上一篇引用了一下别人对于shape大致的用法,这里记录一下shape中的gradient的用法。
先看android开发文档
<gradient android:angle="integer" android:centerX="integer" android:centerY="integer" android:centerColor="integer" android:endColor="color" android:gradientRadius="integer" android:startColor="color" android:type=["linear" | "radial" | "sweep"] android:useLevel=["true" | "false"] />type有三类,linear是线性,radial是由中心向外渐变的,sweep是梯形的。
linear很简单,就不说了。
radial,关键参数是gradientRadius,渐变半径,直接上图说明
<gradient
android:angle="90"
android:startColor="@color/blue"
android:endColor="@color/orange"
android:centerX="0.5"
android:centerY="0.5"
android:type="radial"
android:useLevel="false"
android:gradientRadius="10"
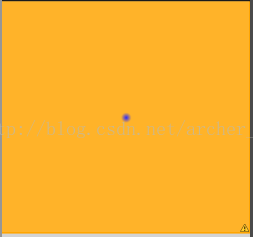
/>gradientRadius为10时,
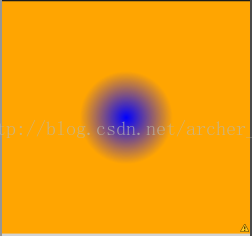
gradientRadius为90时,
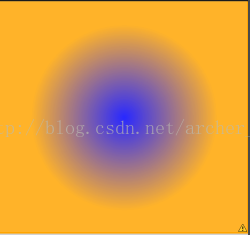
gradientRadius为180时,
gradientRadius为360时,
数字随便写,表示一个长度,就是这个意思


























 894
894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








