github网站:滑块验证网站
这里使用的是vue + nuxt+vue-monoplasty-slide-verify
1、安装依赖
npm install --save vue-monoplasty-slide-verify
2、注册成全局组件(nuxt插件方式)
在plugins创建 SlideVerify.js 文件,内容如下
import Vue from 'vue'
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
3、编写公共滑块组件
SlideVerifyDialog.vue,内容如下
SlideVerifyDialog组件中的各种选项根据你实际需求来搞。
<template>
<div id="slideDialog">
<el-dialog :visible.sync="dialogTableVisible" width="350px">
<slide-verify
:l="42"
:r="10"
:w="310"
:h="155"
ref="slideblock"
slider-text="向右滑动"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
></slide-verify>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogTableVisible: false,
};
},
methods: {
onSuccess() {
setTimeout(() => {
this.$emit("onSuccess");
this.dialogTableVisible = false;
this.$refs.slideblock.reset();
}, 800);
},
onFail() {},
onRefresh() {},
},
};
</script>
<style scoped>
</style>
4、注册插件
在nuxt.config.js文件下的plugins数组中添加以下插件路径
plugins: [
{src: '~/plugins/SlideVerify', ssr: false }
]
5、使用滑块公共插件(这里就写关键代码部分)
注:@onSuccess=“leaveMessage”,即滑块验证成功后的调用自定义的leaveMessage方法。
import SlideVerifyDialog from "@/components/SlideVerifyDialog";
<SlideVerifyDialog
@onSuccess="leaveMessage"
></SlideVerifyDialog>
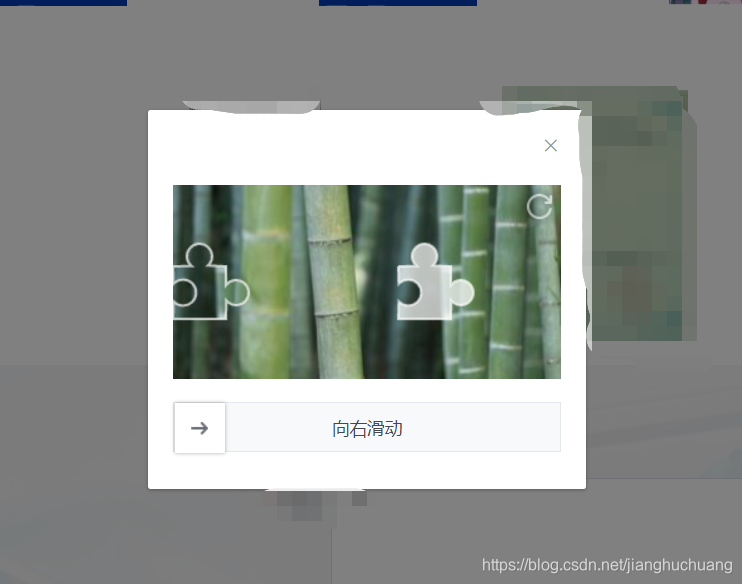
6、最终效果

最后如果觉得还行这文章对你有帮助可以收藏一下哦。。。





















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








