今天在用HBuilder X写uniapp项目时遇到了需要使用滚动视图的地方,为了简单省事自然就选择了srcoll-view这个标签。在写完后实验了一下,微信小程序时没有问题,但是h5页面却出问题了。
问题大致分为两类:横向、纵向
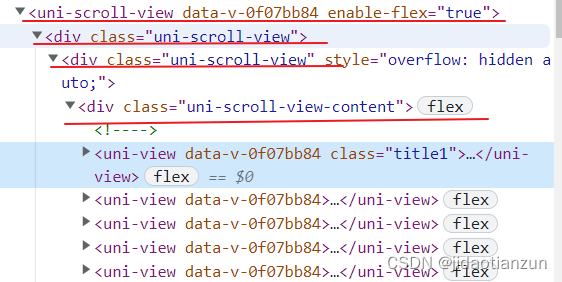
共有的问题有:给scroll-view加上class类名并设置弹性布局后发现不起作用,经过排查和浏览器查看视图结构发现,h5页面中的scroll-view标签内自动嵌套了三层uni-view结构,如下图:

因此直接给scroll-view的类名中设置弹性布局是不行的,需要写成下面的这样:
/* h5的scroll-view滚动容器内元素样式 */
/deep/.uni-scroll-view-content{
display: flex;
flex-direction: column;
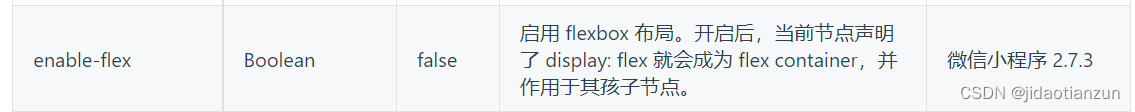
}在设置滚动时,需参考下图


横向时需设置滚动视图容器的宽度,并设置white-space: nowrap;其目的是在内部元素的总宽度超过容器时禁止换行,使其在一行上显示。
纵向时则需要设置滚动视图容器的高度,不需要禁止换行。但值得注意的是在设置聚堆定位的时候(absolute和fixed)可能会造成出现滚动条但是无法滚动的,但去除绝对定位后又可以的情况。
我上网查询时发现横向滚动的文章比较多,但纵向的寥寥无几,且对纵向滚动的解决办法都是设置高度,但这明显不行。后来经过试验发现问题所在。
由于绝对定位后视图组件会脱离当前的文本流,在没有指定具体层级的情况下,导致滚动元素也没固定(个人猜想)。于是我在设定scroll-view的层级后即可保证在绝对定位的情况下还可以滚动。
以上是我在写代码的过程中遇到的问题及解决办法,如果有不同的看法的欢迎交流,大家一起进步。





















 8956
8956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








