上一次学习了TabHost的基本使用(Android中选项卡TabHost的基本使用),今天学习一下实际稍微高级的应用, 例如在微博等等客户端中经常看到界面底部的那一排控件;
先看下Demo效果截图下:
要做出这样的效果,其实难度不大 总体使用一个TabHost, Tabhost上面使用RadioGroup和RadioButton的组件,然后每一个选项
对应一个Activity,点击跳转相应的Activity.
下面来看下TabHost的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#65a083"
android:orientation="horizontal" >
<!-- 注意Id -->
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:visibility="gone" >
</TabWidget>
<!-- 注意Id -->
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</FrameLayout>
<RadioGroup
android:id="@+id/rg_main_btns"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/title_header_fu"
android:gravity="center_vertical"
android:orientation="horizontal" >
<!-- android:drawableTop="@drawable/at_icon" 这句的意思是在文字上面放入图片 -->
<RadioButton
android:id="@+id/first"
style="@style/main_style "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/first_icon"
android:text="第一个" >
</RadioButton>
<RadioButton
android:id="@+id/second"
style="@style/main_style "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/second_icon"
android:text="第二个" >
</RadioButton>
<RadioButton
android:id="@+id/third"
style="@style/main_style "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/third_icon"
android:text="第三个" >
</RadioButton>
<RadioButton
android:id="@+id/four"
style="@style/main_style "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/four_icon"
android:text="第四个" >
</RadioButton>
</RadioGroup>
</TabHost>上面布局文中的 style="@style/main_style"是用的自定义样式,里面主要定义一些文字大小,和布局,还有点击的时候图片改变
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="main_style ">
<item name="android:button">@null</item>
<item name="android:textSize">10dp</item>
<item name="android:textColor">#ffffff</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:drawablePadding">4dip</item>
<item name="android:layout_weight">1.0</item>
<!-- 下面引用Button按下的效果xml文件, 在 drawable文件下面 -->
<item name="android:background">@drawable/main_bg_d</item>
</style>
</resources>
package com.android.tabhost;
import com.android.R;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.TabHost;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TabHost.TabSpec;
public class MainActivity extends TabActivity {
private static final String FISRT = "first";
private static final String SECOND = "second";
private static final String THIRD = "third";
private static final String FOUR = "four";
private TabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main_tabhost);
tabHost = this.getTabHost();
// 点击相应选项选项,跳转到相应的Activity,创建TabSpec
TabSpec homeSpec = tabHost.newTabSpec(FISRT).setIndicator(FISRT)
.setContent(new Intent(this, FirstActivity.class));
TabSpec atSpec = tabHost.newTabSpec(SECOND).setIndicator(SECOND)
.setContent(new Intent(this, SecondActivity.class));
TabSpec msgSpec = tabHost.newTabSpec(THIRD).setIndicator(THIRD)
.setContent(new Intent(this, ThirdActivtiy.class));
TabSpec moreSpec = tabHost.newTabSpec(FOUR).setIndicator(FOUR)
.setContent(new Intent(this, FourActivity.class));
// 添加TabSpec 到选项卡中
tabHost.addTab(homeSpec);
tabHost.addTab(atSpec);
tabHost.addTab(msgSpec);
tabHost.addTab(moreSpec);
RadioGroup radioGroup = (RadioGroup) this
.findViewById(R.id.rg_main_btns);
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
/**
* 响应点击事件
*/
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.first:
tabHost.setCurrentTabByTag(FISRT);
break;
case R.id.second:
tabHost.setCurrentTabByTag(SECOND);
break;
case R.id.third:
tabHost.setCurrentTabByTag(THIRD);
break;
case R.id.four:
tabHost.setCurrentTabByTag(FOUR);
break;
}
}
});
}
}
下面对应四个Activity:
package com.android.tabhost;
import com.android.R;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
public class FirstActivity extends Activity {
private static final String TAG = "FirstActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.first);
System.out.println("FirstActivity....");
}
}
package com.android.tabhost;
import com.android.R;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
public class SecondActivity extends Activity {
private static final String TAG = "SecondActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.second);
System.out.println("SecondActivity。。。。");
}
}
package com.android.tabhost;
import com.android.R;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
public class ThirdActivtiy extends Activity {
private static final String TAG = "ThirdActivtiy";
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.third);
System.out.println("ThirdActivtiy....");
}
}
package com.android.tabhost;
import com.android.R;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
public class FourActivity extends Activity {
private static final String TAG = "FourActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.four);
System.out.println("FourActivity.....");
}
}
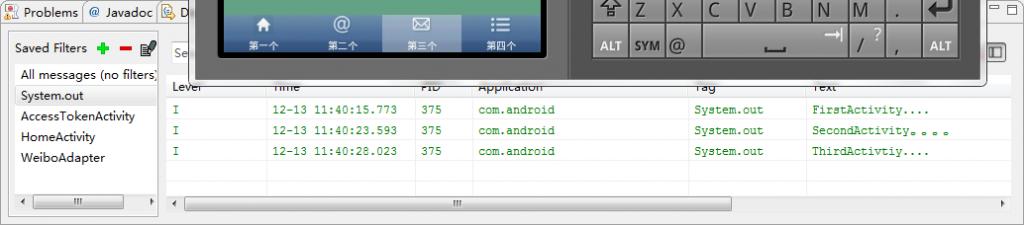
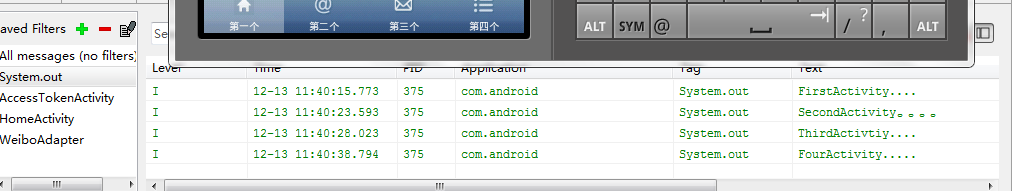
下面看下这样去使用还有一个体现Android性能的地方,当我们点击下面四个选项的时候,点击点击完成之后Activity将会被onCreate() 但是当点击一次之后,接下去再去点击,会发现不会去执行onCreate(),这样其实Activity只会被创建一次,这样效率高了很多:

上面当点击到点第三个Activity还可以创建
然后继续点击第四个,---->点击第一个看效果,下面就没有输出了

好了今天就写到这里,继续学习了






















 3622
3622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








