#####1. 块元素和行内(内联)元素特征比较
块元素特征(form,h1,div,p,ul,table,hr)
- 在没有设置宽高的时候,默认撑满一行
- 支持所有css命令
行内(内联)元素特征(a,br,em,img,input,span)
- 不支持宽高。宽高由内容撑开
- 一行中可以显示继续跟同类的标签
- 不能设置margin-top、margin-bottom;padding-top、padding-bottom值
- 代码换行被解析
#####2. inline-block(行内块元素)的特征
- display:block 显示为块,使内联元素具备块属性标签的特征
- display:inline 显示为内联,使块属性标签具备内联元素的特征
- display:inline-block
1)块在一行显示
2)行内属性标签支持宽高
3)没有宽高的时候内容撑开高度
#####3. 浮动介绍及基本语法
-
文档流:指文档中可显示对象在排列时所占用的位置。
-
浮动:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
-
clear:left/right/both/none/inherit 元素的某个方向上不能有浮动元素
-
clear:both 在左右两侧均不允许浮动元素 clear:inherit 规定应该从父元素继承 clear 属性的值。
#####4. 浮动元素的特性 -
块元素在一排显示
-
内联支持宽高
-
默认内容撑开高度
-
脱离文档流
-
提升层级半层
#####5. 各种清浮动的办法
a. 给父级加高
问题:扩展性不好
b. 给父级加浮动
问题:页面中所有元素都加浮动,margin左右失效
c. 给父级添加display:inline-block
问题:margin左右自动失效
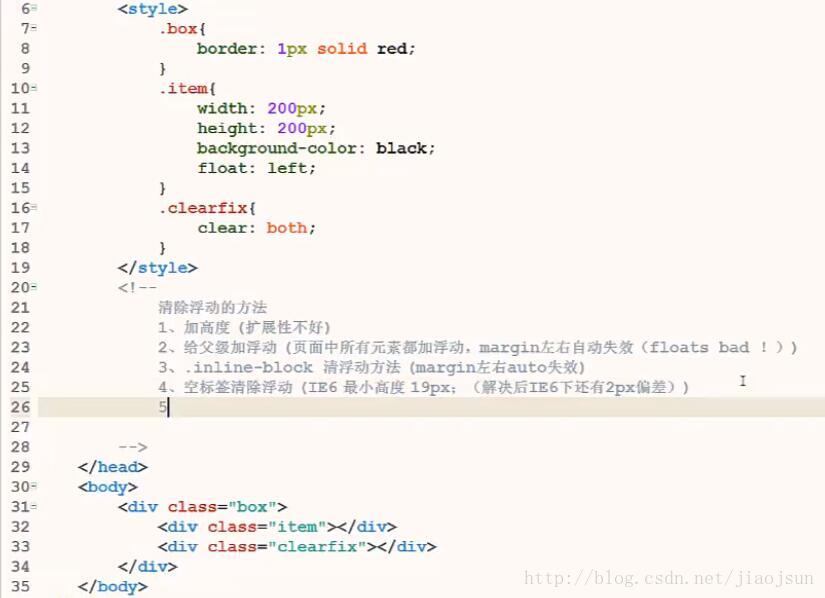
d. 空标签清浮动,见图 .clearfix
e. br清浮动
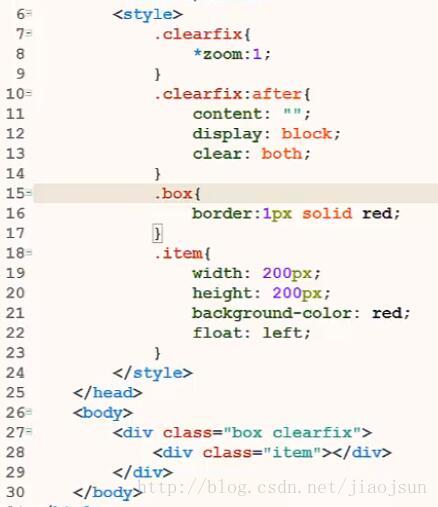
f. after伪类(主流办法)
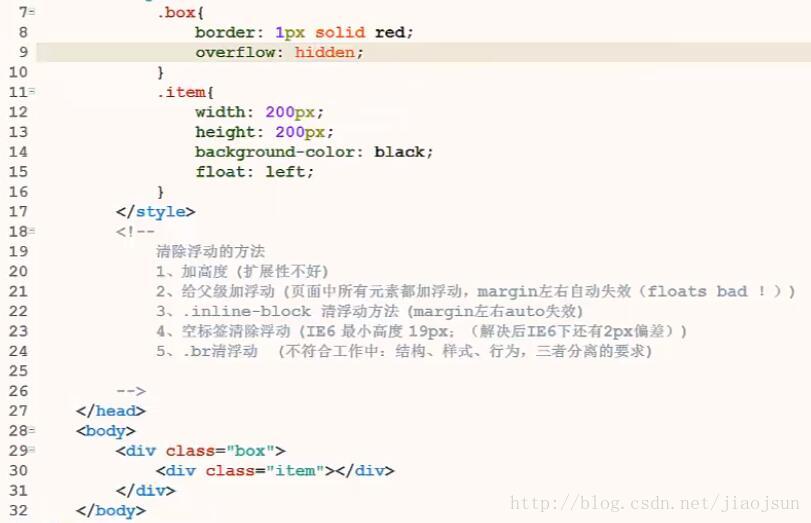
g. overflow:hidden(触发BFC,详见下一篇博文)清浮动法
#####6. 谈谈CSS3中的定位元素
1)相对定位 position:relative
- 通过top,left,bottom,right等属性值定位元素相对其原本应显示位置的偏移位置
- 不影响元素本身的特性
- 不使元素脱离文档流(元素移动之后原始位置会被保留)即占用原位置空间
