觉得有帮助请点赞关注收藏~~~
一、HTML基础
HTML全称是HyperText Markup Language 是网页的标准标记语言,使用HTML可以创建自定义网站或者模板网站,HTML代表超文本标记语言,主要用于描述网页结构,HTML页面元素体现浏览器如何显示内容,英文字母的大写和小写在HTML中做相同处理
HTML元素组成的页面基本结构,其中<!DOCTYPE html> 声明定义此文档为 HTML5,<html lang="en">表示页面语言为英文。HTML 元素由开始标签、内容和结束标签共同组成,例如<html></html>
实例如下
<!DOCTYPE html>
<html lang="en-US">
<html>
<head>
<title>标题
</title>
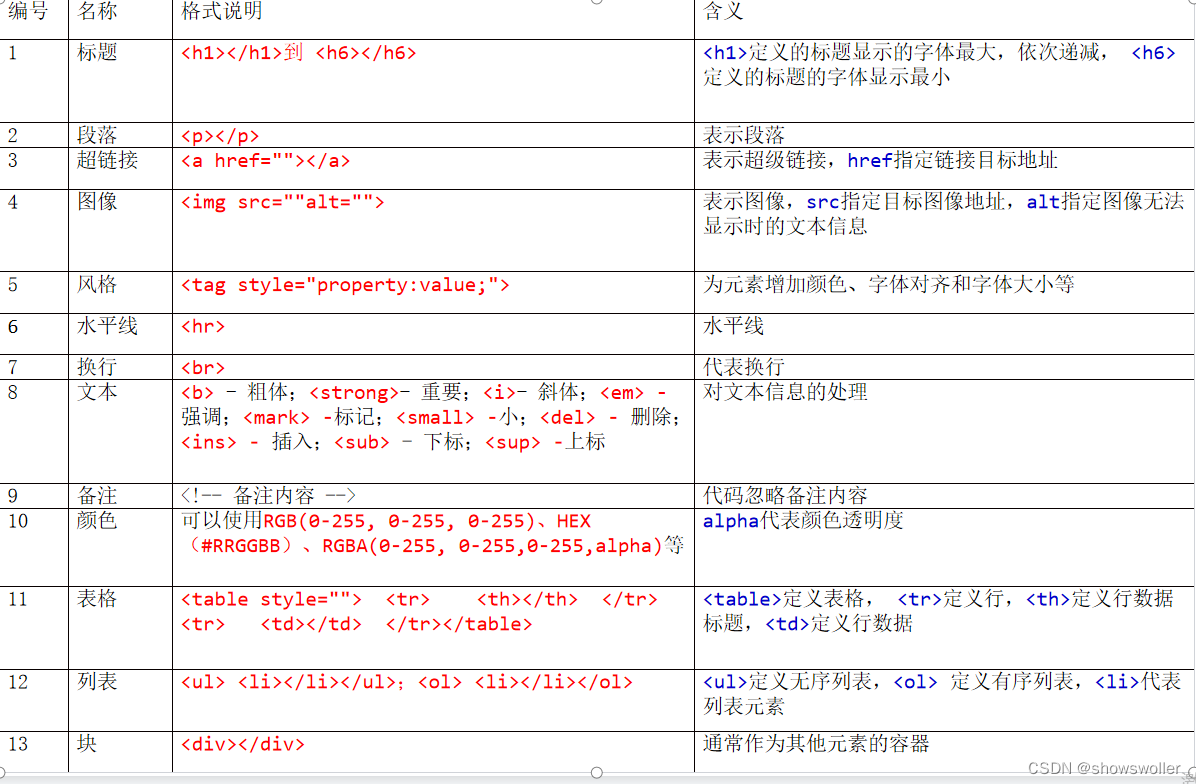
HTML主要元素的含义和说明如下表

二、CSS基础
CSS全称 Cascading Style Sheets 指定HTML元素显示的风格和样式,CSS语法格式如下
selector {property: value}
其中selector是选择子,如果值为#id,代表HTML元素对应的id;如果是.classname,则大括号内代表所有类名为classname的HTML元素的显示样式;如果是elementname.classname,则代表HTML元素名elementname对应的类名 classname的显示格式;*代表所有页面元素;如果是elementname则仅适用于该页面元素。property代表字体(font-size)、颜色(color)以及位置(text-align)等,value是具体的属性值,比如字体大小等。
CSS分为内嵌CSS、内部CSS和外部CSS三种格式。
内嵌式直接将显示样式代码嵌入HTML元素定义中,通过style关键字设定,内部式CSS通过HTML的<head>部分<style>元素指定,而外部式CSS通过<head>部分的<link>元素指定
三、BootStrap基础
Bootstrap 是网站开发的前端框架,包括基于 HTML 和 CSS 的模板,用于优化表单、按钮、表格等排版,可以根据设备类型(如手机和电脑)创建自适应设计效果。
1:自适应显示设置
width=device-width将浏览器宽度设置为设备宽度
2:容器
Bootstrap中,一般需要配置容器来包含网站内容,可以在元素的类属性中设置,容器类包括container和container-fluid两种 前者宽度固定 而后者占浏览器显示的全部宽度
3:列宽
Bootstrap默认将屏幕划分为十二单元列,可以合并单元列调整显示宽度
4:颜色
Bootstrap可以通过颜色类定制显示效果的颜色,导入相关Bootstrap库后在HTML文件中的配置
5:按钮
Bootstrap支持不同风格的按钮显示,可以通过不同类属性来设置
6:菜单
Bootstrap中可以通过navbar类来设置菜单属性,navbar-expand则控制菜单的横向和纵向显示属性
7:隐藏
Bootstrap通过collapse类设置网页内容的显示和隐藏属性,可以利用data-toggle=”collpase“声明,而data-target可以实现显示目标对象或者隐藏目标对象显示的目的
8:窗体
Bootstrap通过form-group和form-control定义窗体显示,窗体可以包含用户输入,文本框以及选择等项目
9:弹出窗体
Bootstrap通过配置弹出窗体类声明对特定页面元素操作后的弹出窗体属性
创作不易 觉得有帮助请点赞关注收藏~~~

























 1841
1841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










