错误
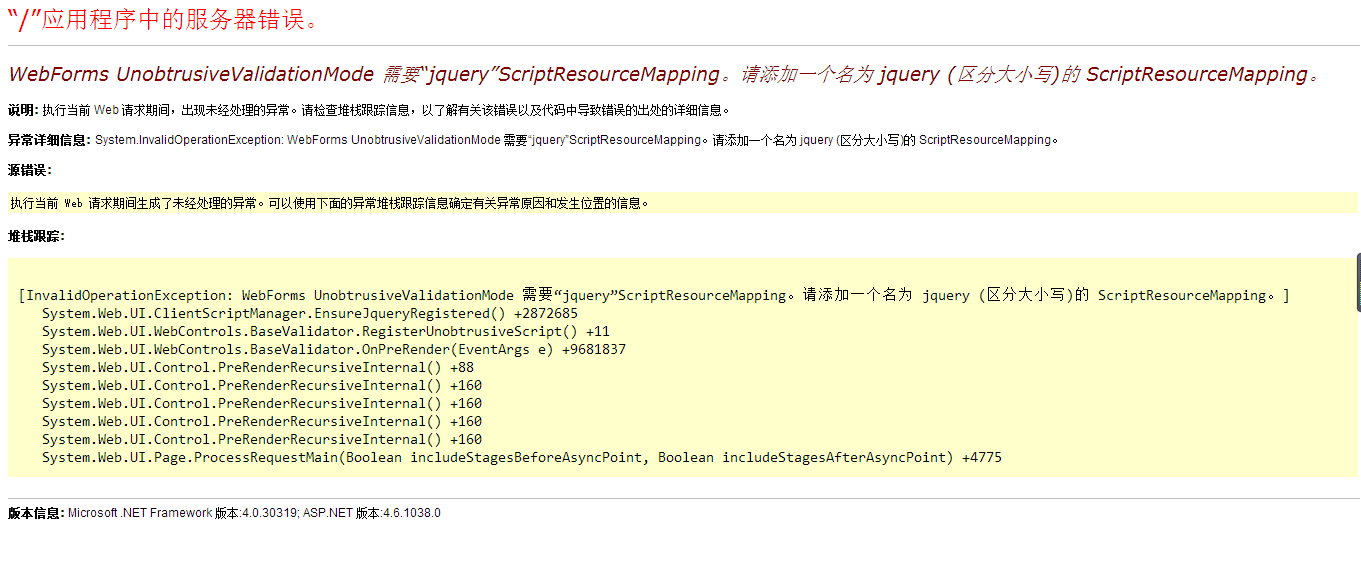
在学习牛腩的时候,遇到了添加RequiredFieldValidator控件,结果就出现了如图的错误

RequiredFieldValidator控件
先来介绍一下这个控件吧。这个控件用于使输入控件成为一个必选字段。
通过该控件,如果输入值的初始值未改变,那么验证将失败。默认地,初始值是空字符串 (“”)。
输入值的开头和结尾的空格将在验证前被删除。
InitialValue 不为输入控件设置默认值。它指示了您不希望用户在输入控件中输入的值。下边是该控件的属性。

解决方法
VisualStudio 2012(或2013) WebForm 4.5 开发中,很多控件默认Enable了 Unobtrusive ValidationMode(所谓Unobtrusive Validation,就是一种隐式的验证方式)的属性(和jquery的引用相关),但并未对其进行赋值, Programmer必须手动对其进行设置。比如,在进行数据验证时使用的各种validator(今天使用的RequiredFieldValidator控件),以及进行authorization及authenication设置时,由于需要在前端调用jquery来进行身份验证,都默认Enable了 Unobtrusive ValidationMode。如果不对该属性进行配置,将会产生ERROR。
方法一: 在程序允许的情况下,降低.Framework的版本,具体方法如下:
<span style="font-size:18px;"><!--修改前-->
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" /> <!—将其删除-->
</system.web>
<!--修改后-->
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web></span> 方法二:更改Web.config配置文件设置Unobtrusive ValidationMode的类型,具体方法如下:
<span style="font-size:18px;"><!--修改前-->
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<!--修改后-->
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings></span> 方法三:这种方法可能有些复杂,但也是可行的。具体方法如下:
1.在网站根目录下新建一scripts文件夹,向里边添加jquery-1.7.2.min.js和jquery-1.7.2.js(可根据自己需要使用不同的版本),
2.在根目录下添加全局应用程序类Global.asax文件,在Application_Start事件中添加如下代码:
[csharp] view plain copy
<span style="font-size:18px;">ScriptManager.ScriptResourceMapping.AddDefinition("jquery", new ScriptResourceDefinition
{
Path = "~/scripts/jquery-1.7.2.min.js",
DebugPath = "~/scripts/jquery-1.7.2.js",
CdnPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-1.7.2.min.js",
CdnDebugPath = "http://ajax.microsoft.com/ajax/jQuery/jquery-1.7.2.js"
});</span> 看了很多的博客,这几种方法都是比较常见的,希望对大家能有所帮助。






















 2713
2713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








