🔥 交流讨论:欢迎加入我们一起学习!
🔥 资源分享:耗时200+小时精选的「软件测试」资料包
🔥 教程推荐:火遍全网的《软件测试》教程
📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
昨天吃饭的时候和同事聊到测试框架,于是决定根据自己的实战工作经验总结一波好用的测试框架。本来文章里一共11个的,最后想想还是剔除掉了Maxim、Cypress、Gauge和ZTF(Zentao Testing Framework)。
工具在精而不在多,毕竟还是得以我们测试工程师平常用的最多的为基准。
另外,当你学习一个新的工具时,建议你直接看官方文档。(以下工具的官网链接,我都帮大家列出来了)
虽然官网常常是英文的,但是它也是最权威、最官方的。百度直接查的话,有的文章常常有错误,或者说文中所说内容已经过时了,小白很容易被误导。而且程序员难免要接触英文,当你习惯看官方文档后,你会发现自己的英文水平也在不知不觉间提高了。
好了,不说废话直接进入正文:
目录如下:
1、Junit
2、Selenium
3、TestNG
4、Cucumber
5、pytest
6、Appium
7、ATX
我们一个个来说:
一、Junit(白盒测试、API自动化、UI自动化)
【官网】
https://junit.org/junit5/
【简介】
Junit是一个面向Java编程语言的单元测试框架。
单元测试:针对最小的功能单元编写测试代码。Java程序最小的功能单元是方法,对Java编程语言进行单元测试,说白了就是对Java的方法进行测试。
用 Junit 编写单元测试的好处有:
非常简单地组织测试代码,并随时运行它们。
可以自动生成测试报告,收集成功的测试用例和失败的测试用例,统计测试成功率和代码覆盖率。
几乎所有的IDE工具都集成了Junit。
任何Java开发者都应当学习并使用Junit编写单元测试;同时,Java 技术栈的测试或者测试开发工程师,也可以学习 Junit 来作为自动化测试底层框架。
Junit目前最新版本是5。
【使用场景】
常用于单元测试(白盒测试)
自动化测试的用例管理和用例执行框架(API自动化、UI自动化)。
二、Selenium(Web自动化、爬虫)
【官网】
https://www.selenium.dev/
【简介】
Selenium 是使用最为广泛的 Web 自动化测试(UI自动化)框架之一。
Selenium 可以完全模拟用户对主流浏览器进行操作,主要包括鼠标事件和键盘事件。
鼠标事件:右击、双击、拖动、悬停。
键盘事件:Keys()类提供了键盘上几乎所有按键的方法,可以模拟各种键盘输入。
Selenium 支持八种元素定位方式:
id定位: find_element_by_id()
name定位: find_element_by_name()
class定位:find_element_by_class_name()
tag定位:find_element_by_tag_name()
link定位:find_element_by_link_text()
partial_link定位:find_element_by_partial_link_text()
xpath定位:find_element_by_xpath()
CSS定位:find_element_by_css_selector()
兼容性方面,Selenium 支持 Chrome、FireFox、Safari 等主流浏览器;
并且 Selenium 对 Java 和 Python 都提供了便捷的API调用。
【使用场景】
UI 自动化
爬虫
三、TestNG(白盒测试、API自动化、UI自动化)
【官网】
https://testng.org/doc/index.html
【简介】
TestNG 是 Java中一个很流行实用的单元测试框架。
它的灵感来源于 Junit ( java 的单元测试框架) 和 Nunit ( .net 的单元测试框架)。
但是它又在此基础上引入了新的东西,使得它更加强大。
关于注解特性方面,可以参考下表:
TestNG 和 JUnit 还有两个比较明显的区别:
在Junit 4 中,如果我们需要在方法前面使用 @BeforeClass 和 @AfterClass ,那么该测试方法则必须是静态方法。TestNG 在方法定义部分则更加的灵活,它不需要类似的约束。
TestNG 中子类不会运行父类中的 @BeforeClass 和 @AfterClass, 而在Junit中会先运行父类的@BeforeClass,再运行自己的 @BeforeClass;而 @AfterClass 是先运行自己的,再运行父类的。
经过一番对比之后,TestNG 在参数化测试、依赖测试以及套件测试(组)方面功能比 Junit 更加强大,并且包含了几乎 Junit 的所有功能,所以建议优先选择 TestNG。
【使用场景】
常用于单元测试(白盒测试)
自动化测试的用例管理和用例执行框架(API自动化、UI自动化)
四、Cucumber(API自动化、UI自动化)
【官网】
https://cucumber.io/
【简介】
自动化测试用例越写越多,也越来越难维护。
开发看不懂测试写的代码,测试也看不懂测试写的代码,那是因为代码不讲人话。
如何才能做到面向“注释”编程?BDD给出了答案。
BDD:Behavior-Driven Development ,也就是行为驱动开发。
BDD使用的叫做Gherkin的语言,它的理念是使用自然语言来描述功能,而且强调的是使用例子来说明需求功能。是不是跟敏捷开发中的用户故事(User Story)很像?嗯,因为它们都是一个妈生的。
使用这种方法可以让非技术人员、客户可以参与到需求的确认与验收当中。
以下是用 Cucumber 写出的 BDD 风格的测试用例 Demo :
// Given 前置(预置)条件。(一般用于定义一个变量等)
@Given("today is Sunday")
public void today_is_Sunday() {
