今天在做一个视频播放器,做好了之后发给别人,但是别人那里却播放不了。找了下原因,我用的是绝对路径,发给别人之后,别人在打开,肯定路径就不对了罗。
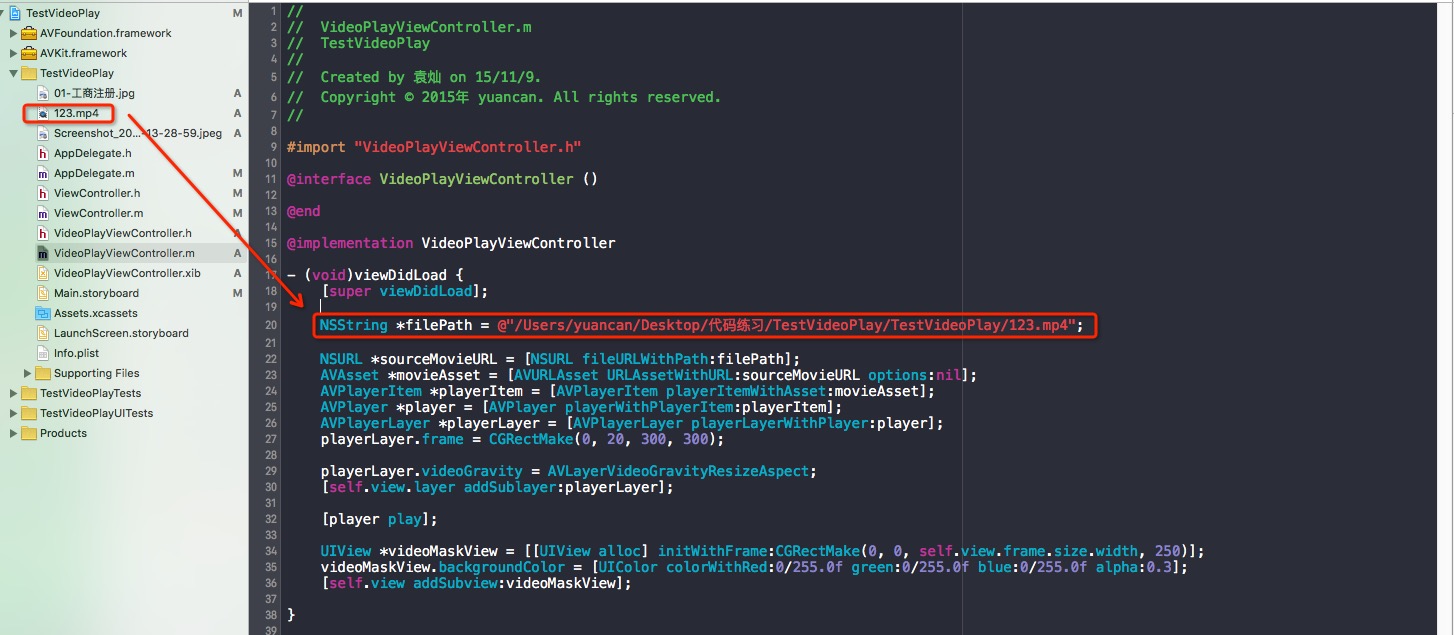
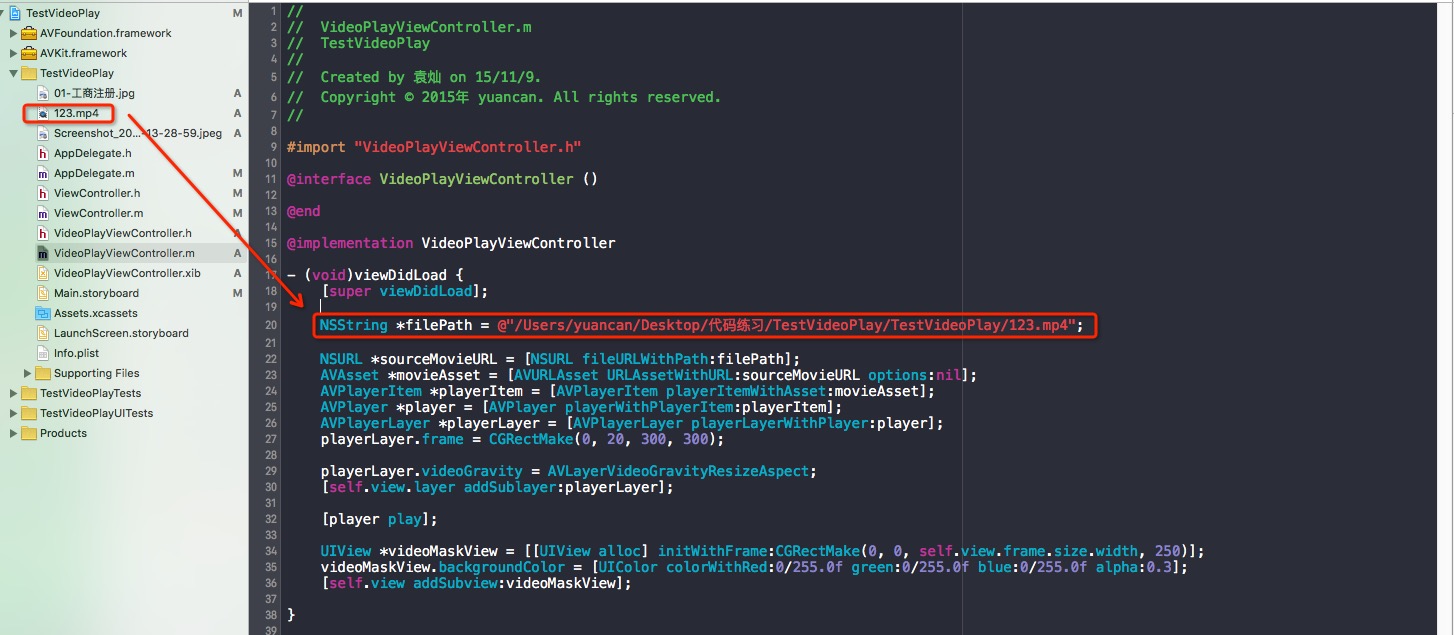
之前,我的路径是直接从左边把视频文件拖到代码区域得到的路径,如下图:

这样,我可以播放,但是发给别人,别人那里就播放不了,因为在别人那里路径就改变了。所以,那就要换一种获取路径的方法。我们工程里面的图片和视频文件都放在应用程序包里面,所以我们获取应用程序包的路径,然后在拼上我们视频文件的名字,就可以得到视频相对于工程的路径了。
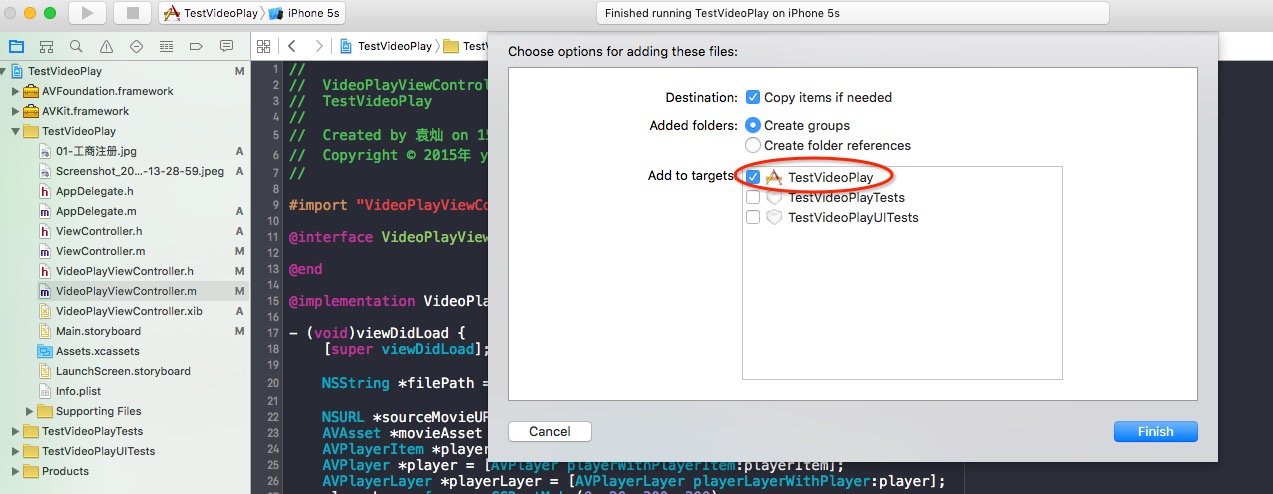
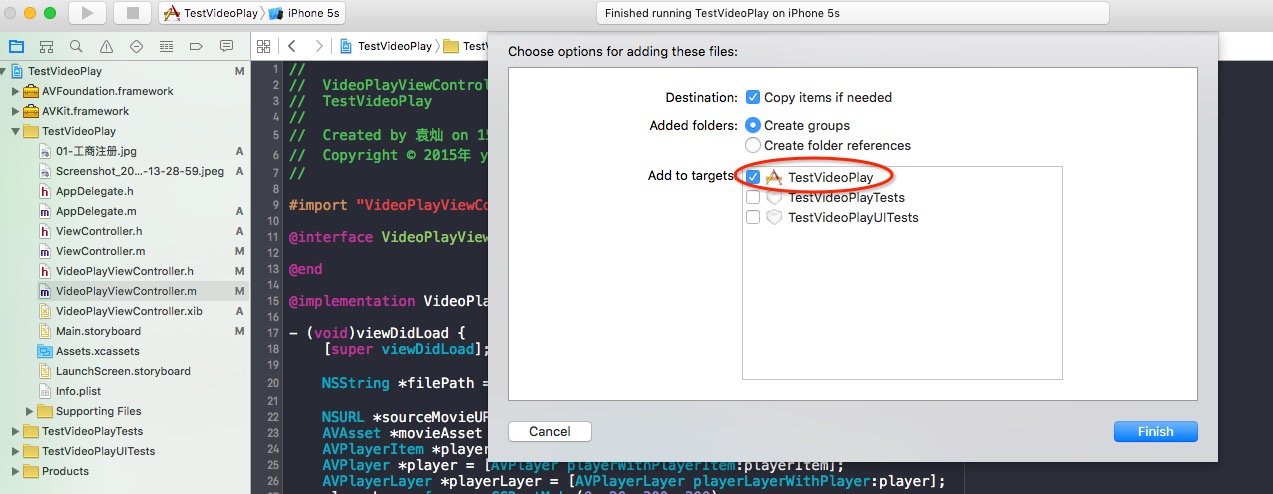
把视频文件拷贝到你的项目中时,一定要添加到应用程序包中,记得把下面这个勾选中,否则视频就算添加到你的工程中了,但是没有拷贝到应用程序包中,一样还是播放不了的。

然后添加如下代码:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)viewDidLoad {
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> viewDidLoad];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取视频播放路径</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *str = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSBundle</span> mainBundle] resourcePath];
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *filePath = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> stringWithFormat:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"%@%@"</span>,str,@<span








 在开发iOS视频播放器时遇到问题,由于使用绝对路径导致视频无法在其他设备上播放。解决办法是通过获取应用程序包路径并拼接视频文件名来获取相对路径。确保视频文件添加到应用包中,并通过代码示例展示了正确获取路径的方式。
在开发iOS视频播放器时遇到问题,由于使用绝对路径导致视频无法在其他设备上播放。解决办法是通过获取应用程序包路径并拼接视频文件名来获取相对路径。确保视频文件添加到应用包中,并通过代码示例展示了正确获取路径的方式。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








