Qt Quick 技术的引入,使得你能够快速构建 UI ,具有动画、各种绚丽效果的 UI 都不在话下。但它不是万能的,也有很多局限性,原来 Qt 的一些技术,比如低阶的网络编程如 QTcpSocket ,多线程,又如 XML 文档处理类库 QXmlStreamReader / QXmlStreamWriter 等等,在 QML 中要么不可用,要么用起来不方便,所以呢,很多时候我们是会基于这样的原则来混合使用 QML 和 C++: QML 构建界面, C++ 实现非界面的业务逻辑和复杂运算。
版权所有 foruok ,转载请注明出处:http://blog.csdn.net/foruok 。
那这篇呢,我们就来看看 QML 和 C++ 之间如何交互。
其实话说回来, QML 的很多基本类型原本就是在 C++ 中实现的,比如 Item 对应 QQuickItem , Image 对应 QQuickImage , Text 对应 QQuickText ,……这样看来,在 QML 中访问 C++ 对象必然不成问题。然也!反过来,在 C++ 中其实也可以使用 QML 对象。
对于这两种情景,我们分别讲述。先看如何在 QML 中使用 C++ 类和对象。
首先我们需要创建一个 Qt Quick App ,请参考《Qt Quick 之 Hello World 图文详解》建立一个名为 colorMaker 的项目,接下来我们的学习将会伴随 colorMaker 项目进行,等我们讲完,一个完整的 colorMaker 项目也会完成。需要新建两个文件, colorMaker.h 和 colorMaker.cpp 。
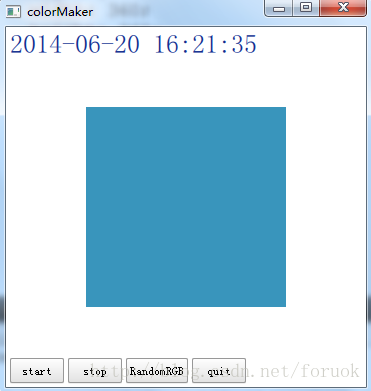
colorMaker 只是一个示例项目,我在 C++ 中实现一个 ColorMaker 类,它可以被注册为一个 QML 类型供 QML 像内建类型一样使用,它的实例也可以导出为 QML 上下文属性在 QML 中访问。我们的示例只是在界面顶部显示当前时间(时间文字的颜色随时间变化而变化),在界面中间显示一个变色矩形,在界面底部放置几个按钮来控制颜色如何变化。
图 1 是效果图:
图 1 colorMaker 效果图
在 QML 中使用 C++ 类和对象
我们知道, QML 其实是对 JavaScript 的扩展,融合了 Qt Object 系统,它是一种新的解释型的语言, QML 引擎虽然由 Qt C++ 实现,但 QML 对象的运行环境,说到底和 C++ 对象的上下文环境是不同的,是平行的两个世界。如果你想在 QML 中访问 C++ 对象,那么必然要找到一种途径来在两个运行环境之间建立沟通桥梁。
Qt 提供了两种在 QML 环境中使用 C++ 对象的方式:
- 在 C++ 中实现一个类,注册到 QML 环境中, QML 环境中使用该类型创建对象
- 在 C++ 中构造一个对象,将这个对象设置为 QML 的上下文属性,在 QML 环境中直接使用改属性
不管哪种方式,对要导出的 C++ 类都有要求,不是一个类的所有方法、变量都可以被 QML 使用,因此我们先来看看怎样让一个方法或属性可以被 QML 使用。
实现可以导出的 C++ 类
前提条件
- 从 QObject 或 QObject 的派生类继承
- 使用 Q_OBJECT 宏
信号,槽
- class ColorMaker : public QObject
- {
- Q_OBJECT
- public:
- ColorMaker(QObject *parent = 0);
- ~ColorMaker();
- signals:
- void colorChanged(const QColor & color);
- void currentTime(const QString &strTime);
- public slots:
- void start();
- void stop();
- };
我们定义了 start() / stop() 两个槽, colorChanged() / currentTime() 两个信号,都可以在 QML 中使用。
Q_INVOKABLE 宏
- class ColorMaker : public QObject
- {
- Q_OBJECT
- public:
- ColorMaker(QObject *parent = 0);
- ~ColorMaker();
- Q_INVOKABLE GenerateAlgorithm algorithm() const;
- Q_INVOKABLE void setAlgorithm(GenerateAlgorithm algorithm);
- signals:
- void colorChanged(const QColor & color);
