
1、需求
1.1 需求背景
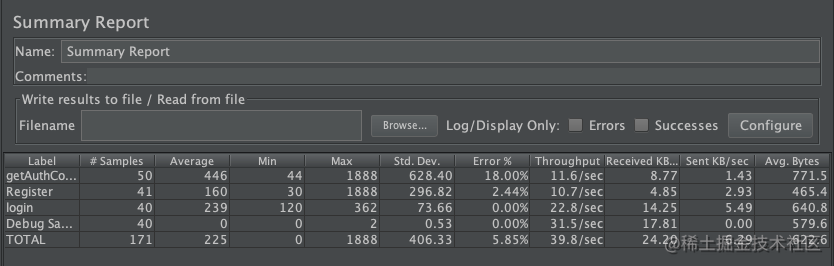
在用Jmeter获取性能测试结果的时候,Jmeter本身带有聚合报告如下

这个报告有几个很明显的缺点:
- 只能自己看,无法实时共享;
- 报告信息的展示比较简陋单一,不直观;
1.2 需求方案
为了解决上述问题就请出了InfluxDB+Grafana:
- InfluxDB:持续型数据库,有时间戳组件,以时间的形式去存储数据
- Grafana:一款采用 go 语言编写的开源应用,主要用于大规模指标数据的可视化展现,是网络架构和应用分析中最流行的时序数据展示工具
简单总结起来就是: 将Jmeter的数据导入InfluxDB,再用Grafana从InfluxDB中获取数据并以特定的模板进行展示
本次实践是用目前较为流行的
docker的方式进行部署,也推荐使用,作为一名普通的测试,会了点docker的皮毛就已经爱不释手了,对于头疼的环境问题真的太好用了,不了解的小伙伴强烈建议去学习或者参考以往的文章
2、部署实践
2.1 Docker环境
本文的重点并不是介绍Docker,所以不了解的小伙伴需要自己去学习一下基本的安装和操作
2.2 InfluxDB部署
-
