一. 下载nodejs


二. 安装
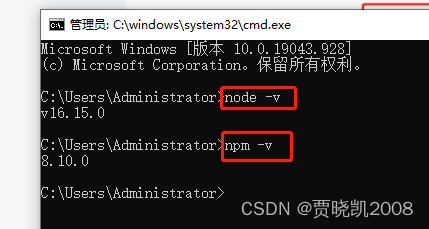
检查安装是否成功
命令:node -v
npm -v

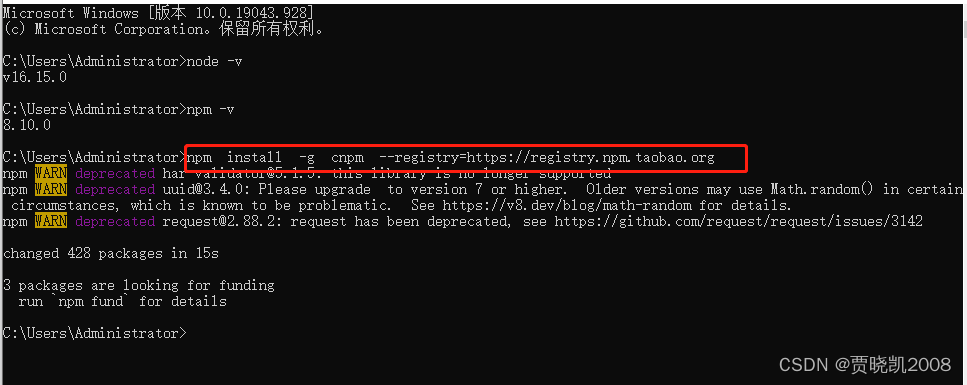
使用淘宝NPM 镜像
直接使用npm 的官方镜像是非常慢的,这里使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了:

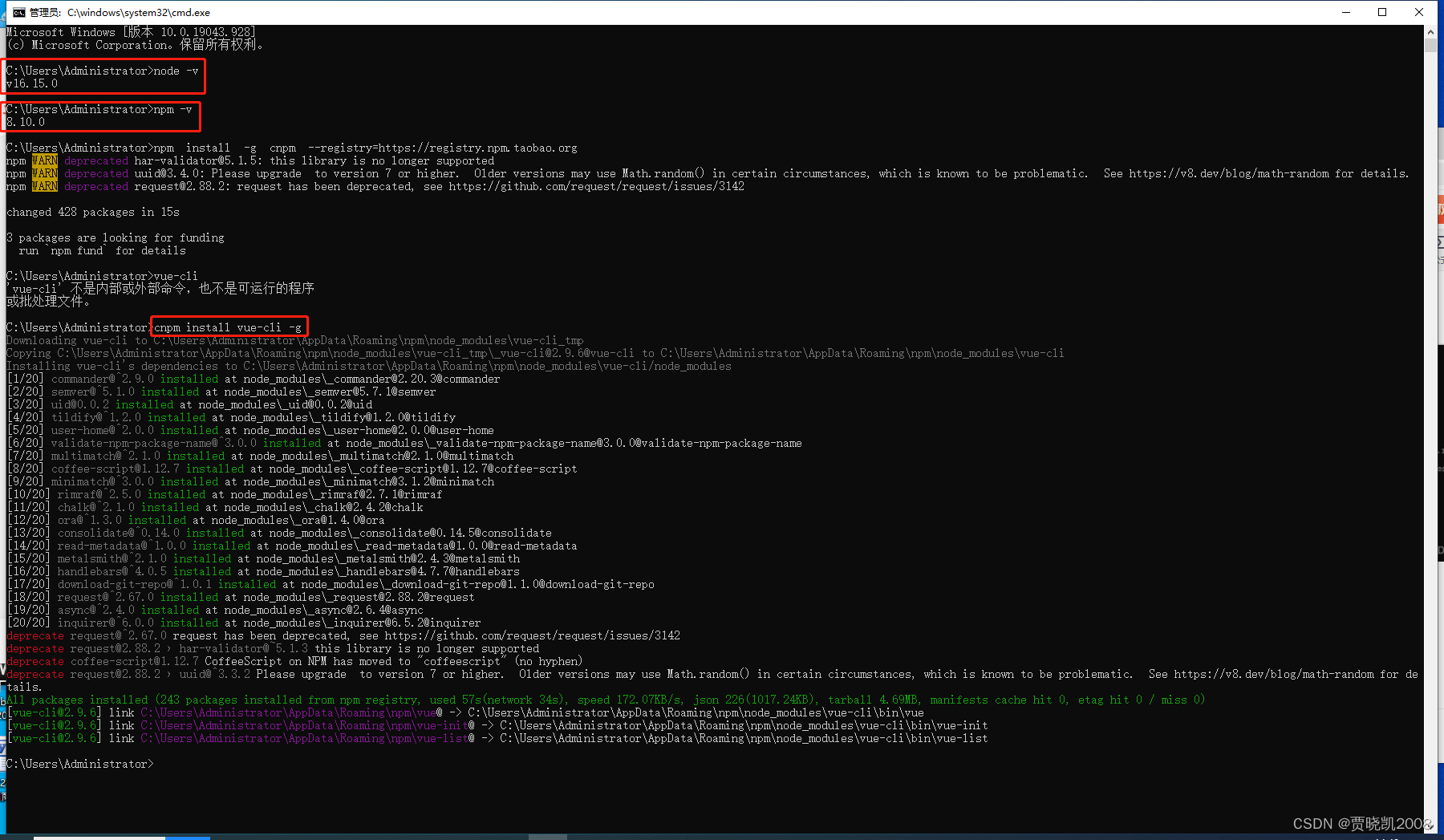
三. 安装vue-cli
命令:cnpm install vue-cli -g //全局安装 vue-cli