- 如果没有定位偏移量,对元素本身没有任何影响
- 提升层级
2)绝对定位 position:absolute
- 通过top,left,bottom,right等属性值定位元素相对于 static 定位以外的第一个父元素进行定位
- 使元素完全脱离文档流,即不占用原位置空间
- 使行内元素支持宽高
- 使块属性标签内容撑开高度
- 如果有定位父级则相对于定位父级发生偏移,没有则相对于发生偏移
- 绝对定位元素一般都是配合相对定位元素使用
- 提升层级
3)固定定位 position:fixed
- 通过top,left,bottom,right等属性值定位元素相对浏览器窗口的偏移位置
- 与绝对定位元素特征基本一致,区别是始终相对整个文档进行定位
- IE6不支持固定定位
4)粘性定位 position:fixed
- 粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换
- 它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置
- 元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位
- 这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
5)其他定位
- position:static 静态定位,默认的定位方式,盒子按照HTML规则定位,定义top,left,bottom,right无意义
- position:inherit:从父元素继承定位属性的值
#####7. 关于透明度
- 标准浏览器: opacity:0~1;
- IE:filter:alpha(opacity=0~100);
#####8.常见的兼容性问题
1) H5标签兼容:自定义标签都是行内元素。
IE6不兼容H5标签,所以需要添加js代码document.createElement(“header”);样式加display:block;
2) 元素浮动之后,能设置宽度的话就给元素加宽度.如果需要宽度是内容撑开,就给它里边的块元素加上浮动;
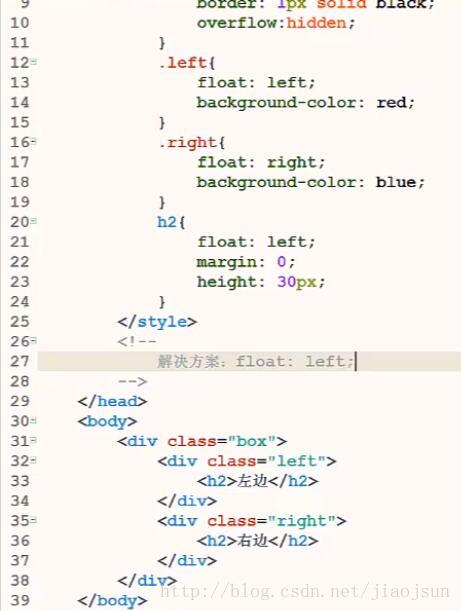
如下所示,如果h2不加浮动的话,在IE6下显示有问题。
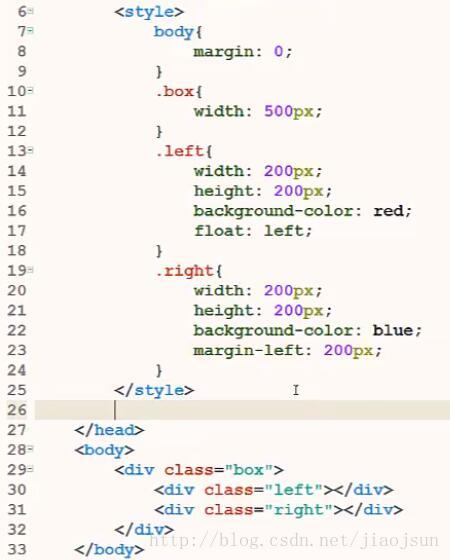
3) 第一块元素浮动,第二块元素加margin值等于第一块元素,在IE6下会有间隙问题; 给.right加上float:left可以解决。