1)首先去下载InfluxDB的镜像,下载很简单,直接pull就好,默认为下载最新的镜像:
$ docker pull influxdb 复制代码目前最新的
influxdb不支持网页端的查看,仅可用命令行的形式,不过没有什么影响,如果真的想要有网页端的显示的话可以尝试下载较前的镜像:tutum/influxdb -
2)启动一个容器,并将端口
8083和8086映射出来,如果用的是tutum/influxdb镜像,在访问8083端口时就可以看到网页端的展示,我这里用的是最新的,所以就没有啦:$ docker run -d --name jmeter-influx -p 8083:8083 -p 8086:8086 influxdb 复制代码 -
3)进入容器内部,创建名为jmeter的数据库: 进入
jmeter-influx容器$ docker exec -it jmeter-influx bash root@517f57017d99:/# 复制代码进入
influx,create database jmeter创建名为jmeter的数据库,show databases命令查看数据库创建成功root@517f57017d99:/# influx Connected to http://localhost:8086 version 1.7.10 InfluxDB shell version: 1.7.10 > create database jmeter > show databases name: databases name ---- _internal jmeter 复制代码 -
4)使用
jmeter库,select查看数据,这个时候应该是没有数据的:$ > use jmeter Using database jmeter > select * from jmeter > 复制代码
2.3 Jmeter脚本设置
上一篇文章创建了一个登录注册场景的Jmeter脚本,本次就以此来进行测试结果演示
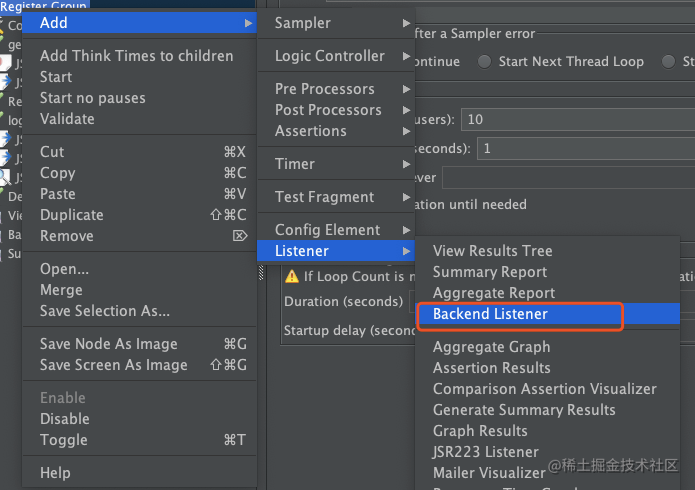
- 1)想要将
jmeter的测试数据导入influxDB,就需要在Jmeter中使用Backend Listener配置:
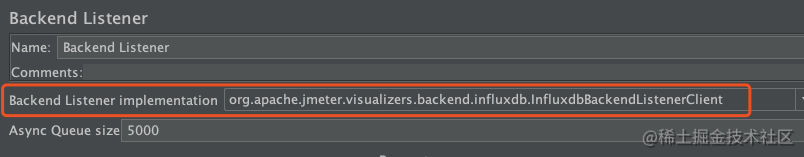
先看一下配置好的
Backend Listener: - 2)主要配置说明:
implementation选择influxdb所对应的:
- influxdbUrl:需要改为自己