查看vue-cli是否成功

四. 创建vue2项目
在D盘新建目录



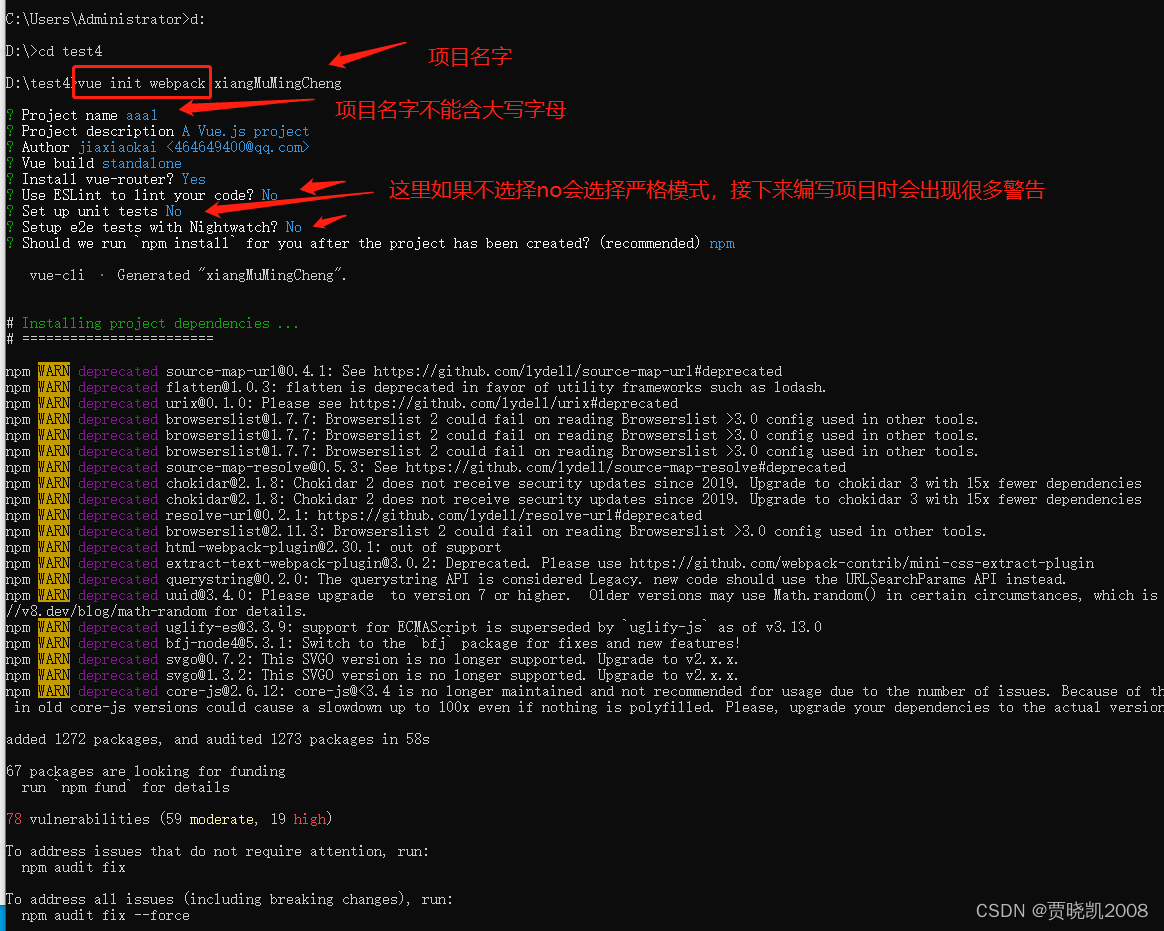
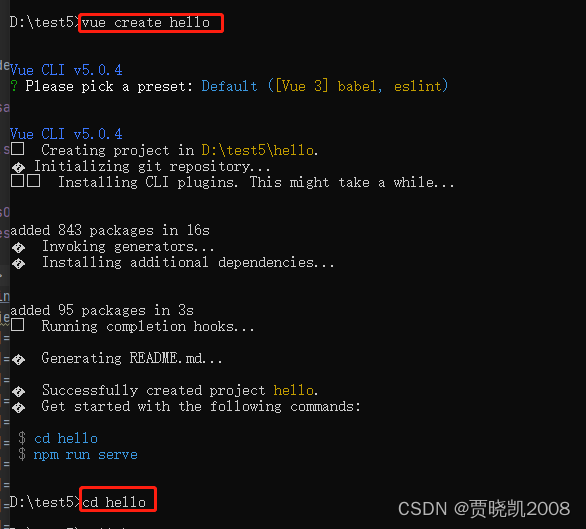
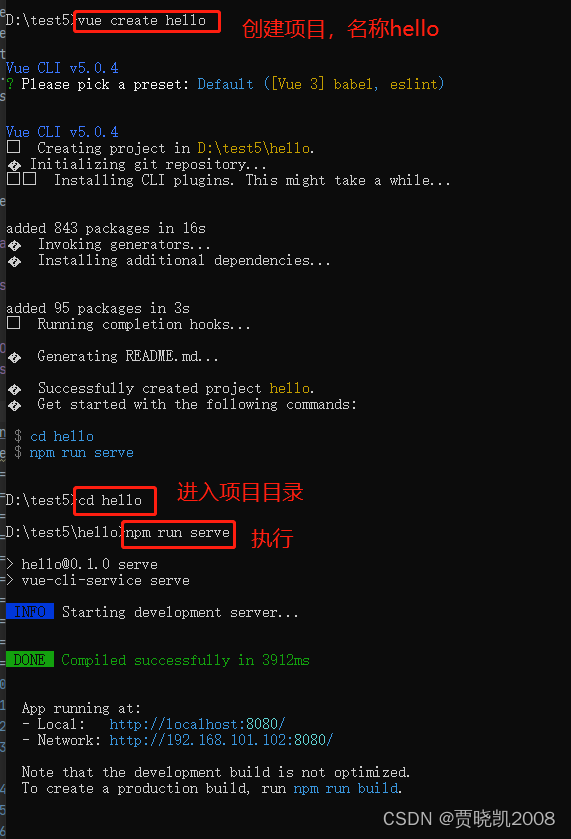
五. 创建vue3项目
1. 升级到vue3版本

