前言:vue 存在一些基本属性和相关对象如果合理使用,可以避免代码混乱
执行顺序
create
beforeMount
computed
mounted
watch
方法说明
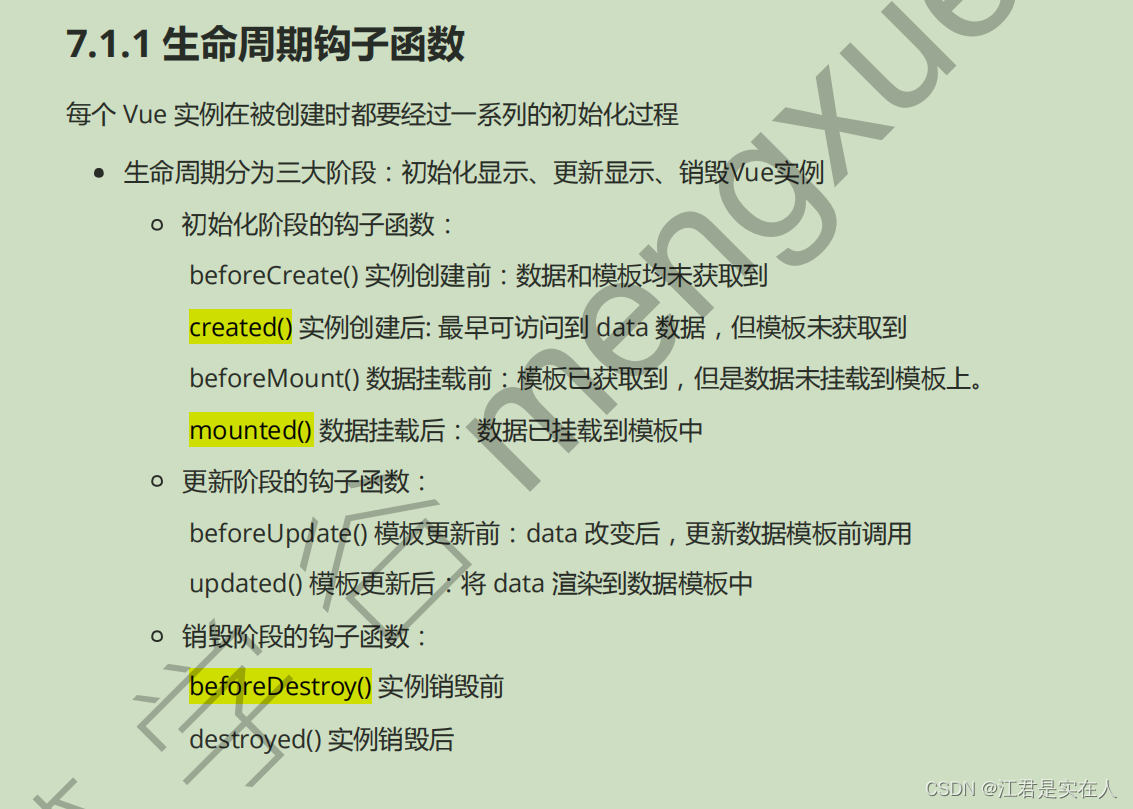
created执行时挂载阶段还没有开始,模版还没有渲染成html,所以无法获取元素。created钩子函数主要用来初始化数据。
beforeMount 这一步的时候,模版已经在内存中编译好了,但是尚未挂载到页面中去。
computed是在DOM执行完成后立马执行(如:赋值)
mounted钩子函数一般用来向后端发起请求,拿到数据后做一些业务处理。该函数在模版渲染完成后才被调用。DOM操作一般是在mounted钩子函数中进行。
watch用于检测vue实例上数据的变动
默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再watch。
methods方法有一定的触发条件,如click等。
所有方法都应该在methods里定义,在mounted或created里面使用this调用,用这种方法实现初始化。



代码实例:
<template>
<div>
<!-- 监听对象变化 -->
输入名称:<input type="text" v-model="name"></input>
监听数据变化赋值:{{ name1 }}
<!-- 监听对象变化 用函数处理 -->
输入名称:<input type="text" v-model="inputValue"></input>
监听数据变化赋值:{{ watchInputValue }}
<div id="aaa">{{ aaa }}</div>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
name: "",
name1: "",
aaa: "1111",
inputValue: "",
watchInputValue: "",
user: "11111",
show1: false,
sites: [
{name: 'Runoob'},
{name: 'Google'},
{name: 'Taobao'}
]
}
},
methods: {
test() {
console.log("test 执行了")
},
watchInputNameFunc(newName, oldName) {
console.log(newName) // this.inputValue的值
this.watchInputValue = this.inputValue // 也可以写成:this.watchInputValue = newName
//alert(newName);
}
},
created() {
this.test();
console.log("dom节点中的值", document.getElementById("aaa"));
},
watch: {
inputValue: 'watchInputNameFunc',// 也可以写成: 'inputValue': 'watchInputNameFunc'
name: {
handler(newName, oldName) {
console.log("name 执行了");
this.name1 = newName
}
}
},
computed() {
console.log("computed 执行了")
},
beforeMount() {
console.log("beforeMount 执行了")
},
mounted() {
console.log("mounted 执行了");
console.log("dom节点中的值", document.getElementById("aaa"));
}
}
</script>
<style scoped>
</style>
备注说明
设置了watch immediate:true 他的优先级会提到最前面
设置了watch immediate:true,监听的是计算属性的值 他的优先级应该会提到最前面,但是vue默认先computed 再执行watch
computed:(watch监听的)
watch:immediate
create
beforeMount
computed
mounted
watch
参考:https://blog.csdn.net/m0_49016709/article/details/122066570





















 9460
9460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








