call方法:
call() 方法调用一个函数, 其具有一个指定的this值和分别地提供的参数(参数的列表)。
注意:该方法的作用和 apply() 方法类似,只有一个区别,就是call()方法接受的是若干个参数的列表,而apply()方法接受的是一个包含多个参数的数组。
语法:
fun.call(thisArg, arg1, arg2, ...)thisArg在
fun函数运行时指定的
this值
。需要注意的是,指定的
this值并不一定是该函数执行时真正的
this值,如果这个函数处于
非严格模式下,则指定为
null和
undefined的
this值会自动指向全局对象(浏览器中就是window对象),同时值为原始值(数字,字符串,布尔值)的
this会指向该原始值的自动包装对象。
arg1, arg2, ...指定的参数列表。
使用call()来实现继承:
function Product(name, price) {
this.name = name;
this.price = price;
if (price < 0) {
throw RangeError(
'Cannot create product ' + this.name + ' with a negative price'
);
}
}
function Food(name, price) {
Product.call(this, name, price); //调用子类的构造器完成对父类的构造
this.category = 'food';
}
//等同于
function Food(name, price) {
this.name = name;
this.price = price;
if (price < 0) {
throw RangeError(
'Cannot create product ' + this.name + ' with a negative price'
);
}
this.category = 'food';
}
使用call方法调用函数并指定上下文'this':
function greet() {
var reply = [this.person, 'Is An Awesome', this.role].join(' ');
console.log(reply);
}
var i = {
person: 'Douglas Crockford', role: 'Javascript Developer'
};
greet.call(i);调用其它对象的方法完成对自身的操作:
apply方法:
fun.apply(thisArg[, argsArray])thisArg在
fun 函数运行时指定的
this
值。需要注意的是,指定的
this 值并不一定是该函数执行时真正的
this 值,如果这个函数处于
非严格模式下,则指定为
null 或
undefined 时
会自动指向全局对象(浏览器中就是window对象),同时值为原始值(数字,字符串,布尔值)的
this 会指向该原始值的自动包装对象。
argsArray
一个数组或者类数组对象,其中的数组元素将作为单独的参数传给 fun 函数。如果该参数的值为null 或 undefined,则表示不需要传入任何参数。从ECMAScript 5 开始可以使用类数组对象。
描述:
在调用一个存在的函数时,你可以为其指定一个 this 对象。 this 指当前对象,也就是正在调用这个函数的对象。 使用 apply, 你可以只写一次这个方法然后在另一个对象中继承它,而不用在新对象中重复写该方法。
apply 与 call()apply 使用参数数组而不是一组参数列表(原文:a named set of parameters)。apply 可以使用数组字面量(array literal),如 fun.apply(this, ['eat', 'bananas']),或数组对象, 如 fun.apply(this, new Array('eat', 'bananas'))。
你也可以使用 arguments 对象作为 argsArray 参数。 arguments 是一个函数的局部变量。 它可以被用作被调用对象的所有未指定的参数。 这样,你在使用apply函数的时候就不需要知道被调用对象的所有参数。 你可以使用arguments来把所有的参数传递给被调用对象。 被调用对象接下来就负责处理这些参数。
从 ECMAScript 第5版开始,可以使用任何种类的类数组对象,就是说只要有一个 length 属性和[0...length) 范围的整数属性。例如现在可以使用 NodeList 或一个自己定义的类似 {'length': 2, '0': 'eat', '1': 'bananas'} 形式的对象。
bind方法
bind()方法创建一个新的函数, 当被调用时,将其this关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列。
语法:
fun.bind(thisArg[, arg1[, arg2[, ...]]])thisArg当绑定函数被调用时,该参数会作为原函数运行时的
this 指向。当使用
new 操作符调用绑定函数时,该参数无效。
arg1, arg2, ...
当绑定函数被调用时,这些参数将置于实参之前传递给被绑定的方法。
注:this绑定规则请看我的博客this
返回值:
返回由指定的this值和初始化参数改造的原函数拷贝
描述:
bind() 函数会创建一个新函数(称为绑定函数),新函数与被调函数(绑定函数的目标函数)具有相同的函数体(在 ECMAScript 5 规范中内置的call属性)。当新函数被调用时 this 值绑定到 bind() 的第一个参数,该参数不能被重写。绑定函数被调用时,bind() 也接受预设的参数提供给原函数。一个绑定函数也能使用new操作符创建对象:这种行为就像把原函数当成构造器。提供的 this 值被忽略,同时调用时的参数被提供给模拟函数。
bind() 最简单的用法是创建一个函数,使这个函数不论怎么调用都有同样的 this 值。JavaScript新手经常犯的一个错误是将一个方法从对象中拿出来,然后再调用,希望方法中的 this 是原来的对象。(比如在回调中传入这个方法。)如果不做特殊处理的话,一般会丢失原来的对象。从原来的函数和原来的对象创建一个绑定函数,则能很漂亮地解决这个问题:
this.x = 9;
var module = {
x: 81,
getX: function() { return this.x; }
};
module.getX(); // 返回 81
var retrieveX = module.getX;
retrieveX(); // 返回 9, 在这种情况下,"this"指向全局作用域
// 创建一个新函数,将"this"绑定到module对象
// 新手可能会被全局的x变量和module里的属性x所迷惑
var boundGetX = retrieveX.bind(module);
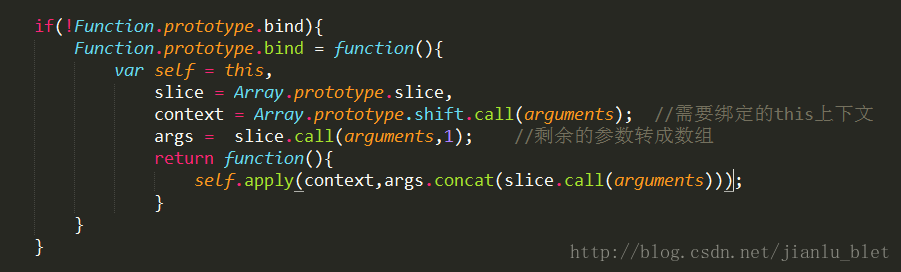
boundGetX(); // 返回 81Polyfill:























 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








