1、【flex】
display:-webkit-flex;
2、【flex-direction】------排布的方向-----
flex-direction:row;/*default水平方向(从左到右)*/
display:-webkit-flex;
flex-direction:row-reverse;(水平方向,从右到左)
display:-webkit-flex;
flex-direction:columu;(竖直方向,从上到下)
display:-webkit-flex;
flex-direction:column-reverse;(竖直方向,从下往上)
display:-webkit-flex;
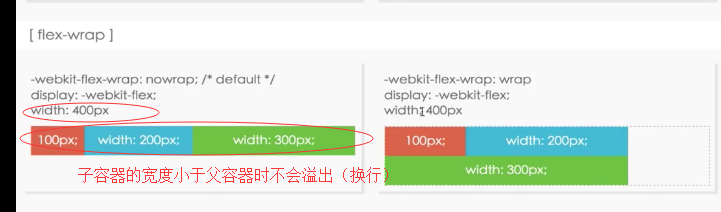
3、【flex-wrap】
-webkit-flex-wrap:nowrap; /*defaul*/
display:-webkit-flex;
width:400px; /*假如父容器宽度为400px*/
-webkit-flex-wrap:wrap;
display:-webkit-flex;
width:400px; /*假如父容器宽度为400px,子容器的宽度大于父容器的话溢出换行--------如上图右边所示*/
-webkit-flex-wrap:wrap-reverse;
display:-webkit-flex;
width:400px; /*假如父容器宽度为400px,子容器的宽度大于父容器的话溢出换行并且从下往上排布--------如上图下图所示*/
4、【flex-flow】:flex-direction flex-wrap; /*混合使用的属性*/
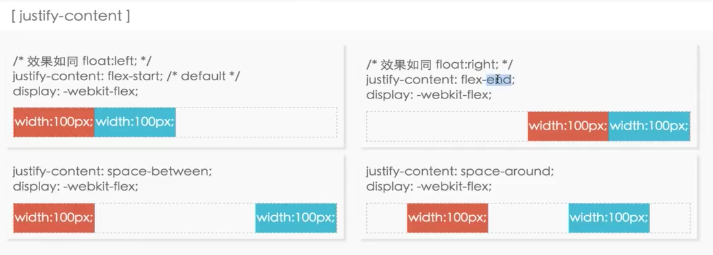
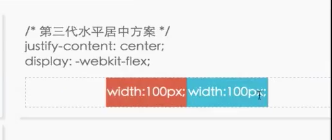
5、【justify-comtent】/*决定的是子元素的横向排版*/
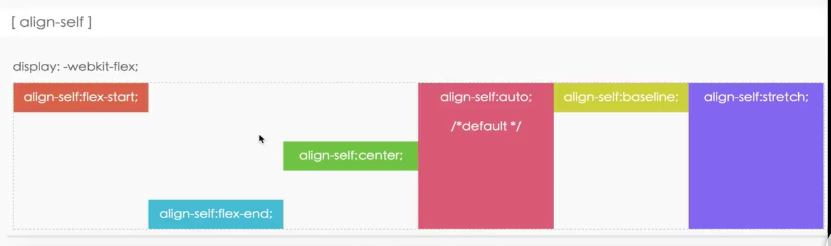
6、【align-self】子元素垂直排版方向
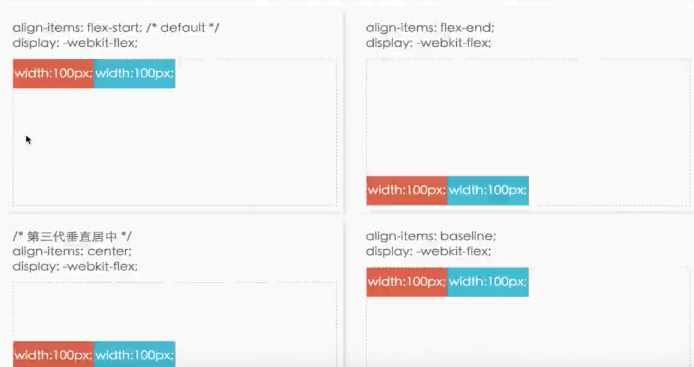
7、【align-items】父容器内让所有子元素统一垂直排布
注:以下情况
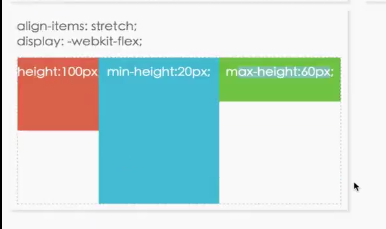
align-items:stretch; /*子容器填满高度*/
display:-webkit-flex; /*下图中间的子容器高度会填满的情况*/
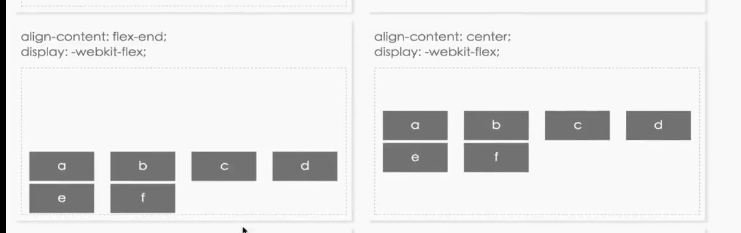
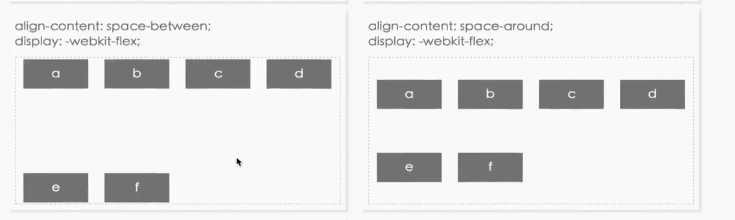
8、【align-content】/*子元素换行,不常用*/
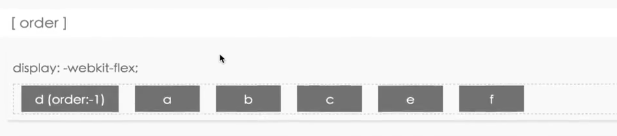
9、【order】/*也是排序问题,不常用*/
-------------------------------------------------------------------------------------------------------------------------------------------






































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








