雨松MOMO原创文章如转载,请注明:转载至我的独立域名博客雨松MOMO程序研究院,原文地址:http://www.xuanyusong.com/archives/616
亲爱的朋友们,如果你现在在做IOS 软件开发,不妨来看看Three20这套框架。如果你对它还比较陌生?MOMO在这里告诉你它绝对是一个IOS 软件开发的利器,有了它绝对让你的软件事半功倍。three20框架的前身是facebook iPhone 客户端。 后来facebook将其开源了,就有了three20这个框架。据说开发这套引擎的这个程序大牛 facebook为了挖他直接把他所在的公司买下来了,我心里就琢磨这人也太牛了吧。做了一个客户端 开源后直接就变成流行引擎了。真的是让我辈望尘莫及啊~~ 哈哈 废话不多说了我们进入正题。
在Xcode4上构建three20框架
首先进入Three20官网去下载最新版本
进入官网后,如下图所示点击Download下载最新版本,目前最新版本为1.0.6.2。

下载完毕后解压缩,由于Three20目前别说国内的资料少了,国外的资料都不多。不过开发包中附带了几个Demo,MOMO 先在这里赞一下!这两天我就是靠这几个Demo来学习的。Demo的路径在下载包samples 文件夹中,一共9个Demo,建议想用Three20框架开发的盆友们 一定要好好读一读这几个Demo,比去网上找资料强多了!
大家看看官网的说明, 如何在Xcode4上添加Three20框架。我懒得翻译了~~
Xcode 4 Transition Guide
Apple is aiming for Xcode 4 to be the primary iOS development environment and, as a result, many will need to transition from Xcode 3.2 to Xcode 4. This guide has been put together in order to help you migrate your apps to Xcode 4 successfully.
What you need to do
For existing projects
If you want to start using Xcode 4 with an existing project made using Xcode 3.2.#, all you need to do to update your project is run ttmodule again like so:
重点在这里,先创建好一个普通的IOS 工程,打开mac电脑的终端去执行下面这段python 脚本
three20/sre/scripts/ttmodule.py : 须要执行的脚本文件
path/to/your/project.xcodeproj : IOS 工程路径
这里强调一下,不要使用cd 到scripts路径下在去执行这段脚本,因为这样的话有时候会提示无效的命令,所以大家还是老老实实去输入自己的完整路径吧。
- > python three20/src/scripts/ttmodule.py -p path/to/your/project/project.xcodeproj Three20 --xcode-version=4
python脚本执行完毕后,就应该环境就搭建完毕了 ,快快打开工程检查一下,如下图所示,安装成功后打开工程后在Frameworks中会出现很多Three20的相关的东西。 如果到这一步还是没有出现这些Frameworks文件,那么请仔细阅读上面的博文检查一下自己的步骤。

到这一步就彻底安装成功了,下面开始构建我们第一个项目HelloWorld。
- #import <UIKit/UIKit.h>
- int main(int argc, char *argv[])
- {
- NSAutoreleasePool *pool = [[NSAutoreleasePool alloc] init];
- int retVal = UIApplicationMain(argc, argv, nil, @"Three20AppDelegate");
- [pool release];
- return retVal;
- }
学过IOS开发的朋友绝对不会陌生,在项目中须要使用Three20库的时候须要import一下~
#import <Three20/Three20.h>
URL 简直就是three20 亮点中的亮点,实在是太好用了。有可能是因为facebook是互联网公司的原因吧,他们的引擎的原理都很像www.xx.com 这种网址的结构,因为手机不像PC 不可能同时显示多个页面,那么用URL这种方式去切换界面实在是太给力了~会省下很多逻辑判断切换界面的代码,直接去维护这个URL 就可以,由于本章主要是构建Three20框架,所以MOMO在这里只带大家学习入门的知识, 后期我肯定会详细的介绍TTURLMap 这个类,因为它实在是太好用了,哇咔咔.
