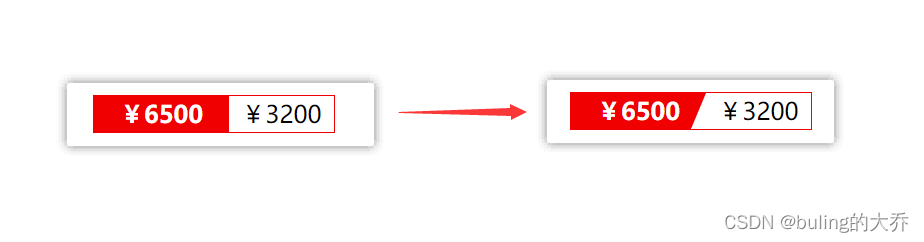
实现这种效果如下图效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.price {
width: 160px;
height: 24px;
line-height: 24px;
text-align: center;
border: 1px solid red;
margin: 0 auto;
}
.prev {
position: relative;
float: left;
width: 90px;
height: 100%;
color: #fff;
font-weight: 700;
background-color: red;
}
/* 利用定位设置小三角 */
.prev i {
position: absolute;
right: 0;
top: 0;
height: 0;
width: 0;
/* 设置边框的颜色 */
border-color: transparent #fff transparent transparent;
/* 边框类型 */
border-style: solid;
/* 边框的宽度 上边框设置为盒子的高度 */
border-width: 24px 10px 0 0;
}
</style>
</head>
<body>
<div class="price">
<span class="prev">
¥6500
<i></i>
</span>
<span>¥3200</span>
</div>
</body>
</html>




















 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