- void currentTime(const QString &strTime);
- public slots:
- void start();
- void stop();
- };
- Component.onCompleted: {
- colorMaker.color = Qt.rgba(0,180,120, 255);
- colorMaker.setAlgorithm(ColorMaker.LinearIncrease);
- changeAlgorithm(colorAlgorithm, colorMaker.algorithm());
- }
- class ColorMaker : public QObject
- {
- Q_OBJECT
- Q_ENUMS(GenerateAlgorithm)
- public:
- ColorMaker(QObject *parent = 0);
- ~ColorMaker();
- enum GenerateAlgorithm{
- RandomRGB,
- RandomRed,
- RandomGreen,
- RandomBlue,
- LinearIncrease
- };
- Q_INVOKABLE GenerateAlgorithm algorithm() const;
- Q_INVOKABLE void setAlgorithm(GenerateAlgorithm algorithm);
- signals:
- void colorChanged(const QColor & color);
- void currentTime(const QString &strTime);
- public slots:
- void start();
- void stop();
- };
Q_PROPERTY
- Q_PROPERTY(type name
- (READ getFunction [WRITE setFunction] |
- MEMBER memberName [(READ getFunction | WRITE setFunction)])
- [RESET resetFunction]
- [NOTIFY notifySignal]
- [REVISION int]
- [DESIGNABLE bool]
- [SCRIPTABLE bool]
- [STORED bool]
- [USER bool]
- [CONSTANT]
- [FINAL])
是不是很复杂?你可以为一个属性命名,可以设定的选项数超过10个……我是觉得有点儿头疼。不过,不是所有的选项都必须设定,看一个最简短的属性声明:
- Q_PROPERTY(int x READ x)
上面的声明定义了一个类型为 int 名为 x 的属性,通过方法 x() 来访问。
- READ 标记,如果你没有为属性指定 MEMBER 标记,则 READ 标记必不可少;声明一个读取属性的函数,该函数一般没有参数,返回定义的属性。
- WRITE 标记,可选配置。声明一个设定属性的函数。它指定的函数,只能有一个与属性类型匹配的参数,必须返回 void 。
- NOTIFY 标记,可选配置。给属性关联一个信号(该信号必须是已经在类中声明过的),当属性的值发生变化时就会触发该信号。信号的参数,一般就是你定义的属性。
- class QQuickText : public QQuickImplicitSizeItem
- {
- Q_OBJECT
- Q_ENUMS(HAlignment)
- Q_PROPERTY(QString text READ text WRITE setText NOTIFY textChanged)
- Q_PROPERTY(QFont font READ font WRITE setFont NOTIFY fontChanged)
- Q_PROPERTY(QColor color READ color WRITE setColor NOTIFY colorChanged)
- ...
- public:
- enum HAlignment { AlignLeft = Qt::AlignLeft,
- AlignRight = Qt::AlignRight,
- AlignHCenter = Qt::AlignHCenter,
- AlignJustify = Qt::AlignJustify };
- ...
- QString text() const;
- void setText(const QString &);
- QFont font() const;
- void setFont(const QFont &font);
- QColor color() const;
- void setColor(const QColor &c);
- ...
