上周终于把有我全权负责的项目《电信本地网ITSM支撑平台》给验收了,验收完后顺便陪老师一起去做一个新项目的可行性分析。
由于项目需要用到IE插件,故学习下
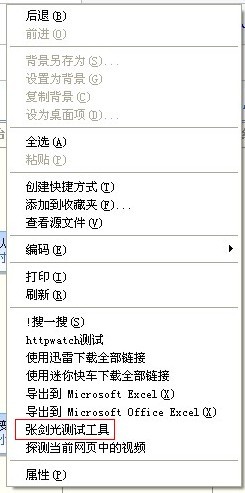
1、写注册表 “注册.cmd”
reg add "HKEY_CURRENT_USER\SOFTWARE\microsoft\Internet Explorer\MenuExt\张剑光测试工具" /v "" /t "REG_SZ" /d "E:\studio\workProjrct\ieTool\ieTool.htm" /f
2、学运行文件“ieTool.htm”
<mce:script type="text/javascript"><!-- var document = external.menuArguments.document; var window = external.menuArguments.window; var arg = {}; arg["id"] = document.getElementById("id")?document.getElementById("id").value:""; arg["memo"] = document.getElementById("memo")?document.getElementById("memo").value:""; window.showModalDialog("http://localhost:8080/ie/text.html",arg); // --></mce:script>
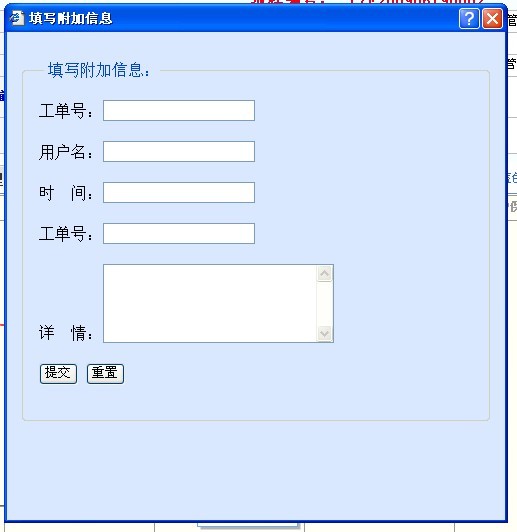
3、内容text.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>填写附加信息</title> <mce:style type="text/css"><!-- body { background-color: #D9E8FF; } --></mce:style><style type="text/css" mce_bogus="1">body { background-color: #D9E8FF; }</style> </head> <body> <fieldset style="margin:15px; padding:15px;" mce_style="margin:15px; padding:15px;"> <legend>填写附加信息:</legend> <form id="form1" name="form1" method="post" action=""> <p> 工单号:<input type="text" name="id" id="id" /><br /><br /> 用户名:<input type="text" name="textfield" id="textfield" /><br /><br /> 时间:<input type="text" name="textfield" id="textfield" /><br /><br /> 工单号:<input type="text" name="textfield" id="textfield" /><br /><br /> 详情:<textarea name="memo" id="memo" cols="30" rows="5">






















 4175
4175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