举个例子
tt://Myview/1
tt://Myview/2
上面是两个软件界面,实现界面的切换的方法就好比我们在浏览器中输入网址一样,输入网址1 就进1 输入网址2 就进 2,一切事件的处理three20 都帮我们做了。
- #import "Three20AppDelegate.h"
- #import "MyViewController.h"
- @implementation Three20AppDelegate
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
- {
- //创建导航条
- TTNavigator* navigator = [TTNavigator navigator];
- navigator.persistenceMode = TTNavigatorPersistenceModeAll;
- navigator.window = [[[UIWindow alloc] initWithFrame:TTScreenBounds()] autorelease];
- //TTURLMap 非常重要的一个属性
- //界面的点击切换完全取决与它的设定
- TTURLMap* map = navigator.URLMap;
- //如果须要访问wab页面的话 就必需添加
- [map from:@"*" toViewController:[TTWebController class]];
- //拼一个url 意思是如果访问 "tt://MyView" 会进入 MyViewController class
- [map from:@"tt://MyView" toSharedViewController:[MyViewController class]];
- if (![navigator restoreViewControllers]) {
- //打开上面设置的url
- [navigator openURLAction:[TTURLAction actionWithURLPath:@"tt://MyView"]];
- }
- return YES;
- }
- - (void)dealloc
- {
- [super dealloc];
- }
- @end
由于在程序入口中就将URL 指向这里 ,所以在这里添加显示view等等。
- #import "MyViewController.h"
- #import <Three20Style/UIColorAdditions.h>
- @implementation MyViewController
- - (void)loadView {
- [super loadView];
- //创建一个可滑动的view
- UIScrollView* scrollView = [[[UIScrollView alloc] initWithFrame:TTNavigationFrame()] autorelease];
- scrollView.autoresizesSubviews = YES;
- scrollView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
- //背景颜色
- scrollView.backgroundColor = [UIColor whiteColor];
- self.view = scrollView;
- //标题内容
- self.title = @"雨松MOMO程序开发" ;
- //设置雨松MOMO头像图片
- CGRect frame = CGRectMake(100, 10, 120, 120);
- TTImageView *imageView = [[TTImageView alloc] initWithFrame:frame];
- UIImage *image = [UIImage imageNamed:@"1.jpg"];
- imageView.defaultImage = image;
- [scrollView addSubview:imageView];
- //view风格 边框 颜色
- UIColor* black = RGBCOLOR(158, 163, 172);
- //view风格
- TTStyle* style = [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:10] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]];
- frame = CGRectMake(5, 150, 310, 150);
- //新建一个TTView 将设置的风格赋值给它
- TTView *view = [[[TTView alloc] initWithFrame:frame] autorelease];
- //背景颜色
- view.backgroundColor = [UIColor whiteColor];
- //赋值风格
- view.style = style;
- //显示字符串 支持html语言
- NSString * text = @"爱加班,爱代码,爱HelloWorld , 爱学习,爱钻研,爱学无止境 爱玩游戏更爱做游戏,我是雨松MOMO,哇咔咔~ 我在参加2011年博客大赛 <a href=\"http://blog.51cto.com/contest2011/3361352\">点击为MOMO投上宝贵的一票</a>";
- frame = CGRectMake(10, 10, 290, 150);
- //TTStyledTextLabel 很给力啊这个 哈哈!
- TTStyledTextLabel* label = [[[TTStyledTextLabel alloc] initWithFrame:frame] autorelease];
- label.font = [UIFont systemFontOfSize:17];
- label.textColor = [UIColor redColor];
- label.text = [TTStyledText textFromXHTML:text lineBreaks:YES URLs:YES];
- label.contentInset = UIEdgeInsetsMake(5, 5, 5, 5);
- [label sizeToFit];
- //将label添加入自定义view
- [view addSubview:label];
- //将自动一定view 显示在主view中!