- };
- class ColorMaker : public QObject
- {
- Q_OBJECT
- Q_ENUMS(GenerateAlgorithm)
- Q_PROPERTY(QColor color READ color WRITE setColor NOTIFY colorChanged)
- Q_PROPERTY(QColor timeColor READ timeColor)
- public:
- ColorMaker(QObject *parent = 0);
- ~ColorMaker();
- enum GenerateAlgorithm{
- RandomRGB,
- RandomRed,
- RandomGreen,
- RandomBlue,
- LinearIncrease
- };
- QColor color() const;
- void setColor(const QColor & color);
- QColor timeColor() const;
- Q_INVOKABLE GenerateAlgorithm algorithm() const;
- Q_INVOKABLE void setAlgorithm(GenerateAlgorithm algorithm);
- signals:
- void colorChanged(const QColor & color);
- void currentTime(const QString &strTime);
- public slots:
- void start();
- void stop();
- protected:
- void timerEvent(QTimerEvent *e);
- private:
- GenerateAlgorithm m_algorithm;
- QColor m_currentColor;
- int m_nColorTimer;
- };
现在我们的 ColorMaker 已经是一个完整的类了,有信号、有槽、有使用 Q_INVOKABLE 注册的方法,还导出了枚举类型,小小麻雀五脏俱全。
- #include "colorMaker.h"
- #include <QTimerEvent>
- #include <QDateTime>
- ColorMaker::ColorMaker(QObject *parent)
- : QObject(parent)
- , m_algorithm(RandomRGB)
- , m_currentColor(Qt::black)
- , m_nColorTimer(0)
- {
- qsrand(QDateTime::currentDateTime().toTime_t());
- }
- ColorMaker::~ColorMaker()
- {
- }
- QColor ColorMaker::color() const
- {
- return m_currentColor;
- }
- void ColorMaker::setColor(const QColor &color)
- {
- m_currentColor = color;
- emit colorChanged(m_currentColor);
- }
- QColor ColorMaker::timeColor() const
- {
- QTime time = QTime::currentTime();
- int r = time.hour();
- int g = time.minute()*2;
- int b = time.second()*4;
- return QColor::fromRgb(r, g, b);
- }
- ColorMaker::GenerateAlgorithm ColorMaker::algorithm() const
- {
- return m_algorithm;
- }
- void ColorMaker::setAlgorithm(GenerateAlgorithm algorithm)
- {
- m_algorithm = algorithm;
- }
- void ColorMaker::start()
- {
- if(m_nColorTimer == 0)
- {
- m_nColorTimer = startTimer(1000);
- }
- }
- void ColorMaker::stop()
- {
- if(m_nColorTimer > 0)
- {
- killTimer(m_nColorTimer);
- m_nColorTimer = 0;
- }
- }
- void ColorMaker::timerEvent(QTimerEvent *e)
- {
- if(e->timerId() == m_nColorTimer)
- {
- switch(m_algorithm)
- {
- case RandomRGB:
- m_currentColor.setRgb(qrand() % 255, qrand() % 255, qrand() % 255);
- break;
- case RandomRed:
- m_currentColor.setRed(qrand() % 255);
- break;
- case RandomGreen:
- m_currentColor.setGreen(qrand() % 255);
- break;
- case RandomBlue:
- m_currentColor.setBlue(qrand() % 255);
- break;
- case LinearIncrease:
- {
- int r = m_currentColor.red() + 10;
- int g = m_currentColor.green() + 10;
- int b = m_currentColor.blue() + 10;
- m_currentColor.setRgb(r % 255, g % 255, b % 255);
- }
- break;
- }
- emit colorChanged(m_currentColor);
- emit currentTime(QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss"));
- }
- else
- {
- QObject::timerEvent(e);
- }
- }
我使用一个周期为 1000 的定时器来产生颜色,定时器触发时根据算法来构造新的颜色值,发射 colorChanged 信号,同时也发送一个 currentTime 信号。
