组件:组件是构成页面中独立结构单元,组件主要以独立页面结构形式存在,不同组件也具有基本交互功能。
组件特性:减少代码,提高开发效率。
降低代码耦合程度,使项目更易维护和管理
根据业务逻辑实现复杂的项目功能。
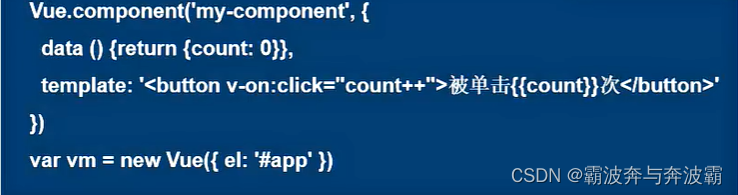
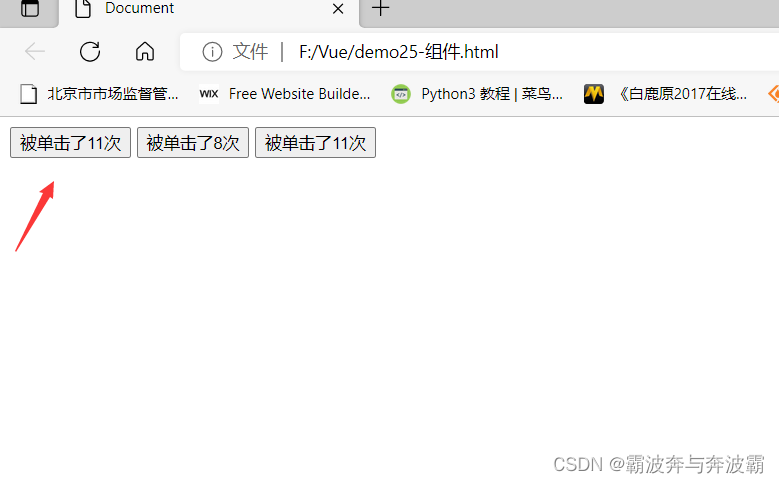
来实现一个可以记录被点击次数的button按钮计数器,首先看页面结构

就是使用了三个组件,组件当标签来使用就可以了。组件是如何定义的呢?

这个标签有两个参数,第一个是组件的名称‘my-component’。第二个是一个对象,在这个对象里面是对当前的组件进行一个配置。这里面有要用到的数据count,只不过这个数据在对象里并且被返回了。组件是一个自定义的标签,这个标签通过组件的模板来定义,里面的button按钮被点击后就会count++来实现点击次数计数器。

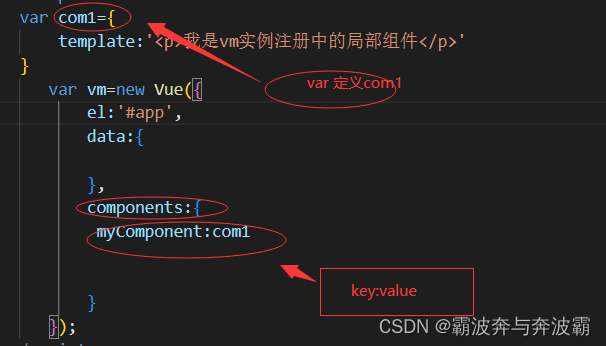
局部注册组件:
Vue.component()方法用于全局注册组件,除了全局注册组件外,还可以使用局部注册组件,通过Vue实例的components属性来实现。


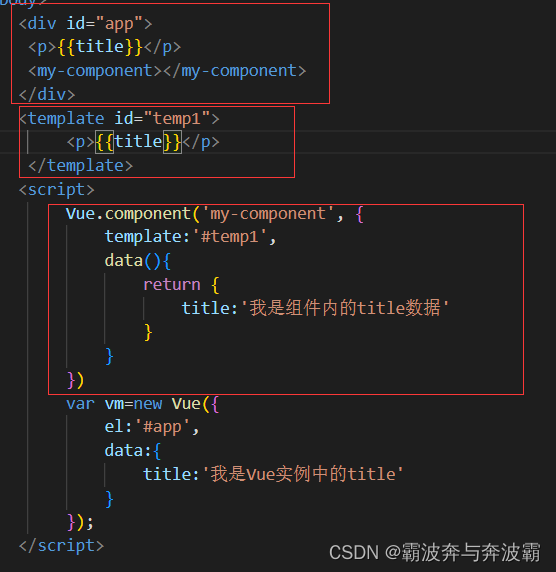
template模板:Vue提供了 标签来定义的模板,可以在改标签中书写HTML代码 ,然后通过id值绑定到组件内的template模板中,这样就有利于在代码中显示代码提示和高亮显示。
案例展示:定义id值为tem1的template模板。


第一个就是Vue实例中的title数据。第二个是my-component中的内容,里面的template模板里面是一个p标签。
vue之什么是组件
最新推荐文章于 2024-05-17 14:32:46 发布





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










