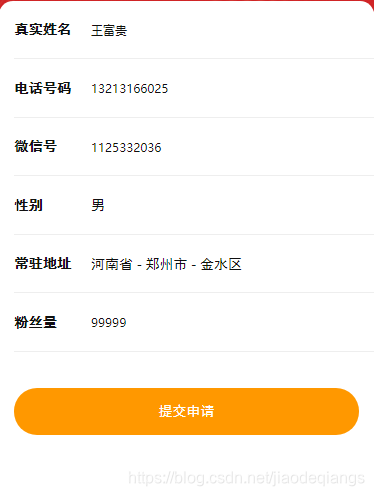
表单填写提交是很常用的步骤;
原理:
1. 给所有的输入框,选择框添加同一个点击事件;
2. 给每个输入框添加 data-key=’’ 专属属性
3. 输入框可直接获取输入的内容,将输入的内容赋值给空数组即可
4. 特殊表单做特殊处理,具体步骤视情况而定;
5. 编不下去了,看代码吧
<!-- 表单 -->
<view class="iptWarp">
<view class="flex_y_center border">
<view class="ipt_key">真实姓名</view>
<input class="flex_1" placeholder="请输入真实姓名" bindinput="bindinput" value="" data-key="name"></input>
</view>
<view class="flex_y_center border">
<view class="ipt_key">电话号码</view>
<input class="flex_1" placeholder="请输入您的联系方式" type="number" bindinput="bindinput" value="" data-key="tel"></input>
</view>
<view class="flex_y_center border">
<view class="ipt_key">微信号</view>
<input class="flex_1" placeholder="请输入微信号" bindinput="bindinput" value="" data-key="weChat"></input>
</view>
<view class="flex_y_center border">
<view class="ipt_key">性别</view>
<picker class="flex_1" mode='selector' bindchange="bindinput" data-key="sex" value="{{sexIndex}}" range="{{sex}}">
<view class="c_gray" wx:if='{{sexHidden}}'>请选择性别</view>
<view wx:else>{{sex[sexIndex]}}</view>
</picker>
</view>
<view class="flex_y_center border">
<view class="ipt_key">常驻地址</view>
<picker class="flex_1" mode='region' bindchange="bindinput" data-key="city" value="{{region}}" >
<view class="c_gray " wx:if='{{cityHidden}}'>请选择城市</view>
<view wx:else>{{region[0]}} - {{region[1]}} - {{region[2]}}</view>
</picker>
</view>
<view class="flex_y_center border">
<view class="ipt_key">粉丝量</view>
<input class="flex_1" placeholder="请输入您的粉丝量" type="number" bindinput="bindinput" value="" data-key="people"></input>
</view>
<button hover-class="none" class="submit" catchtap="submit">提交申请</button>
</view>
js:
Page({
/**
* 页面的初始数据
*/
data: {
sex:['男','女'],
sexIndex:0,
sexHidden: true,
cityHidden: true,
region:'',
ipt:{
name:'',
tel:'',
weChat:'',
sex:'',
city:'',
people:''
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
bindinput: function (e) {
let that = this
let sexIndex = that.data.sexIndex
let sexHidden = that.data.sexHidden
let region = that.data.region
let cityHidden = that.data.cityHidden
let ipt = that.data.ipt
let key_ = e.currentTarget.dataset.key
let value = e.detail.value
ipt[key_] = value
if (key_ == 'sex'){
sexIndex = value
sexHidden = false
}
if (sexIndex == 0) {
ipt.sex = '男'
}else{
ipt.sex = '女'
}
if (key_ == 'city') {
region = value
cityHidden = false
}
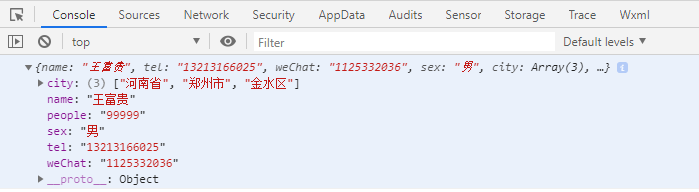
// console.log(ipt)
that.setData({
sexIndex: sexIndex,
sexHidden: sexHidden,
region: region,
cityHidden: cityHidden
})
},
submit: function () {
let that = this
let ipt = that.data.ipt
if(ipt.name == ''){
wx.showToast({
title: '请输入姓名',
icon:'none'
})
} else if (ipt.tel == ''){
wx.showToast({
title: '请输入电话号码',
icon: 'none'
})
} else if (ipt.weChat == '') {
wx.showToast({
title: '请输入微信号',
icon: 'none'
})
} else if (ipt.sex == '') {
wx.showToast({
title: '请选择性别',
icon: 'none'
})
} else if (ipt.city == '') {
wx.showToast({
title: '请选择常驻地址',
icon: 'none'
})
} else if (ipt.people == '') {
wx.showToast({
title: '请输入粉丝量',
icon: 'none'
})
} else {
// 此处提交数据
console.log(ipt)
}
}
})























 1412
1412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








