsByClassName("upCls");
for(var i=0;i<updateBtns.length;i++){
updateBtns[i].onclick = function(){
//1、获取表格里的数据
var employee = {
name:this.parentNode.parentNode.childNodes[0].innerHTML,
sex: this.parentNode.parentNode.childNodes[1].innerHTML,
age: this.parentNode.parentNode.childNodes[2].innerHTML
};
//2、把获取到的姓名传给子页面(showModalDigLog函数),接收子页面传来的数据
var newEmployee = window.showModalDialog("employeeDetailjson.html",employee,"dialogWidth=300px;dialogHeight=250px");
//3、用子页面传来的数据修改表格里的数据
this.parentNode.parentNode.childNodes[0].innerHTML=newEmployee.name;
this.parentNode.parentNode.childNodes[1].innerHTML=newEmployee.sex;
this.parentNode.parentNode.childNodes[2].innerHTML=newEmployee.age;
}
}
var delBtns = document.getElementsByClassName("delCls");
for(var i=0;i<delBtns.length;i++){
delBtns[i].onclick = function(){
if(confirm("您确认要删除吗?")){
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
}
}
}
}
</script>2、employeeDetailjson.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body >
<table>
<tr>
<td>姓名</td>
<td><input id="name" type="text"/></td>
</tr>
<tr>
<td>性别</td>
<td><input id="sex" type="text"/></td>
</tr>
<tr>
<td>年龄</td>
<td><input id="age" type="text"/></td>
</tr>
</table>
<input id="btn" type="button" value="保存" />
</body>
</html>
<script type="text/javascript">
window.onload = function(){
//1、获取父页面传来的数据(参数)
var employee = window.dialogArguments
document.getElementById("name").value = employee.name;
document.getElementById("sex").value = employee.sex;
document.getElementById("age").value = employee.age;
document.getElementById("btn").onclick = function(){
//2、把文本框的内容返回给父页面
var employee = {
name:document.getElementById("name").value,
sex:document.getElementById("sex").value,
age:document.getElementById("age").value
};
window.returnValue = employee;
//3、关闭自己
window.close();
}
}
</script>





















 792
792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








