虽然很简单,
但是有时候怎么图片都显示不出来,路径老是搞错,现在上传一个能正确显示的例子
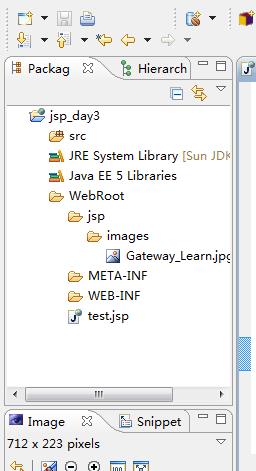
项目概况如下图所示
jsp代码如下
<%@ page pageEncoding="UTF-8" contentType="text/html" isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>test jsp</title>
</head>
<body>
<img src="${pageContext.request.contextPath}/jsp/images/Gateway_Learn.jpg" width="356" height="111" align="middle">
<span class="title">1111Ÿ</span><br/>
</body>
</html>
部署到服务器,然后访问url:http://localhost:8888/jsp_day3/test.jsp即可
显示不了图片的原因,有个项目我配置了springMVC,这样就显示不出图片了,原因:
由于spring mvc拦截了所有请求,所以当你设置
<!--配置springMVC前端控制器-->
<servlet>
<servlet-name>mvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
的时候会影响到静态资源文件的获取,这样就需要有这个标签来帮你分类完成获取静态资源的责任。
打开mvc-servlet.xml文件,添加如下配置
<mvc:resources location="/WEB-INF/view/images/" mapping="/images/**"/>
<mvc:resources location="/WEB-INF/view/js/" mapping="/js/**"/>
<mvc:resources location="/WEB-INF/view/css/" mapping="/css/**"/>
<mvc:default-servlet-handler />
然后把相应的资源都放入/WEB-INF/view/目录下
关键是<mvc:default-servlet-handler /> 起作用,上面的三行都可以不要。
这样就会出现另一个问题
增加<mvc:default-servlet-handler/>,只能访问jsp和静态文件,访问action则报404错误
解决办法:
再增加如下配置
<mvc:annotation-driven />
问题解决,赞一个吧
























 3790
3790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