- [scrollView addSubview:view];
- }
- @end
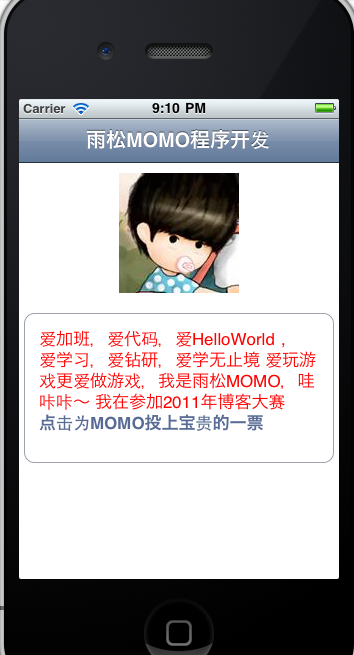
到这一步,这个简单的HelloWorld程序就写完了,我们发现以前我们用到的高级界面的类基本上Three20都写了新的方法去继承,实现更佳好的效果,将麻烦的地方由引擎自身帮我们完成。看一下效果图。我添加特殊的风格View 显示text 支持html语言 可以在程序中随意添加网页链接、


下面MOMO在贴一段官方提供的Demo中的一段代码,主要是用来设置View风格. 官方一共提供了19种view风格,代码中使用循环将这19中view 依次显示在界面中,绝对够我们开发IOS应用程序啦 哈哈~~所以说官方提供的DEMO 大家一定要好好阅读喔 哇咔咔~~
- - (void)loadView {
- UIScrollView* scrollView = [[[UIScrollView alloc] initWithFrame:TTNavigationFrame()] autorelease];
- scrollView.autoresizesSubviews = YES;
- scrollView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
- scrollView.backgroundColor = RGBCOLOR(216, 221, 231);
- self.view = scrollView;
- UIColor* black = RGBCOLOR(158, 163, 172);
- UIColor* blue = RGBCOLOR(191, 197, 208);
- UIColor* darkBlue = RGBCOLOR(109, 132, 162);
- NSArray* styles = [NSArray arrayWithObjects:
- // Rectangle
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]],
- // Rounded rectangle
- [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:10] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]],
- // Gradient border
- [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:10] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTLinearGradientBorderStyle styleWithColor1:RGBCOLOR(0, 0, 0)
- color2:RGBCOLOR(216, 221, 231) width:2 next:nil]]],
- // Rounded left arrow
- [TTShapeStyle styleWithShape:[TTRoundedLeftArrowShape shapeWithRadius:5] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]],
- // Partially rounded rectangle
- [TTShapeStyle styleWithShape:
- [TTRoundedRectangleShape shapeWithTopLeft:0 topRight:0 bottomRight:10 bottomLeft:10] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]],
- // SpeechBubble with pointer left of the centre on the top edge
- // Locations for top edge are 45 on the left, 90 in the centre, 134.999 on the right
- [TTShapeStyle styleWithShape:[TTSpeechBubbleShape shapeWithRadius:5
- pointLocation:60
- pointAngle:90
- pointSize:CGSizeMake(20,10)] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]],
- // SpeechBubble with pointer on the extreme left on the bottom edge
- // Locations for bottom edge are 225 on the left, 270 in the centre, 314.999 on the left
- [TTShapeStyle styleWithShape:[TTSpeechBubbleShape shapeWithRadius:5
- pointLocation:314
- pointAngle:270
- pointSize:CGSizeMake(20,10)] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]],
- // SpeechBubble with pointer on the bottom of the left edge
- // Locations for left edge are 315 on the bottom, 0 in the centre, 44.999 on top
- [TTShapeStyle styleWithShape:[TTSpeechBubbleShape shapeWithRadius:5
- pointLocation:315
- pointAngle:0
- pointSize:CGSizeMake(10,20)] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]],
- // SpeechBubble with pointer on the centre of the left edge
- // Locations for left edge are 315 on the bottom, 0 in the centre, 44.999 on top
- [TTShapeStyle styleWithShape:[TTSpeechBubbleShape shapeWithRadius:5 pointLocation:0
- pointAngle:0
- pointSize:CGSizeMake(20,10)] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]],
- // SpeechBubble with pointer on the bottom of the right hand edge
- // Locations for right edge are 135 on top, 180 in the middle, 314.999 on the bottom
- [TTShapeStyle styleWithShape:[TTSpeechBubbleShape shapeWithRadius:5 pointLocation:224
- pointAngle:180
- pointSize:CGSizeMake(15,15)] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]],
- // Drop shadow
- [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:10] next:
- [TTShadowStyle styleWithColor:RGBACOLOR(0,0,0,0.5) blur:5 offset:CGSizeMake(2, 2) next:
- [TTInsetStyle styleWithInset:UIEdgeInsetsMake(0.25, 0.25, 0.25, 0.25) next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTInsetStyle styleWithInset:UIEdgeInsetsMake(-0.25, -0.25, -0.25, -0.25) next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]]]]],
- // Inner shadow