注册一个 QML 中可用的类型
- 实现 C++ 类
- 注册 QML 类型
- 在 QML 中导入类型
- 在 QML 创建由 C++ 导出的类型的实例并使用
注册 QML 类型
- template<typename T>
- int qmlRegisterType(const char *uri, int versionMajor, int versionMinor, const char *qmlName);
- template<typename T, int metaObjectRevision>
- int qmlRegisterType(const char *uri, int versionMajor, int versionMinor, const char *qmlName);
前一个原型一般用来注册一个新类型,而后一个可以为特定的版本注册类型。后面这个牵涉到 Qt Quick 的类型和版本机制,三言两语不能尽述,咱们单说前一个原型的使用。要使用 qmlRegisterType 需要包含 QtQml 头文件。
- #include <QtGui/QGuiApplication>
- #include "qtquick2applicationviewer.h"
- #include <QtQml>
- #include "colorMaker.h"
- int main(int argc, char *argv[])
- {
- QGuiApplication app(argc, argv);
- qmlRegisterType<ColorMaker>("an.qt.ColorMaker", 1, 0, "ColorMaker");
- QtQuick2ApplicationViewer viewer;
- viewer.setMainQmlFile(QStringLiteral("qml/colorMaker/main.qml"));
- viewer.showExpanded();
- return app.exec();
- }
在 QML 中导入 C++ 注册的类型
- Rectangle {
- width: 360;
- height: 360;
- ColorMaker {
- id: colorMaker;
- color: Qt.green;
- }
- }
完整的 colorMaker 实例
- import QtQuick 2.0
- import QtQuick.Controls 1.1
- import an.qt.ColorMaker 1.0
- Rectangle {
- width: 360;
- height: 360;
- Text {
- id: timeLabel;
- anchors.left: parent.left;
- anchors.leftMargin: 4;
- anchors.top: parent.top;
- anchors.topMargin: 4;
- font.pixelSize: 26;
- }
- ColorMaker {
- id: colorMaker;
- color: Qt.green;
- }
- Rectangle {
- id: colorRect;
- anchors.centerIn: parent;
- width: 200;
- height: 200;
- color: "blue";
- }
- Button {
- id: start;
- text: "start";
- anchors.left: parent.left;
- anchors.leftMargin: 4;
- anchors.bottom: parent.bottom;
- anchors.bottomMargin: 4;
- onClicked: {
- colorMaker.start();
- }
- }
- Button {
- id: stop;
- text: "stop";
- anchors.left: start.right;
- anchors.leftMargin: 4;
- anchors.bottom: start.bottom;
- onClicked: {
- colorMaker.stop();
- }
- }
- function changeAlgorithm(button, algorithm){
- switch(algorithm)
- {
- case 0:
- button.text = "RandomRGB";
- break;
- case 1:
- button.text = "RandomRed";
- break;
- case 2:
- button.text = "RandomGreen";
- break;
- case 3:
- button.text = "RandomBlue";
- break;
- case 4:
- button.text = "LinearIncrease";
- break;
- }
- }
- Button {
- id: colorAlgorithm;
- text: "RandomRGB";
- anchors.left: stop.right;
- anchors.leftMargin: 4;
- anchors.bottom: start.bottom;
- onClicked: {
- var algorithm = (colorMaker.algorithm() + 1) % 5;
- changeAlgorithm(colorAlgorithm, algorithm);
- colorMaker.setAlgorithm(algorithm);
- }
- }
- Button {
- id: quit;
- text: "quit";
- anchors.left: colorAlgorithm.right;
- anchors.leftMargin: 4;
- anchors.bottom: start.bottom;
- onClicked: {
- Qt.quit();
- }
- }
- Component.onCompleted: {
- colorMaker.color = Qt.rgba(0,180,120, 255);
- colorMaker.setAlgorithm(ColorMaker.LinearIncrease);
- changeAlgorithm(colorAlgorithm, colorMaker.algorithm());
- }
- Connections {
- target: colorMaker;
- onCurrentTime:{