influxdb的部署ip和映射端口,我这里是部署在本地,所以就是localhost,端口是容器启动时映射的8086端口,db后面跟的是刚才创建的数据库名称 - application:可根据需要自由定义,只是注意后面在
grafana中选对即可 - measurement:表名,默认是
jmeter,也可以自定义 - summaryOnly:选择
true的话就只有总体的数据,false会将每个transaction都分别记录
- influxdbUrl:需要改为自己
- 3)运行验证 运行
Jmeter脚本,然后再次在influxdb中查看数据,发现类似下面的数据说明输入导入成功:
2.4、Grafana部署
- 1)同样,首先我们需要下载grafana的镜像:
$ docker pull grafana/grafana 复制代码 - 2)启动一个
grafana容器,将3000端口映射出来:$ docker run -d --name grafana -p 3000:3000 grafana/grafana 复制代码 - 3)网页端访问
locahost:3000验证部署成功
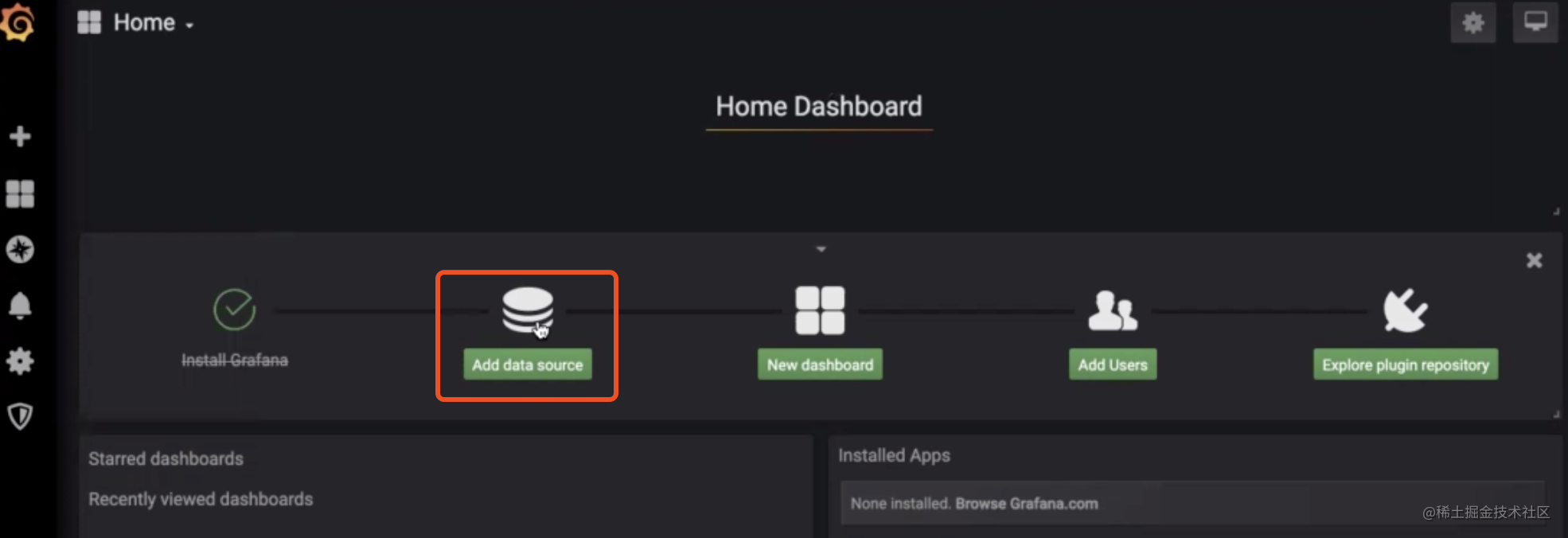
