不介绍概念直接上例子,需要了解的可以直接看API
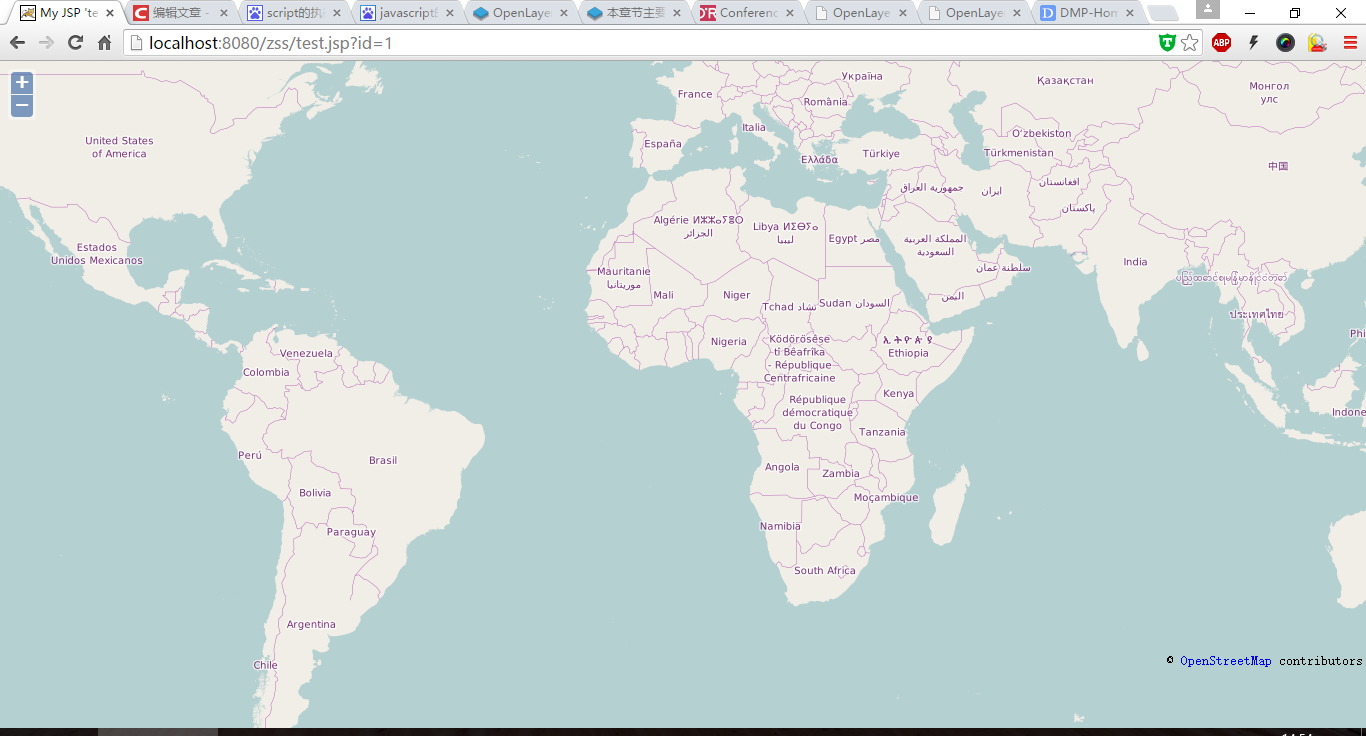
先来简单的,展示个地图看看
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script src="openlayers/lib/OpenLayers.js"></script>
</head>
<body>
<div id="map"></div>
</body>
<script type="text/javascript">
// 使用指定的文档元素创建地图
var map = new OpenLayers.Map("map");
// 创建一个 OpenStreeMap raster layer
// 把这个图层添加到map中
var osm = new OpenLayers.Layer.OSM();
map.addLayer(osm);
// 设定视图缩放地图程度为最大
map.zoomToMaxExtent();
</script>
</html>

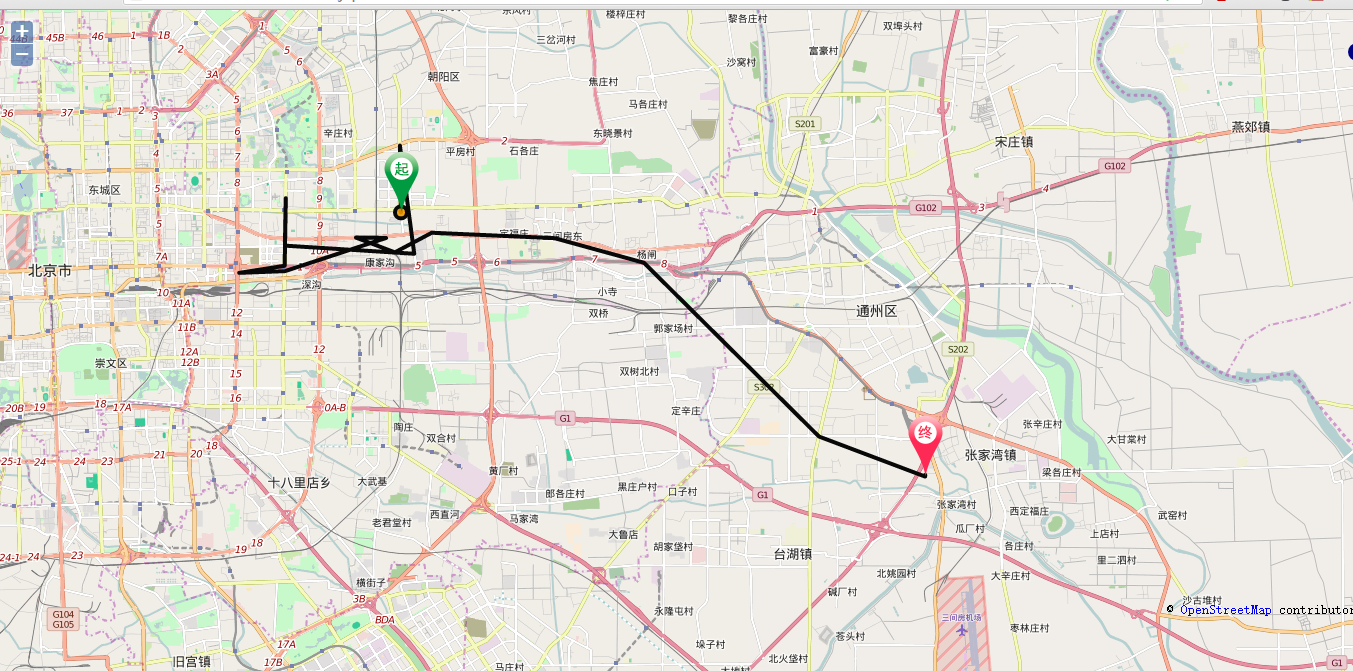
接下来我们把地图定位到北京,北京的经纬度大概是 lat = 39.9306804 lon = 116.3854147
我们设置地图的中心
代码是:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2456
2456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








