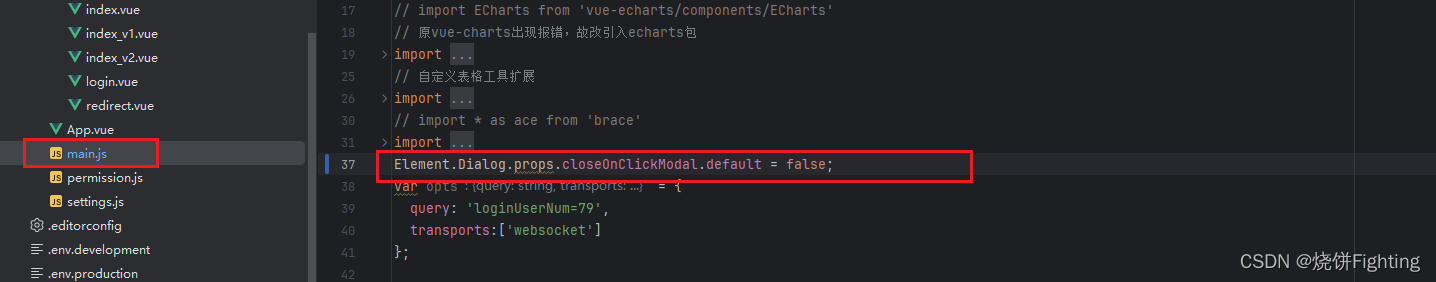
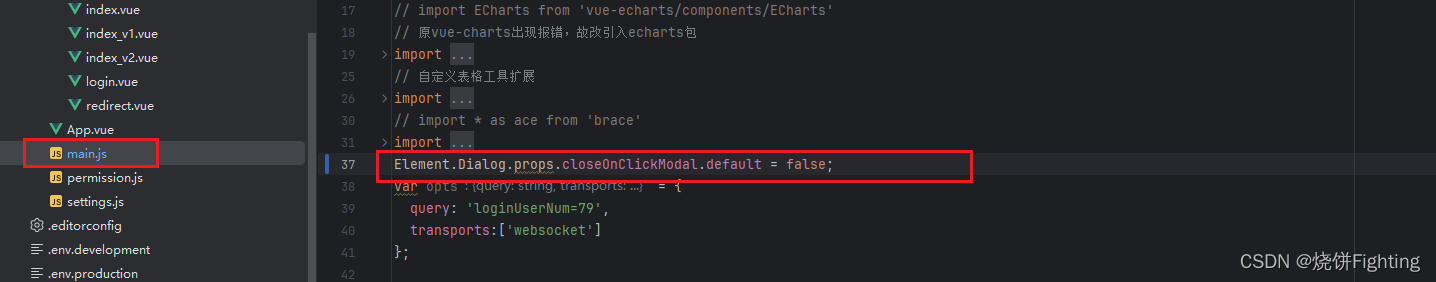
如果想全局取消的话就找到main.js在里面加上下面的一行代码,添加完成之后记得清楚浏览器缓存重新加载js文件。

Element.Dialog.props.closeOnClickModal.default = false;
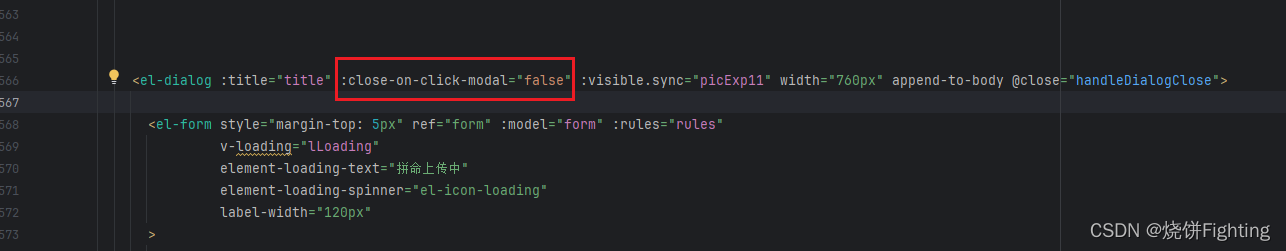
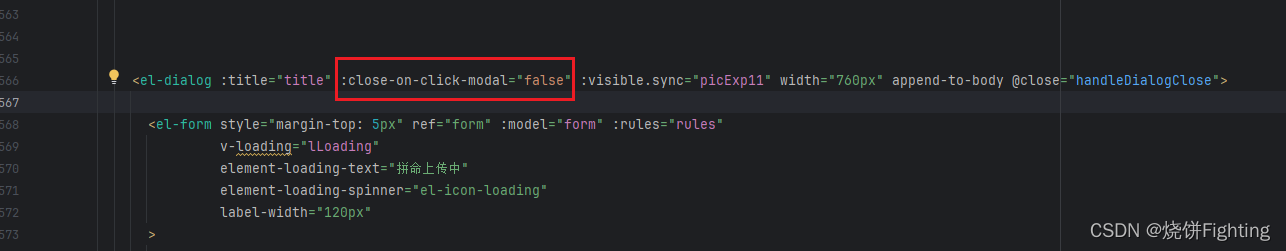
如果想指定某个弹窗取消点击空白处关闭,那么就找到那个弹窗加上。添加完毕之后刷新页面即可。
:close-on-click-modal="false"
如果想全局取消的话就找到main.js在里面加上下面的一行代码,添加完成之后记得清楚浏览器缓存重新加载js文件。

Element.Dialog.props.closeOnClickModal.default = false;
如果想指定某个弹窗取消点击空白处关闭,那么就找到那个弹窗加上。添加完毕之后刷新页面即可。
:close-on-click-modal="false"
 1471
1471
 977
977
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