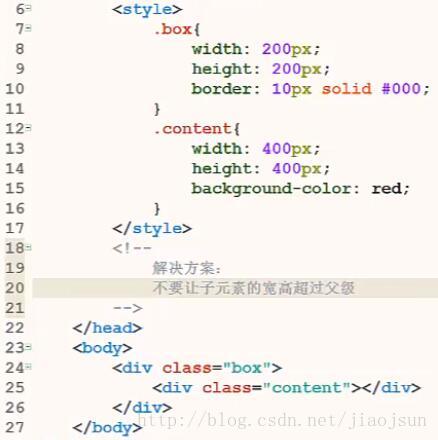
4)IE6下子元素超出父级宽高,会把父级的宽高撑开
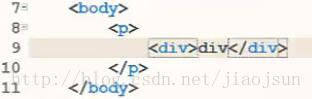
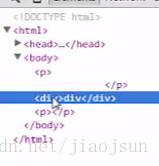
5)p 标签不能包含块元素(td,h也不能)。
如下所示
审查元素变为
6)margin兼容性问题
如下这样写,在有些浏览器会出现显示问题
如下改正即可
7)display:inline-block在IE6下不起作用
8)IE6最小高度是19px
加上overflow:hidden;
9)IE6 双边距
当元素浮动之后再设置margin就会产生双倍边距问题,加上*display:inline可以解决
10)li里元素都浮动 li 在IE6 7 下方会产生4px间隙问题
给li加 *vertical-align:top;
11)浮动元素之间注释,导致多复制一个文字问题
12)IE6 7 父级元素的overflow:hidden 是包不住子级的relative
可以给父级加上*position:relative;
13)IE6下绝对定位元素父级宽高是奇数,绝对定位元素的right和bottom值会有1px的偏差
14)IE6下绝对定位元素和浮动元素并列绝对定位元素消失
15)IE6 下input的空隙
给input加浮动解决
16)IE6 下 输入类型表单控件背景问题
如下所示,背景图片被挤走了
加上fixed可以解决
17)css hack
针对不同的浏览器写不同的CSS 样式的过程,就叫CSS hack!
\9 所有的IE10及之前
+ * IE7及ie7以下的ie浏览器认识
_IE6及ie6的ie浏览器认识
18)PNG24 兼容性问题
-
JS插件(问题:不能处理body之上png24)
DD_belatedPNG.fix(‘xxx’); -
原生滤镜
_background:none;_filter : progid:DXImageTransform.Microsoft.AlphaImageLoader(src=“XX.png”, sizingMethod=“crop”);
19)样式优先级、提升样式优先级
默认 < 类型 < class < id < style(行间) < !important
!important 提升样式优先级权重
累死了,先到这_




































 742
742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








