问题背景
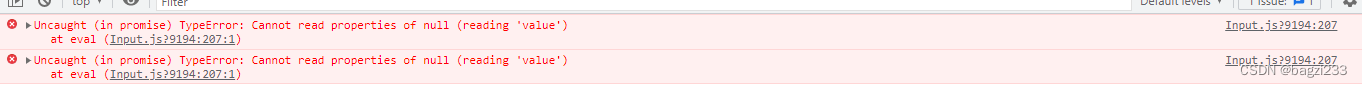
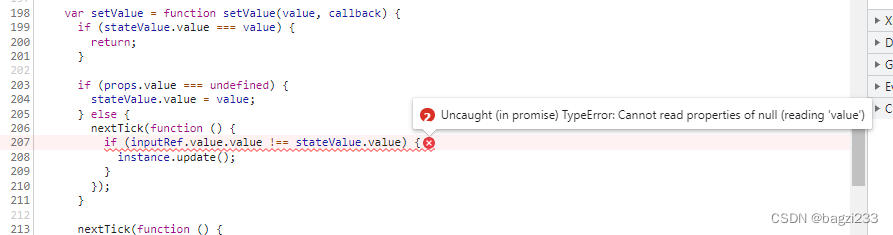
在使用v-for的时候,需要绑定key,这广大同学都是清楚的。最近再使用v-for的时候,踩了一个坑,这坑平常可能基本不会遇到,但是我就刚好遇到了这个坑。利用v-for循环的数组中,所有的变量都会与a-input的v-model:value绑定,v-for的key值恰好又是使用的这些变量绑定的。这就使你在input中输入值的时候,input直接失去焦点,控制台报如下错误:


这个错看的人真的很迷茫!!!

问题分析
当时这个问题在这个页面有好几处都出现了,经过对比代码发现都有一个共同点,就是v-for中key绑定的变量和a-input中v-model:value绑定的变量是同一个,最终经过测试,确定了就是这个原因。真的非常离谱啊!!!!!!!
























 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








