
前言
作为一名移动应用开发者而言快速高效进行版本测试,是至关重要的,所以一直在探索一个解决方案,可以随时更新我们的逻辑代码,今天我们就来看一下,我是如何在项目中进行应用的。
热更新
这个名词很早就听说过,只不过一直都没有一个明确的定义,也没有过多的机会去尝试,但是最近遇到过一个需求,尝试了一下, 所谓热更新就是在不需要重新安装的情况,升级和测试我们的app, 这个理念多被应用在混合和驱动原生型的应用当中。
实践项目技术背景
现有的项目采用cordova+H5进行项目架构,所以所谓的热更新一定要基于Cordova才可以生效, Cordova也是当前最为热门的混合移动应用的解决方案,性能上相比之前版本已经有了很大提升,但是所耗费的内存还是较为突出,整体评价还是非常不错的。
解决方案
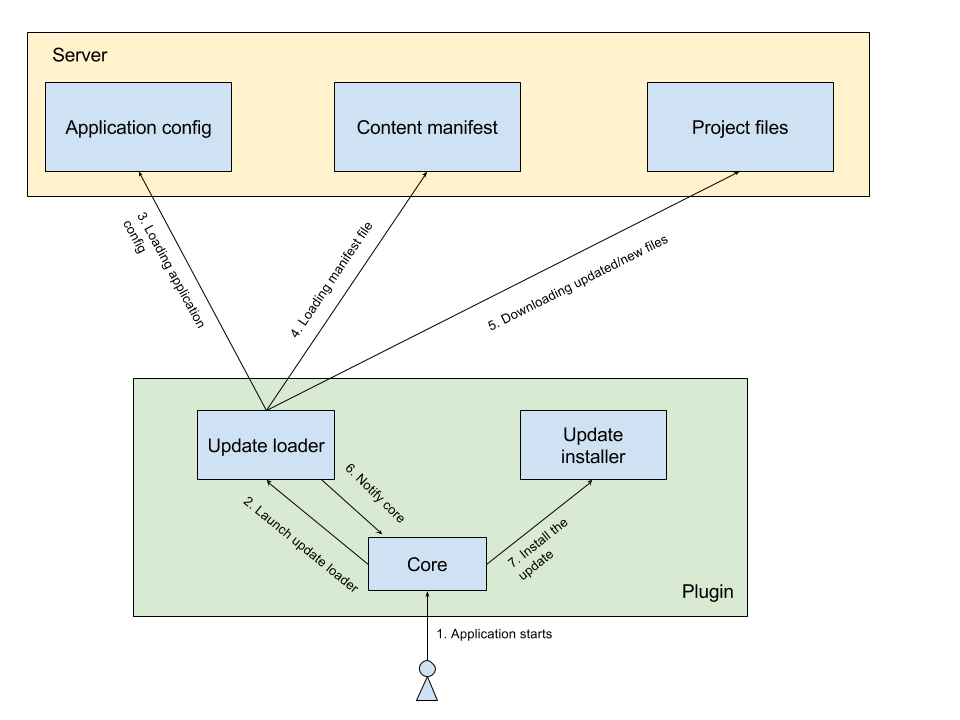
此方案应用了一个开源的项目,这是一款非常不错的混合应用插件,项目地址,分享给大家,可以自行folk查看,也非常感谢这位作者,给我们开发提供这款工具,这里大概说一下原理:
会在本地www文件搭建一个测试服务,负责实时更新www下的代码到实际设备中,这里应用到了ngrok等代理服务器。
多的不说看看实施流程:
创建一个空的cordova项目
cordova create HotUpdate com.delawareconsulting.hot-update HotUpdate
