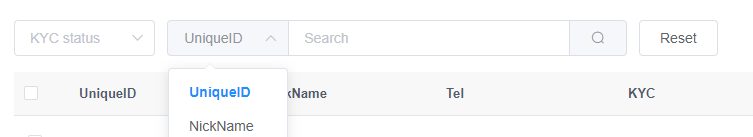
例如:

这个时候 后端需要传递的参数如何和你选择的对上 解决如下:
<el-input
v-model="keyword"
placeholder="Search"
class="input-with-select"
>
<el-select
slot="prepend"
v-model="searchType"
placeholder="Search By"
>
<el-option label="UniqueID" value="uId" />
<el-option label="NickName" value="nickName" />
<el-option label="Tel" value="mobileNo" />
</el-select>
<el-button
slot="append"
icon="el-icon-search"
@click="actionSearch"
/> </el-input>
<--------------------------------------------------------------------->
const params = {
...this.queryParams,
status: this.memberStatus,
identityCheckStatus: this.kycStatus
}
params[`${this.searchType}`] = this.keyword //将后端接受的字段这样写 前面是字段 后面是值
const { data } = await searchMemberlist(params)
























 3432
3432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