// Write code here that turns the phrase above into concrete actions
throw new io.cucumber.java.PendingException();
}
// When 当xxx的时候(相当于 if )
@When("I ask whether it's Friday yet")
public void i_ask_whether_it_s_Friday_yet() {
// Write code here that turns the phrase above into concrete actions
throw new io.cucumber.java.PendingException();
}
// Then 那么将要做xxx操作。
@Then("I should be told {string}")
public void i_should_be_told(String string) {
// Write code here that turns the phrase above into concrete actions
throw new io.cucumber.java.PendingException();
}
![]()
就像讲故事一样,来梳理代码逻辑。
【使用场景】
自动化测试用例管理和用例执行(API自动化、UI自动化)。
五、pytest(白盒测试、API自动化、UI自动化)
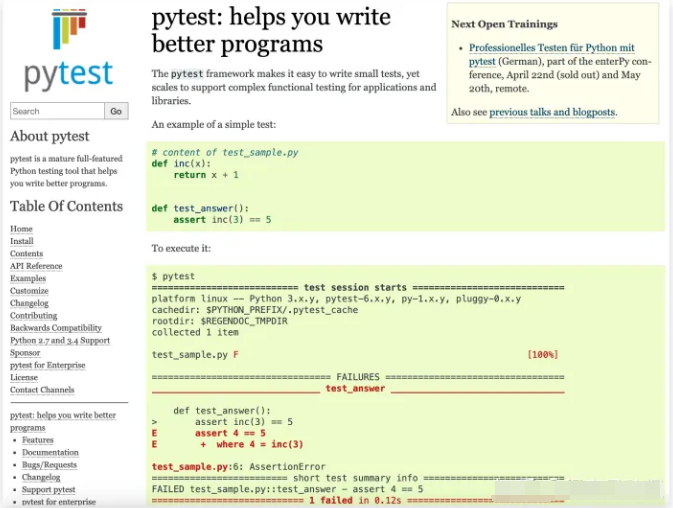
【官网】
https://docs.pytest.org/en/6.2.x/
【简介】
pytest 是 python 语言中一款强大的单元测试框架(也是最好用的单元测试框架,不服来战),用来管理和组织测试用例,可应用在单元测试、自动化测试工作中。
当然,如果你是个 pythoner 的话,你可能也多多少少听说过 unittest。
其实论用途而言,pytest 和 unittest 用途不多,都是优秀的单元测试框架。
但是 pytest 在 unittest 的基础上,丰富了不少功能,而且比 unittest 更简洁高效,pytest + allure 还可以输出更加美观的测试报告,pytest在数据驱动上的支持,也是略优于unittest。
所以还是可以优先选择 pytest。
【使用场景】
常用于单元测试(白盒测试)
自动化测试的用例管理和用例执行框架(API自动化、UI自动化)。
六、Appium(移动端的UI自动化测试)
【官网】
http://appium.io/
【简介】
在移动端的 UI自动化 测试领域,带头大哥当属 Appium。
Appium 是基于 Nodejs 的一款 UI自动化 测试框架。
支持多平台(Android、iOS等)
支持多语言(python、java、ruby、js、c#等)
Appium是跨平台的,可以用在OSX,Windows以及Linux桌面系统上运行。
之前曾看过一则新闻,Appium 已经进军 AI 测试(基于AI查找控件)的领域了,不愧是龙头大哥。
【使用场景】
移动端的UI自动化测试
一般会结合单元测试框架去开发UI自动化测试框架。
Java:TestNG + Appium + Jenkins
Python:Pytest + Appium + Allure + Jenkins
七、ATX(移动端的UI自动化测试)
【官网】
https://github.com/NetEaseGame/ATX
【简介】
ATX(AutomatorX) 是一款(网易)开源的自动化测试工具,支持测试iOS平台和Android平台的原生应用、游戏、Web应用。
使用Python来编写测试用例,混合使用图像识别,控件定位技术来完成游戏的自动化。
附加专用的IDE来完成脚本的快速编写。
ATX的生态圈:
[底层驱动]
安卓(Android) https://github.com/openatx/uiautomator2 简称u2
苹果(iOS) https://github.com/openatx/facebook-wda
[元素定位]
Weditor https://github.com/openatx/weditor
[设备管理]
atxserver2 https://github.com/openatx/atxserver2
[测试框架]
ATX-Test pengchenglin/ATX-Test
【使用场景】
移动端的UI自动化测试
一般会结合单元测试框架去开发UI自动化测试框架。
Python:Pytest + uiautomator2/wda + Allure + Jenkins
以上7个测试框架,都是臻叔实际工作中最常用到的。如果你是刚入门测试的同学,可能看到这里会一头雾水。
没关系,你可以先大概了解下这些最常用的测试框架,之后臻叔也会陆续把我之前学习这些工具的笔记整理好,发出来供大家参考。
最后再小结一下:
1)Java的白盒测试、API自动化、UI自动化:
Junit(对Java的方法进行测试);
TestNG(相比Junit,参数化测试、依赖测试以及套件测试更好用,建议优先选这个);
2)python的白盒测试、API自动化、UI自动化:
pytest(功能更多,更简洁高效,优于unittest )。
3)API自动化、UI自动化:
Cucumber(面向“注释”编程)。
4)移动端的UI自动化测试:
Appium(基于 Nodejs,多平台多语言,OSX、Win和Linux上也能用 )
ATX(只支持iOS、Android)
5)UI自动化、爬虫:
Selenium(兼容性好,Web自动化必选)。
最后我邀请你进入我们的【软件测试学习交流群:785128166】, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:程序员二黑】自提!























 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