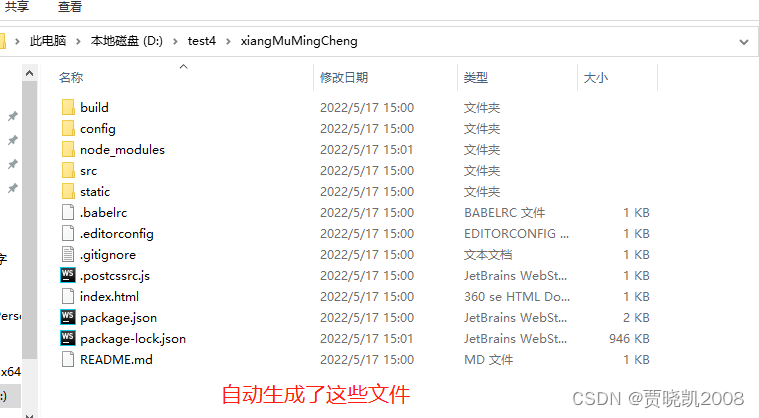
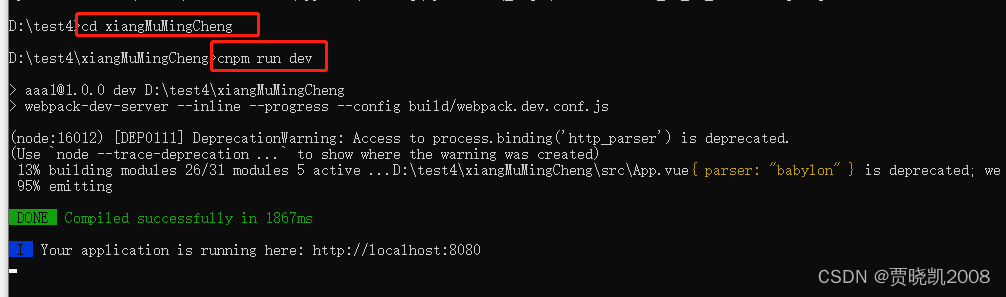
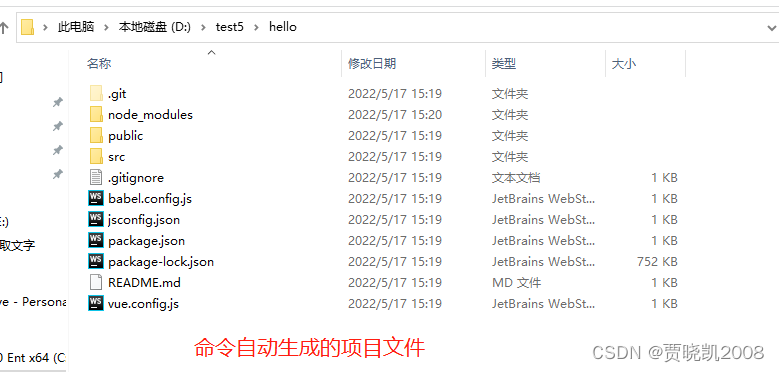