- 4)选择添加数据源

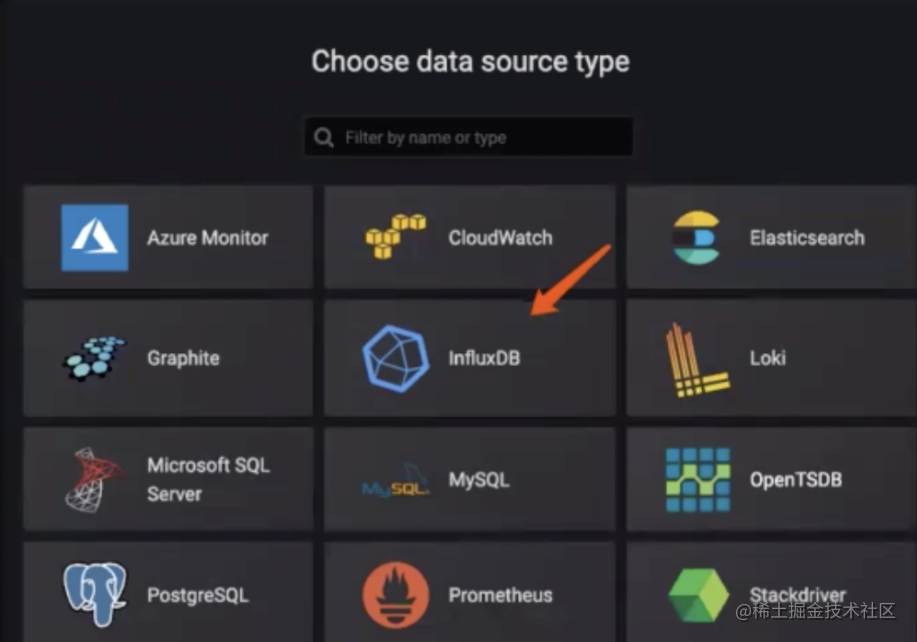
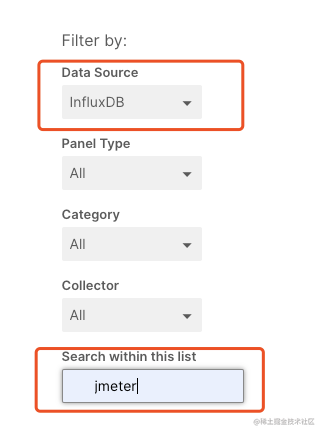
- 5)找到并选择
influxdb:
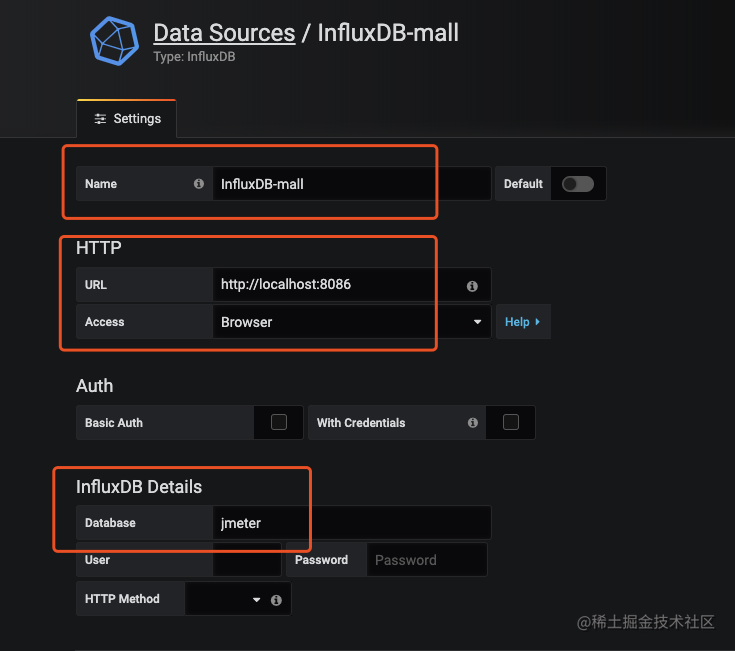
- 6)配置数据源
数据源创建成功时会有绿色的提示:
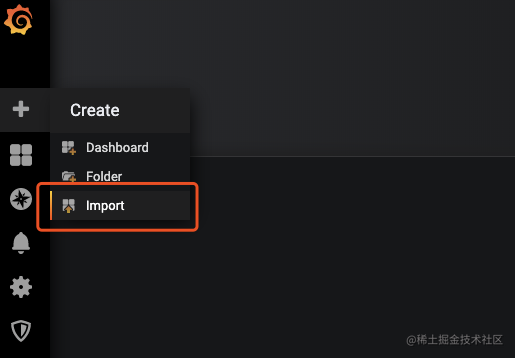
- 7)导入模板
模板导入分别有一下3中方式:
- 直接输入模板id号
- 直接上传模板json文件
- 直接输入模板json内容
- 8)下载模板,在grafana的官网下载我们需要的展示模板 grafana.com/grafana/das…
下面这两个是我尝试过的模板: 选择一个模板点击进入,会看到模板的id号和json文件的下载,选择你喜欢的一种方式即可:
- 9)导入模板,我这里选择的是导入json文件的方式,导入后如下,配置好模板名称和对应的数据源,然后
import即可
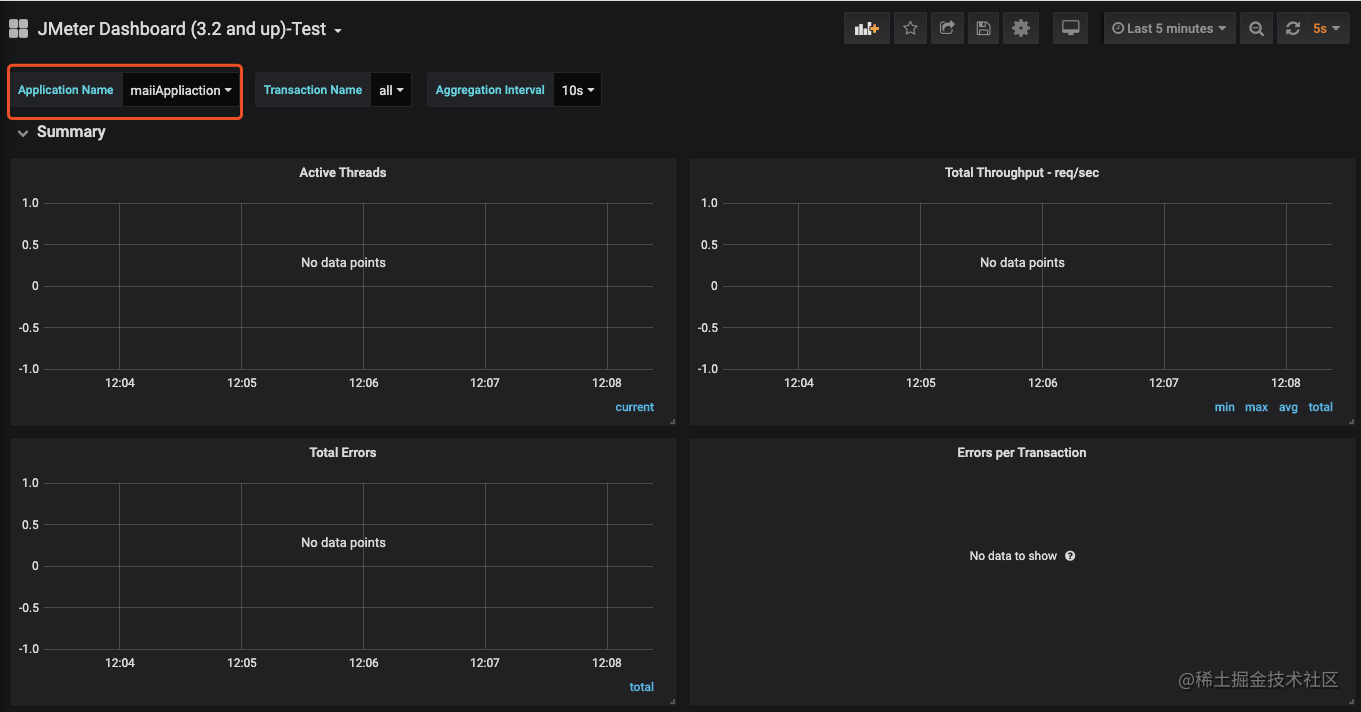
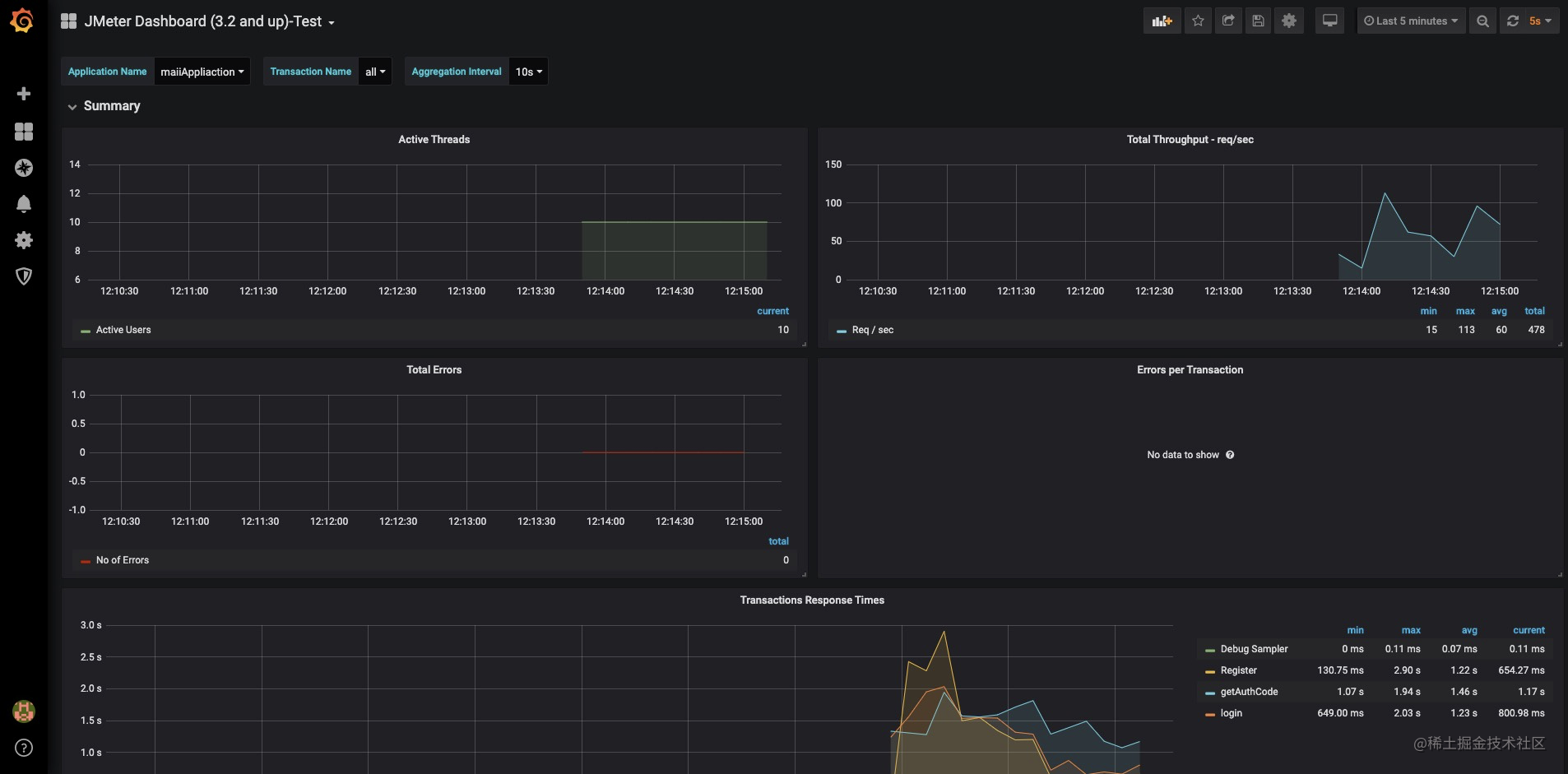
