首先安装http-proxy-middleware依赖,这个用npm和yarn安装都可以。
然后在express服务器的代码增加如下内容:
const express = require("express");
const app = express();
const {
createProxyMiddleware,
fixRequestBody,
} = require("http-proxy-middleware");
app.use(
"/api",
createProxyMiddleware({
target: "http://127.0.0.1:3600",
// 注意:如果在app之前使用了body-parser,那么就必须加上onProxyReq: fixRequestBody选项
// 否则会无法处理post请求,无法解析post请求中的body
// 如果没有添加body-parser依赖,则无需添加onProxyReq: fixRequestBody
onProxyReq: fixRequestBody,
onError: (err, req, res) => {
console.error(err);
res.status(500).send("Proxy Error");
},
})
);
注意点:
1. target网址会自动带上匹配到"/api"前缀,除非使用pathRewrite将该前缀去除
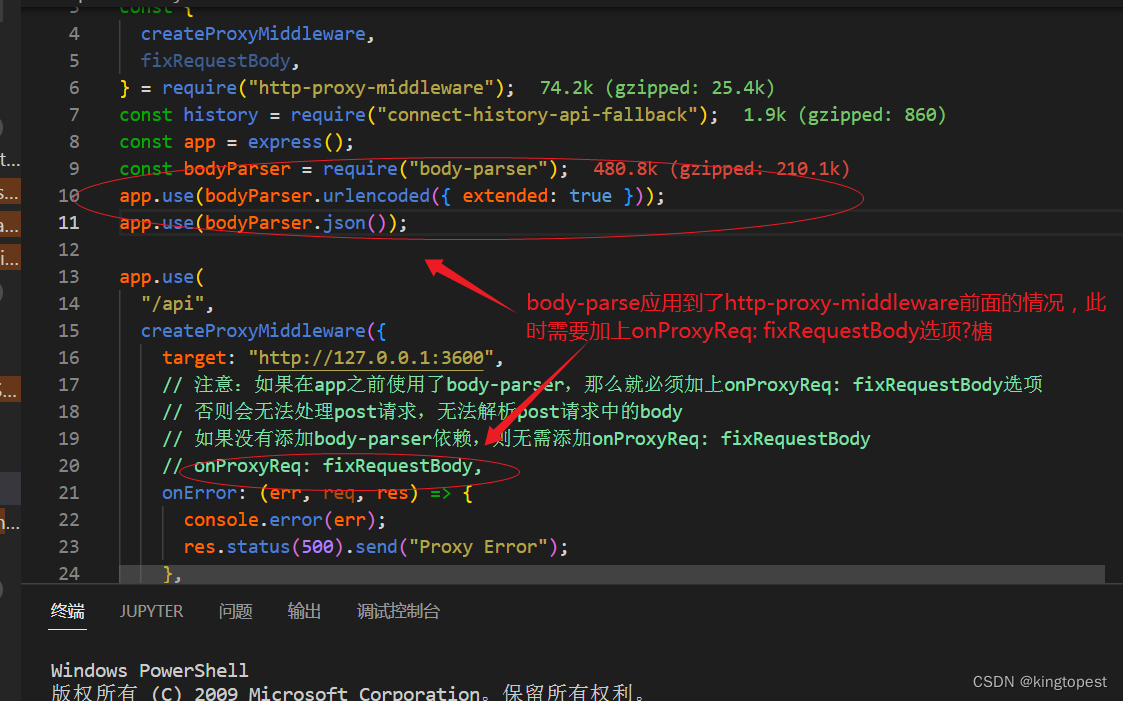
2. 注意:如果在app之前使用了body-parser,比如下面这样:

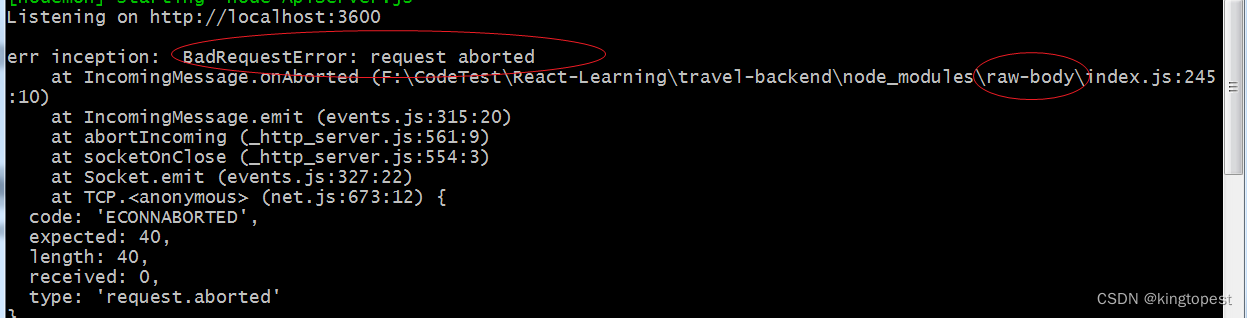
那么就必须加上onProxyReq: fixRequestBody选项否则会无法处理post请求,无法解析post请求中的body,导致浏览器请求一直处于pending状态,api后端报错如下:

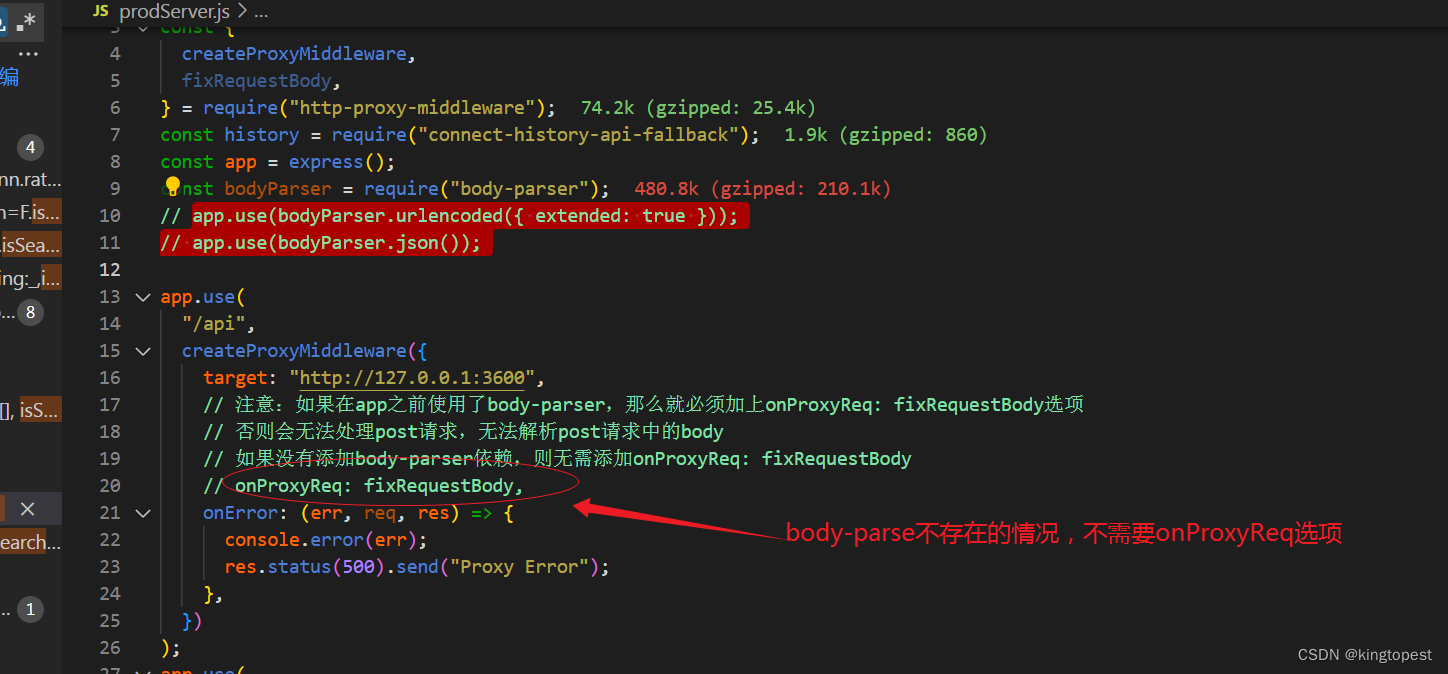
如果没有添加body-parser依赖,则无需添加onProxyReq: fixRequestBody






















 4361
4361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