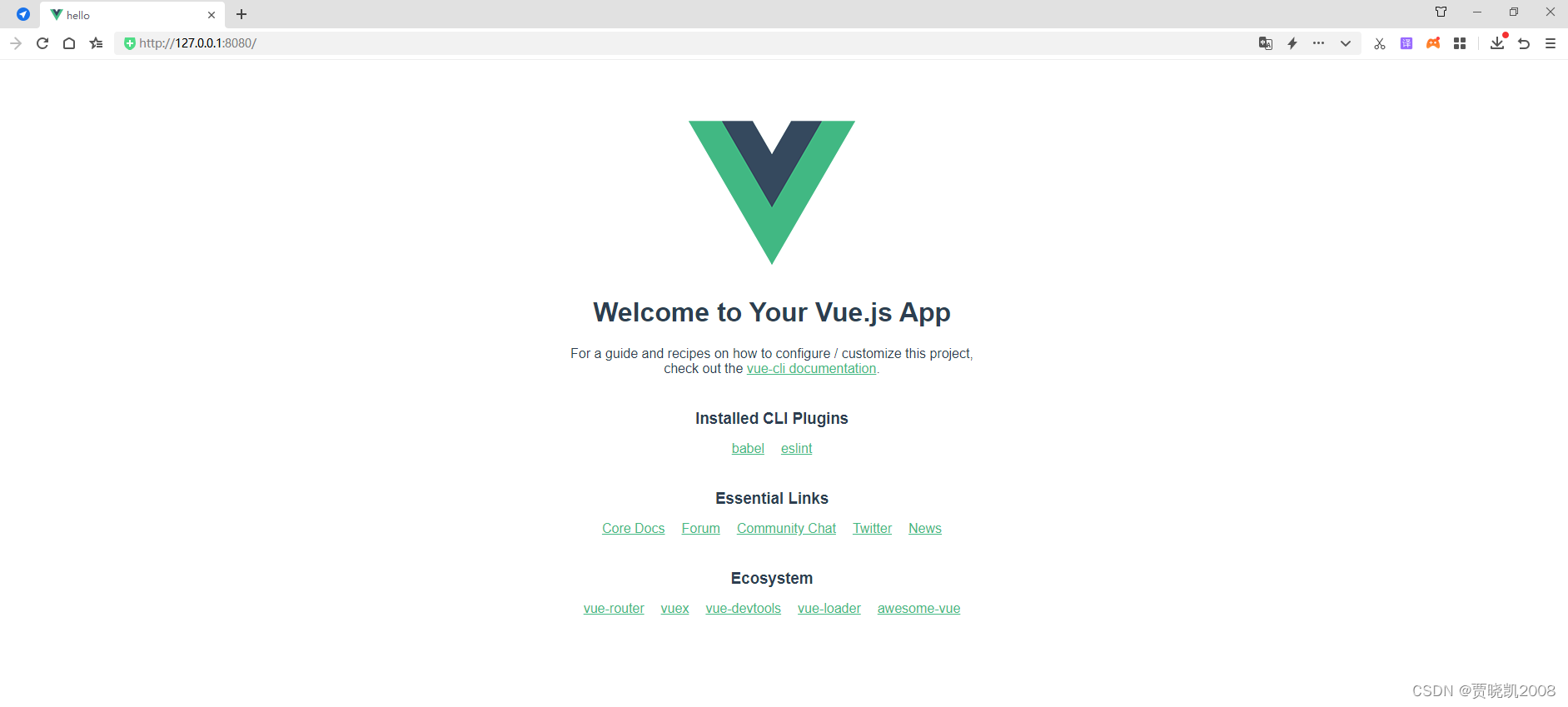
2. 在D盘创建目录test4




完毕






















 6100
6100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