- [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:10] next:
- [TTSolidFillStyle styleWithColor:[UIColor whiteColor] next:
- [TTInnerShadowStyle styleWithColor:RGBACOLOR(0,0,0,0.5) blur:6 offset:CGSizeMake(1, 1) next:
- [TTSolidBorderStyle styleWithColor:black width:1 next:nil]]]],
- // Chiseled button
- [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:10] next:
- [TTShadowStyle styleWithColor:RGBACOLOR(255,255,255,0.9) blur:1 offset:CGSizeMake(0, 1) next:
- [TTLinearGradientFillStyle styleWithColor1:RGBCOLOR(255, 255, 255)
- color2:RGBCOLOR(216, 221, 231) next:
- [TTSolidBorderStyle styleWithColor:blue width:1 next:nil]]]],
- // Embossed button
- [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:10] next:
- [TTLinearGradientFillStyle styleWithColor1:RGBCOLOR(255, 255, 255)
- color2:RGBCOLOR(216, 221, 231) next:
- [TTFourBorderStyle styleWithTop:blue right:black bottom:black left:blue width:1 next:nil]]],
- // Toolbar button
- [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:4.5] next:
- [TTShadowStyle styleWithColor:RGBCOLOR(255,255,255) blur:1 offset:CGSizeMake(0, 1) next:
- [TTReflectiveFillStyle styleWithColor:darkBlue next:
- [TTBevelBorderStyle styleWithHighlight:[darkBlue shadow]
- shadow:[darkBlue multiplyHue:1 saturation:0.5 value:0.5]
- width:1 lightSource:270 next:
- [TTInsetStyle styleWithInset:UIEdgeInsetsMake(0, -1, 0, -1) next:
- [TTBevelBorderStyle styleWithHighlight:nil shadow:RGBACOLOR(0,0,0,0.15)
- width:1 lightSource:270 next:nil]]]]]],
- // Back button
- [TTShapeStyle styleWithShape:[TTRoundedLeftArrowShape shapeWithRadius:4.5] next:
- [TTShadowStyle styleWithColor:RGBCOLOR(255,255,255) blur:1 offset:CGSizeMake(0, 1) next:
- [TTReflectiveFillStyle styleWithColor:darkBlue next:
- [TTBevelBorderStyle styleWithHighlight:[darkBlue shadow]
- shadow:[darkBlue multiplyHue:1 saturation:0.5 value:0.5]
- width:1 lightSource:270 next:
- [TTInsetStyle styleWithInset:UIEdgeInsetsMake(0, -1, 0, -1) next:
- [TTBevelBorderStyle styleWithHighlight:nil shadow:RGBACOLOR(0,0,0,0.15)
- width:1 lightSource:270 next:nil]]]]]],
- // Badge
- [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:TT_ROUNDED] next:
- [TTInsetStyle styleWithInset:UIEdgeInsetsMake(1.5, 1.5, 1.5, 1.5) next:
- [TTShadowStyle styleWithColor:RGBACOLOR(0,0,0,0.8) blur:3 offset:CGSizeMake(0, 5) next:
- [TTReflectiveFillStyle styleWithColor:[UIColor redColor] next:
- [TTInsetStyle styleWithInset:UIEdgeInsetsMake(-1.5, -1.5, -1.5, -1.5) next:
- [TTSolidBorderStyle styleWithColor:[UIColor whiteColor] width:3 next:nil]]]]]],
- // Mask
- [TTMaskStyle styleWithMask:TTIMAGE(@"bundle://mask.png") next:
- [TTLinearGradientFillStyle styleWithColor1:RGBCOLOR(0, 180, 231)
- color2:RGBCOLOR(0, 0, 255) next:nil]],
- // simple bottom only border
- [TTShapeStyle styleWithShape:[TTRectangleShape shape] next:
- [TTSolidFillStyle styleWithColor:RGBCOLOR(255, 255, 255) next:
- [TTFourBorderStyle styleWithTop:nil right:nil bottom:black left:nil width:5 next:nil]]],
- nil];
- CGFloat padding = 10.0f;
- CGFloat viewWidth = scrollView.width/2 - padding*2;
- CGFloat viewHeight = TT_ROW_HEIGHT;
- CGFloat x = padding;
- CGFloat y = padding;
- for (TTStyle* style in styles) {
- if (x + viewWidth >= scrollView.width) {
- x = padding;
- y += viewHeight + padding;
- }
- CGRect frame = CGRectMake(x, y, viewWidth, viewHeight);
- TTView* view = [[[TTView alloc] initWithFrame:frame] autorelease];
- view.backgroundColor = scrollView.backgroundColor;
- view.style = style;
- [scrollView addSubview:view];
- x += frame.size.width + padding;
- }
- scrollView.contentSize = CGSizeMake(scrollView.width, y + viewHeight + padding);
- }
效果图


最后欢迎各位盆友可以和MOMO一起讨论Three20软件开发,这两天学Three20学的实在是太爽了~~如果你觉得看得不清楚,MOMO附带上本章的源码下载,希望大家可以一起学习 哈哈~。哇咔咔~ MOMO愿和 大家好好学习,大家一起进步哈~!!!
























 4853
4853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