- timeLabel.text = strTime;
- timeLabel.color = colorMaker.timeColor;
- }
- }
- Connections {
- target: colorMaker;
- onColorChanged:{
- colorRect.color = color;
- }
- }
- }
main.qml 的界面分成了三部分,参看图 1 。顶部是一个 Text ,用来显示由 ColorMaker 提供的时间,我使用 Connections 对象,指定 target 为 colorMaker ,在 onCurrentTime 信号处理器中改变 timeLabel 的文本和颜色。这里使用 ColorMaker 的 timeColor 属性,该属性的读取函数是 timeColor ,回看一下 colorMaker.cpp 中的实现:
- QColor ColorMaker::timeColor() const
- {
- QTime time = QTime::currentTime();
- int r = time.hour();
- int g = time.minute()*2;
- int b = time.second()*4;
- return QColor::fromRgb(r, g, b);
- }
timeColor() 函数获取当前时间,取时、分、秒转换为 R 、 G 、 B 值,构造一个 QColor 对象。
导出一个 C++ 对象为 QML 的属性
注册属性
- #include <QtGui/QGuiApplication>
- #include "qtquick2applicationviewer.h"
- #include <QtQml>
- #include "colorMaker.h"
- int main(int argc, char *argv[])
- {
- QGuiApplication app(argc, argv);
- QtQuick2ApplicationViewer viewer;
- viewer.rootContext()->setContextProperty("colorMaker", new ColorMaker);
- viewer.setMainQmlFile(QStringLiteral("qml/colorMaker/main.qml"));
- viewer.showExpanded();
- return app.exec();
- }
注意我在 viewer 变量后增加的新语句:
- viewer.rootContext()->setContextProperty("colorMaker", new ColorMaker);
正式这行代码从堆上分配了一个 ColorMaker 对象,然后注册为 QML 上下文的属性,起了个名字就叫 colorMaker 。
- ReferenceError: ColorMaker is not defined
在 QML 中使用关联到 C++ 对象的属性
- import QtQuick 2.0
- import QtQuick.Controls 1.1
- //[1]
- //import an.qt.ColorMaker 1.0
- Rectangle {
- width: 360;
- height: 360;
- Text {
- id: timeLabel;
- anchors.left: parent.left;
- anchors.leftMargin: 4;
- anchors.top: parent.top;
- anchors.topMargin: 4;
- font.pixelSize: 26;
- }
- /* [2]
- ColorMaker {
- id: colorMaker;
- color: Qt.green;
- }
- */
- Rectangle {
- id: colorRect;
- anchors.centerIn: parent;
- width: 200;
- height: 200;
- color: "blue";
- }
- Button {
- id: start;
- text: "start";
- anchors.left: parent.left;
- anchors.leftMargin: 4;
- anchors.bottom: parent.bottom;
- anchors.bottomMargin: 4;
- onClicked: {
- colorMaker.start();
- }
- }
- Button {
- id: stop;
- text: "stop";
- anchors.left: start.right;
- anchors.leftMargin: 4;
- anchors.bottom: start.bottom;
- onClicked: {
- colorMaker.stop();
- }
- }
- function changeAlgorithm(button, algorithm){
- switch(algorithm)
- {
- case 0:
- button.text = "RandomRGB";
- break;
- case 1:
- button.text = "RandomRed";
- break;
- case 2:
- button.text = "RandomGreen";
- break;
- case 3:
- button.text = "RandomBlue";
- break;
- case 4:
- button.text = "LinearIncrease";
- break;
- }
- }
- Button {
- id: colorAlgorithm;
- text: "RandomRGB";
- anchors.left: stop.right;
- anchors.leftMargin: 4;
- anchors.bottom: start.bottom;
- onClicked: {
- var algorithm = (colorMaker.algorithm() + 1) % 5;
- changeAlgorithm(colorAlgorithm, algorithm);
- colorMaker.setAlgorithm(algorithm);
- }
- }
- Button {
- id: quit;
- text: "quit";
- anchors.left: colorAlgorithm.right;
- anchors.leftMargin: 4;
- anchors.bottom: start.bottom;
