对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
一般我们用表格的时候总会给它个border属性,比如:<table border="1">,
其效果如下:

可以发现表格的边框好像很宽,当然这里的“很宽”绝对不是表格border的宽,大家看到的宽应该是<td>之间有间隙所致。因此只需要修改表格的cellspacing属性即可,即:
<table border="1px" cellspacing="0px">,
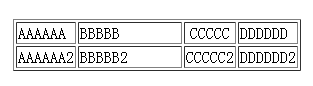
效果如下:

但是,好像宽度还是没有我们想象的那样:只有一个像素的宽,其实,上图大家看到的其实是两个像素的宽,为什么呢,这是因为<td>之间的边框没有重合所致。修改表格的border-collapse属性即可,
即
<table border="1px" cellspacing="0px" style="border-collapse:collapse">

再给表格加个颜色,
<table border="1px" bordercolor="#000000"cellspacing="0px" style="border-collapse:collapse">
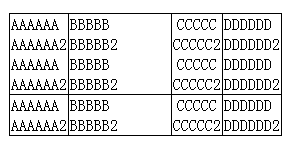
不知道是不是受大学毕业论文的影响,我的个人喜好是这样滴:

代码是:
<div id="main">
<center>
<table border="1" bordercolor="#000000" style="border-collapse:collapse" cellspacing="0px">
<tr style="border-bottom-style:hidden">
<td >AAAAAA</td>
<td width="100">BBBBB</td>
<td align="center">CCCCC</td>
<td>DDDDDD</td>
</tr>
<tr style="border-bottom-style:hidden">
<td >AAAAAA2</td>
<td width="100">BBBBB2</td>
<td align="center">CCCCC2</td>
<td>DDDDDD2</td>
</tr>
<tr style="border-bottom-style:hidden">
<td >AAAAAA</td>
<td width="100">BBBBB</td>
<td align="center">CCCCC</td>
<td>DDDDDD</td>
</tr>
<tr>
<td >AAAAAA2</td>
<td width="100">BBBBB2</td>
<td align="center">CCCCC2</td>
<td>DDDDDD2</td>
</tr>
<tr style="border-bottom-style:hidden">
<td >AAAAAA</td>
<td width="100">BBBBB</td>
<td align="center">CCCCC</td>
<td>DDDDDD</td>
</tr>
<tr>
<td >AAAAAA2</td>
<td width="100">BBBBB2</td>
<td align="center">CCCCC2</td>
<td>DDDDDD2</td>
</tr>
</table></center></div>
CSS:
test.css中:
.main td{ height:30px; border:#CCCCCC 1px solid;}
而对于我要实现的功能:
test.css
.main tr{
border-bottom-style:hidden;
}
然后在某些tr上加上:
<tr style="border-bottom:1px #000000 solid">
注意:border-bottom-width属性不起作用啊,只能用上面这个,带3个参数的属性,才能指定border的宽度。




















 1448
1448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