- 10)展示设置,首先选择我们创建的application

注:如果我们修改过表名,也就是在
jmeter的Backend Listener的measurement配置(默认为jmeter),这个时候就需要去设置中进行修改(我这里使用的就是默认的,所以无需修改):
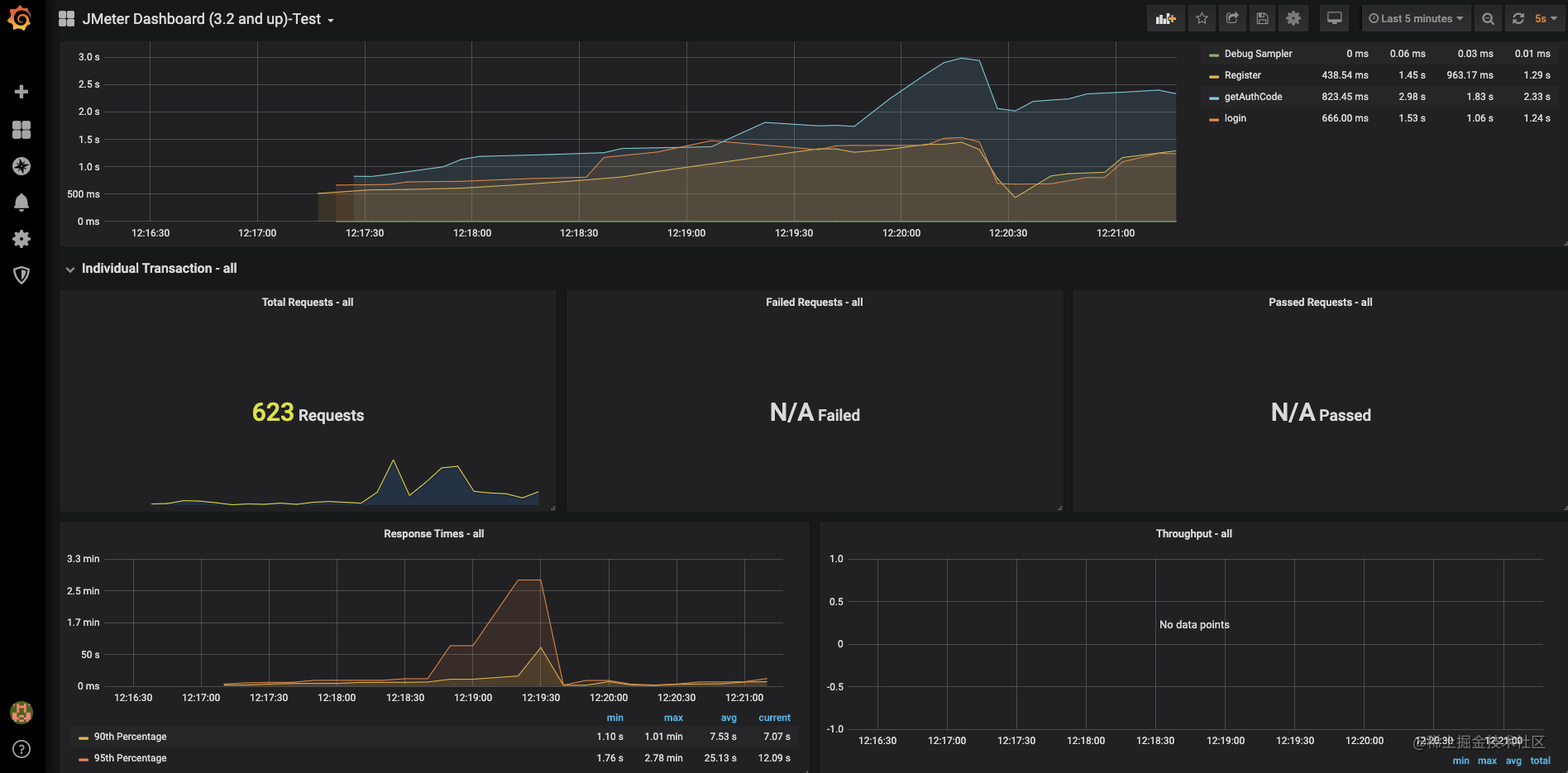
3、效果展示


如果文章对你有帮助,记得点赞,收藏,加关注。会不定期分享一些干货哦......
软件测试学习资源分享
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
下方这份完整的软件测试视频学习教程已经上传CSDN官方认证的二维码,朋友们如果需要可以自行免费领取 【保证100%免费】


想进阶【自动化测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助……基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等配套学习资源免费分享~



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








