需求如下:
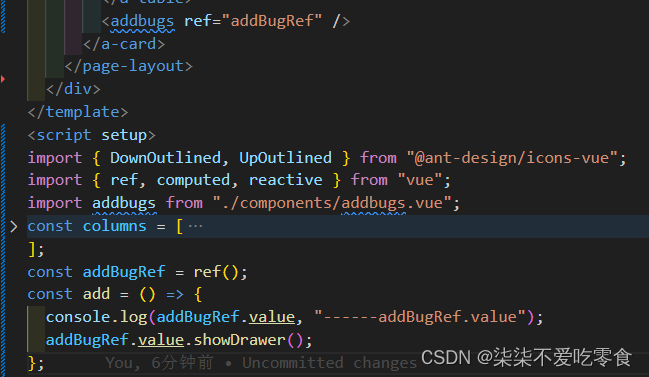
addbugs为一个抽屉组件,我需要在点击按钮时调用add方法打开抽屉

但是报错了:
![]()
打印出ref值,发现是

这是怎么回事呢???
原来,__v_skip: true 是 Vue 3 中的一个特殊属性。当一个组件被标记为 __v_skip: true 时,Vue 将不会对该组件进行渲染,也不会将其添加到虚拟 DOM 树中,自然也就无法通过 ref 获取其方法。
之前这样使用ref时也没有报过这样的错误啊,为什么会有__v_skip: true 这个属性呢?
原因如下:
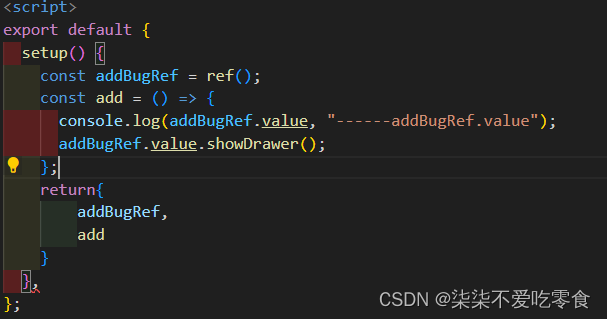
正常使用ref的写法:
父组件:
子组件:

已经通过返回的对象暴露了showDrawer方法。
那么不改变写法的情况如何解决?
方法如下:
在子组件中引入defineExpose方法,对需要暴露出去的属性进行暴露

就可以正常使用啦!




















 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








