Vuex三部分组成
1.State:vuex中存储公共数据的部分
2.mutations:我们定义同步的一些方法,在这里面定义
3.Actions:定义异步的一些方法,在这里面定义,当然这里面也可以定义一些同步的操作。
同步(mutations):要执行同步的方法,必须要等到返回结果,告诉我返回结果已经之后,才会执行下一步。
异步(Actions):不需要等待返回结果返回,就执行下一步操作。比如后台请求数据,数据在请求过程中做其他事情
1.vuex中的计算属性-Getters
案例:定义计算属性

获取值:this.$store.getters.doubleCount


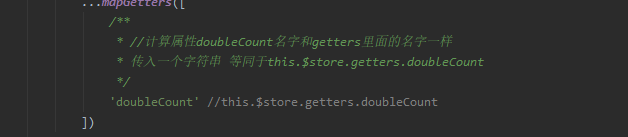
案例:getters使用辅助函数方式实现
1.先引入getters辅助函数:import {mapState, mapGetters} from 'vuex'
2.再通过es6的对象扩展运算符合并到computed里面


2.模块化概念-Mudules
在实际开发过程中不可能将所有的公共数据写到一个store里面。这样很长,我们现在想把它分开来,各自模块,自己维护自己的状态。
比如我们现在有用户模块,用户模块就存自己的公共部分数据
视频模块就存自己的视频公共部分数据




页面效果

总结
1.通过这样吧store,给模块化了
2.各自模块负责自己公共部分的数据,不互相影响。
3.不再index.js里面统一写缺点过于长,不好维护。























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