- onClicked: {
- Qt.quit();
- }
- }
- Component.onCompleted: {
- colorMaker.color = Qt.rgba(0,180,120, 255);
- //[3]
- //colorMaker.setAlgorithm(ColorMaker.LinearIncrease);
- colorMaker.setAlgorithm(2);
- changeAlgorithm(colorAlgorithm, colorMaker.algorithm());
- }
- Connections {
- target: colorMaker;
- onCurrentTime:{
- timeLabel.text = strTime;
- timeLabel.color = colorMaker.timeColor;
- }
- }
- Connections {
- target: colorMaker;
- onColorChanged:{
- colorRect.color = color;
- }
- }
- }
main.qml 代码主要修改了三处,我已经使用方括号标注出来了。因为我将导出的属性命名为 colorMaker ,和导出 ColorMaker 类时构造的实例的 id 一样,所以改动少了些。
在 C++ 中使用 QML 对象
查找一个对象的孩子
- T QObject::findChild(const QString & name = QString(),\
- Qt::FindChildOptions options = \
- Qt::FindChildrenRecursively) const;
- QList<T> QObject::findChildren(const QString & name = \
- QString(), Qt::FindChildOptions options = \
- Qt::FindChildrenRecursively) const;
- QList<T> QObject::findChildren(const QRegExp & regExp, \
- Qt::FindChildOptions options = \
- Qt::FindChildrenRecursively) const;
- QList<T> QObject::findChildren(const QRegularExpression & re,\
- Qt::FindChildOptions options = \
- Qt::FindChildrenRecursively) const;
都是模板方法,从命名上也可以看出,一个返回单个对象,一个返回对象列表。闲话少说,现在让我们看看如何查询一个或多个对象,我们先以 Qt Widgets 为例来说明用法哈。
- QPushButton *button = parentWidget->findChild<QPushButton *>("button1");
查找 parentWidget 的名为 "button1" 的类型为 QPushButton 的孩子。
- QList<QWidget *> widgets = parentWidget.findChildren<QWidget *>("widgetname");
返回 parentWidget 所有名为 "widgetname" 的 QWidget 类型的孩子列表。
使用元对象调用一个对象的方法
- bool QMetaObject::invokeMethod(QObject * obj, const char * member, Qt::ConnectionType type, QGenericReturnArgument ret, QGenericArgument val0 = QGenericArgument( 0 ), QGenericArgument val1 = QGenericArgument(), QGenericArgument val2 = QGenericArgument(), QGenericArgument val3 = QGenericArgument(), QGenericArgument val4 = QGenericArgument(), QGenericArgument val5 = QGenericArgument(), QGenericArgument val6 = QGenericArgument(), QGenericArgument val7 = QGenericArgument(), QGenericArgument val8 = QGenericArgument(), QGenericArgument val9 = QGenericArgument()) [static]
- QGenericArgument Q_ARG( Type, const Type & value)
返回类型是类似的,使用 QGenericReturnArgument 表示,你可以使用 Q_RETURN_ARG 宏来构造一个接收返回指的参数,它的定义是:
- QGenericReturnArgument Q_RETURN_ARG( Type, Type & value)
好啦,总算把这个天杀的函数介绍完了,下面我们看看怎么用。
- QString retVal;
- QMetaObject::invokeMethod(obj, "compute", Qt::DirectConnection,
- Q_RETURN_ARG(QString, retVal),
- Q_ARG(QString, "sqrt"),
- Q_ARG(int, 42),
- Q_ARG(double, 9.7));
如果你要让一个线程对象退出,可以这么调用(队列连接方式):
- QMetaObject::invokeMethod(thread, "quit",
- Qt::QueuedConnection);
更多细节请参考 Qt 帮助 中的 QMetaObject 手册。
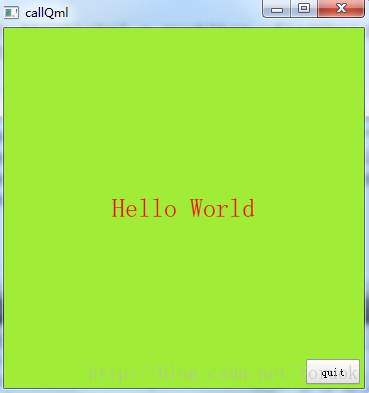
callQml 示例
- import QtQuick 2.0
- import QtQuick.Controls 1.1
- Rectangle {
- objectName: "rootRect";
- width: 360;
- height: 360;
- Text {
- objectName: "textLabel";
- text: "Hello World";
- anchors.centerIn: parent;