//添加相应的测试平台
cordova platform add android
cordova platform add ios安装插件
cordova plugin add cordova-hot-code-push-plugin安装本地push文件的插件
cordova plugin add cordova-hot-code-push-local-dev-addon安装热更新本地客户端Module
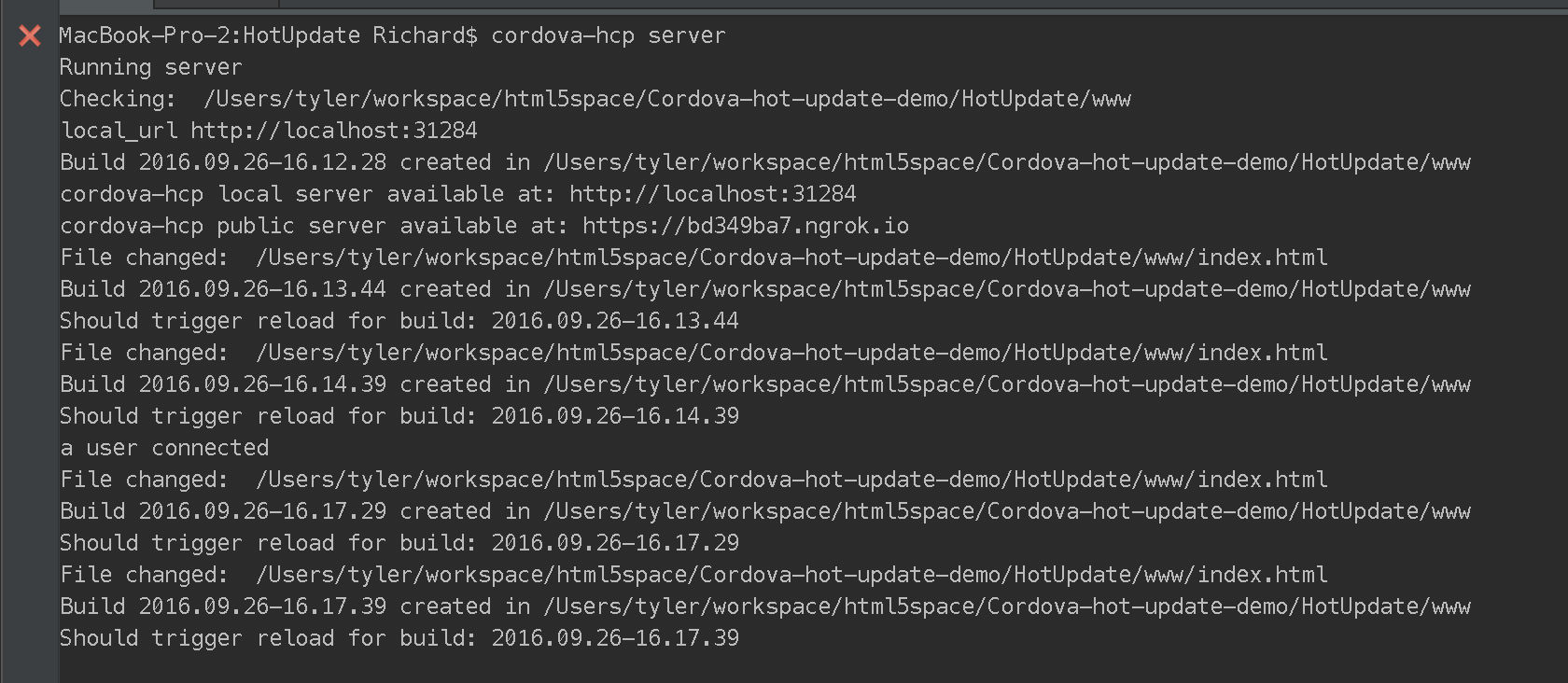
npm install -g cordova-hot-code-push-cli启动本地server服务
cordova-hcp server会看到如下内容:
运行真实设备
说到底我们主要是为了实时测试真机的效果,所以我们需要启动我们的模拟设备
一种已启动方式是通过命令:
cordova run ios或者通过xcode和android studio 运行。
个人测试了一下,这个过程等待大概4秒左右才会刷新。 效果还是还是可以的,总比我们在运行次要快很多。
尝试一下吧!




























 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










