之前讲过几种解决document not defined错误的方法,但是今天碰到一种新情况:
就是访问根路由/ , 然后再跳转到子路由没有问题:

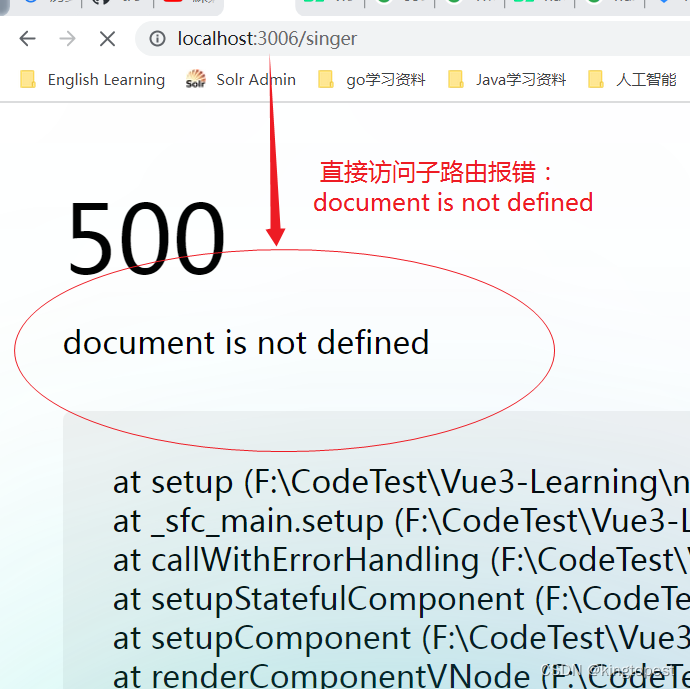
但是如果直接访问子路由时router-view会报这个错误。

我怀疑原因是: 直接访问子路由时,有可能dom树还没有挂载好,所以找不到document对象。
网上讲了个什么onMounted等待方法,试了一下不管用,然后自己试验找到了办法:
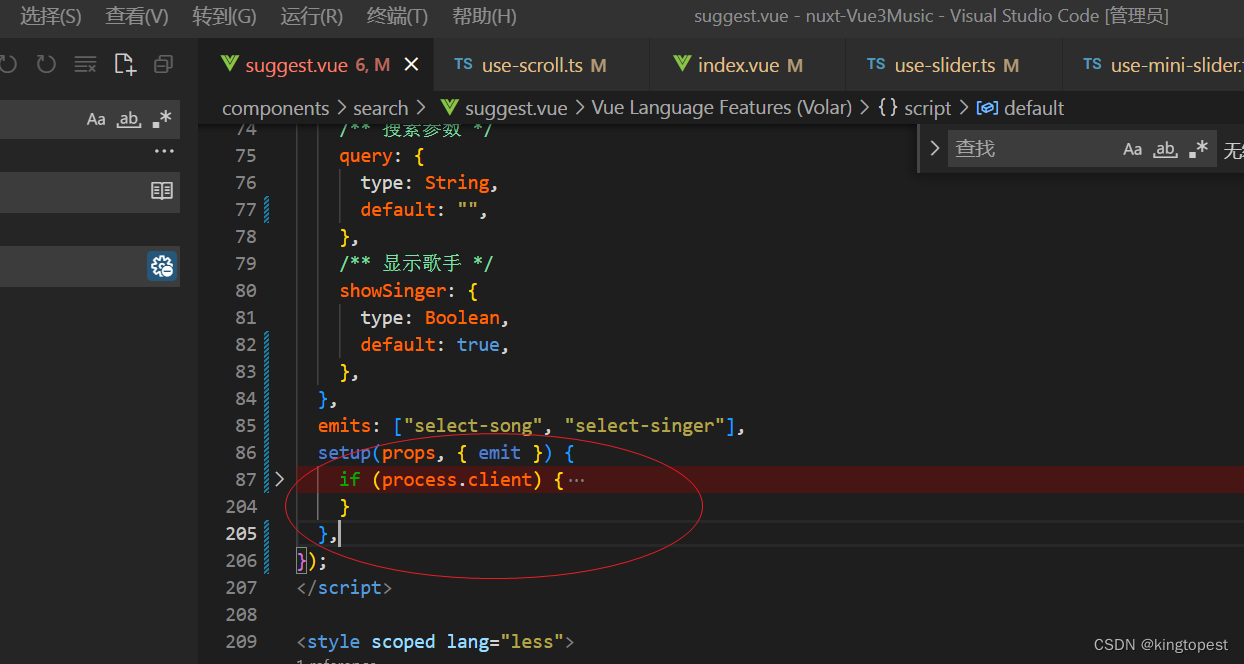
解决办法: 在出现这个错误的组件里面的script标签内部: 将所有涉及到业务逻辑的js代码通过if(process.client) {} 包裹起来
就像下面这样:

我这里使用的是script标签,所以是把setup函数里面的代码,全部用if(process.client) {} 包裹起来, 然后问题就解决了





















 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








