<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" backgroundColor="#D99191">
<mx:Array id="coffeeArray">
</mx:Array>
<mx:Script>
<![CDATA[
internal function InitLs():void
{
var srcArr:Array = new Array();
srcArr.push("China Soft");
srcArr.unshift("BOCO");
srcArr.unshift("PCCW");
SrcLs.dataProvider = srcArr;
var desArr:Array = new Array("PM", "PL", "SE");
DesLs.dataProvider=desArr;
}
// 控件拖拽效果
internal function MovLs():void
{
SrcLs.dragEnabled = true;
SrcLs.dropEnabled = true;
SrcLs.allowMultipleSelection = true;
DesLs.dragEnabled = true;//
DesLs.dropEnabled = true;
var testDebStr:String = new String("Drag Success");
}
]]>
</mx:Script>
<mx:List x="111" y="92" height="282" id="SrcLs" width="200"></mx:List>
<mx:List x="568" y="92" height="282" id="DesLs" width="200"></mx:List>
<mx:Button x="334" y="123" label="初始化" width="167" click="InitLs()"/>
<mx:Button x="334" y="193" label="拖拽效果" width="167" click="MovLs()"/>
<mx:Button x="334" y="282" label="Button" width="167"/>
</mx:Application>
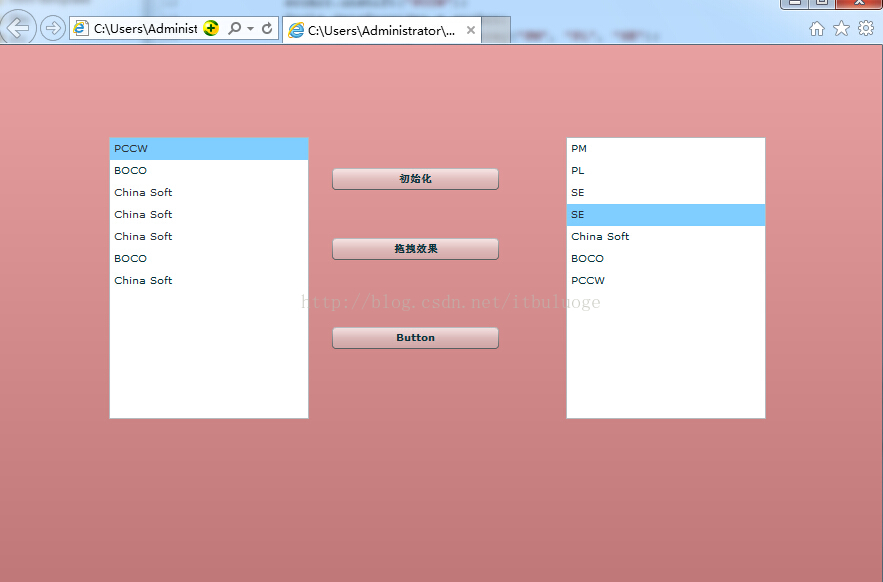
效果图























 183
183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








