微信开发对于新手来说是非常头痛的,鉴于各种反人类的设计和体验接口,笔者在开发完整个微信公众号后觉得有必要做下笔记,便于日后查阅。
1. 设置完appid,appsecret等基础设置,直接说说jssdk所需的主要配置。
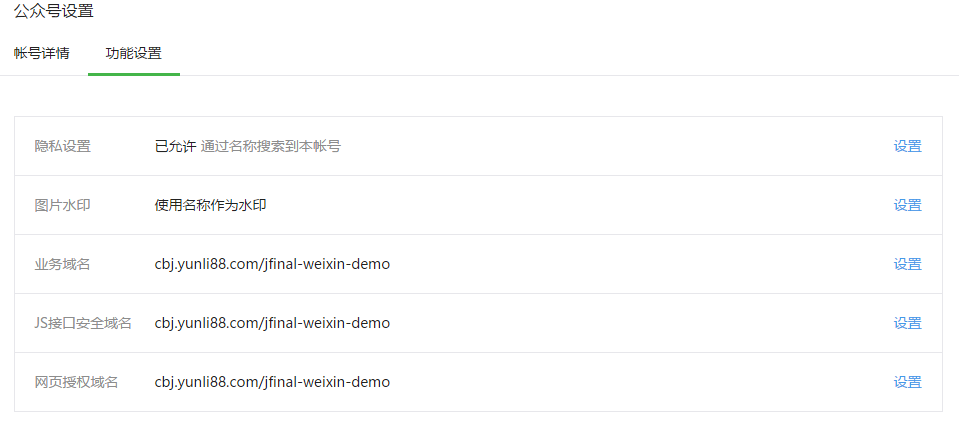
如下图:
由于咱们只需要使用到微信的js接口,所以只用设置图中“JS接口安全域名”即可。
点击“设置”,如图:
下载文件后,将文件放在项目根目录下,比如:我的域名是cbj.yunli88.com(不能加www),项目名是jfinal-weixin-demo,那么应该把该文件放在如图所示的位置:
注意:文件放好后,启动服务器才能保存,不然回微信服务器验证时找不到该文件会报错。
2. jssdk开发
jssdk开发开发步骤,微信开发文档写的很详细,具体可查看https://mp.weixin.qq.com/wiki。
主要需要我们传入几个参数,如下:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
package com.cbj.util;
import java.util.Formatter;
import javax.servlet.http.HttpServletRequest;
import com.jfinal.kit.HashKit;
import com.jfinal.weixin.sdk.api.JsTicket;
import com.jfinal.weixin.sdk.api.JsTicketApi;
import com.jfinal.weixin.sdk.api.JsTicketApi.JsApiType;
public class SignUtil {
/**
*
* @param jsapi_ticket
* @param url
* @param timestamp
* @param nonce
* @return
*/
public static String getSignature(HttpServletRequest request,String nonce_str,String timestamp) {
JsTicket jsApiTicket = JsTicketApi.getTicket(JsApiType.jsapi);
String jsapi_ticket = jsApiTicket.getTicket();
// 注意 URL 一定要动态获取,不能 hardcode
String url = "http://" + request.getServerName() // 服务器地址
// + ":"
// + getRequest().getServerPort() //端口号
+ request.getContextPath() // 项目名称
+ request.getServletPath();// 请求页面或其他地址
String qs = request.getQueryString(); // 参数
if (qs != null) {
url = url + "?" + (request.getQueryString());
}
System.out.println("url>>>>" + url);
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
//注意这里参数名必须全部小写,且必须有序
String str = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
return HashKit.sha1(str);
}
/**
*
* @return
*/
public static String getTimeStamp(){
return Long.toString(System.currentTimeMillis() / 1000);
}
/**
* 获取随机字符串
* @return
*/
public static String getNonceStr() {
// 随机数
String currTime = TenpayUtil.getCurrTime();
// 8位日期
String strTime = currTime.substring(8, currTime.length());
// 四位随机数
String strRandom = TenpayUtil.buildRandom(4) + "";
// 10位序列号,可以自行调整。
return strTime + strRandom;
}
/**
* @param mByte
* @return
*/
private static String byteToHexStr(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash)
{
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
}
下面贴出打开相册,选择照片,拍照,上传照片等部分js代码仅供参考:
wx.config({
debug: true,
appId:'${appId}',
timestamp: '${timestamp}',
nonceStr: '${nonceStr}',
signature: '${signature}',
jsApiList: [
'chooseImage',
'uploadImage',
'downloadImage',
]
});
var images = {
localId: [],
serverId: []
};
wx.ready(function () {
//选择相片
$("#choose").click(function(){
wx.chooseImage({
sourceType: ['album'],
success: function (res) {
images.localId = res.localIds;
//$("img").attr("src",images.localId[0]);
uploadImg();
}
});
});
//照相
$("#take").click(function(){
wx.chooseImage({
sourceType: ['camera'],
success: function (res) {
images.localId = res.localIds;
//$("img").attr("src",images.localId[0]);
uploadImg();
}
});
});
});
function uploadImg(){
if (images.localId.length == 0) {
alert('请先使用 chooseImage 接口选择图片');
return;
}
images.serverId = [];
function upload() {
wx.uploadImage({
localId: images.localId[0],
isShowProgressTips: 0,
success: function (res) {
images.serverId.push(res.serverId);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
}
upload();
}

























 448
448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