- font.pixelSize: 26;
- }
- Button {
- anchors.right: parent.right;
- anchors.rightMargin: 4;
- anchors.bottom: parent.bottom;
- anchors.bottomMargin: 4;
- text: "quit";
- objectName: "quitButton";
- }
- }
我们给根元素起了个名字 "rootRect" ,给退出按钮起了个名字 "quitButton" ,给文本起了名字 "textLabel" ,我们会在 C++ 代码中通过这些个名字来查找对应的对象并改变它们。
- #include <QtGui/QGuiApplication>
- #include "qtquick2applicationviewer.h"
- #include <QQuickItem>
- #include "changeColor.h"
- #include <QMetaObject>
- #include <QDebug>
- #include <QColor>
- #include <QVariant>
- int main(int argc, char *argv[])
- {
- QGuiApplication app(argc, argv);
- QtQuick2ApplicationViewer viewer;
- viewer.setMainQmlFile(QStringLiteral("qml/callQml/main.qml"));
- viewer.showExpanded();
- QQuickItem * rootItem = viewer.rootObject();
- new ChangeQmlColor(rootItem);
- QObject * quitButton = rootItem->findChild<QObject*>("quitButton");
- if(quitButton)
- {
- QObject::connect(quitButton, SIGNAL(clicked()), &app, SLOT(quit()));
- }
- QObject *textLabel = rootItem->findChild<QObject*>("textLabel");
- if(textLabel)
- {
- //1. failed call
- bool bRet = QMetaObject::invokeMethod(textLabel, "setText", Q_ARG(QString, "world hello"));
- qDebug() << "call setText return - " << bRet;
- textLabel->setProperty("color", QColor::fromRgb(255,0,0));
- bRet = QMetaObject::invokeMethod(textLabel, "doLayout");
- qDebug() << "call doLayout return - " << bRet;
- }
- return app.exec();
- }
在一开始我通过 viewer.rootObject() ,获取到了作为根元素的 Rectangle ,然后把它交给一个 ChangeQmlColor 对象,该对象会内部通过一个定时器,一秒改变一次传入对象的颜色。

- Starting D:\projects\...\release\callQml.exe...
- QMetaObject::invokeMethod: No such method QQuickText::setText(QString)
- call setText return - false
- call doLayout return - true
好啦,最后看看界面背景为么变成了浅绿色。这正是下面这行代码的功劳:
- new ChangeQmlColor(rootItem);
它以 rootItem 为参数创建了一个 ChangeQmlColor 对象,而 ChangeQmlColor 类会改变传给它的对象的颜色。
- #ifndef CHANGECOLOR_H
- #define CHANGECOLOR_H
- #include <QObject>
- #include <QTimer>
- class ChangeQmlColor : public QObject
- {
- Q_OBJECT
- public:
- ChangeQmlColor(QObject *target, QObject *parent = 0);
- ~ChangeQmlColor();
- protected slots:
- void onTimeout();
- private:
- QTimer m_timer;
- QObject *m_target;
- };
- #endif
实现文件 changeColor.cpp :
- #include "changeColor.h"
- #include <QDateTime>
- #include <QColor>
- #include <QVariant>
- ChangeQmlColor::ChangeQmlColor(QObject *target, QObject *parent)
- : QObject(parent)
- , m_timer(this)
- , m_target(target)
- {
- qsrand(QDateTime::currentDateTime().toTime_t());
- connect(&m_timer, SIGNAL(timeout()), this, SLOT(onTimeout()));
- m_timer.start(1000);
- }
- ChangeQmlColor::~ChangeQmlColor()
- {}
- void ChangeQmlColor::onTimeout()
- {
- QColor color = QColor::fromRgb(qrand()%256, qrand()%256, qrand()%256);
- m_target->setProperty("color", color);
- }
很简单,不说啦。
版权所有 foruok ,转载请注明出处:http://blog.csdn.net/foruok 。























 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








