考察的知识点:
1、uniapp的页面跳转方法:uni.navigateTo
2、页面跳转传值的方法:‘?名称=值‘ 的方式
3、参数的接收 onload(option){}

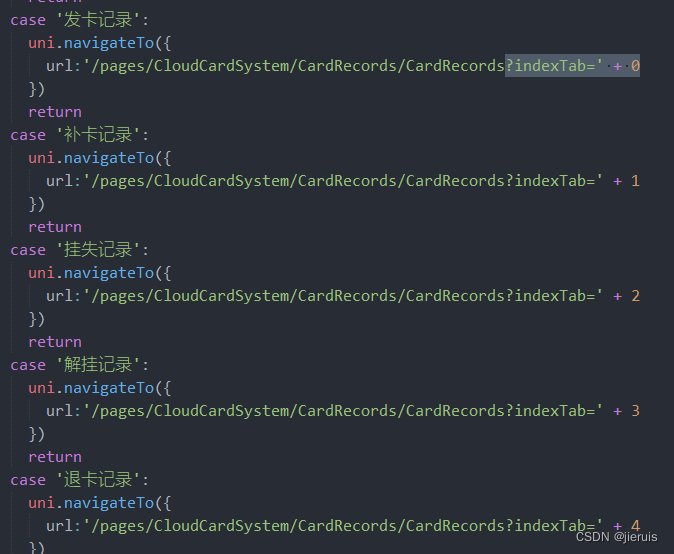
第一个页面的写法:
uni.navigateTo({
url:‘/pages/CloudCardSystem/CardRecords/CardRecords?indexTab=’ + 0
})
【注:‘?index=1’的意思就是跳转到第二个页面 tab的索引值为1的页面下】

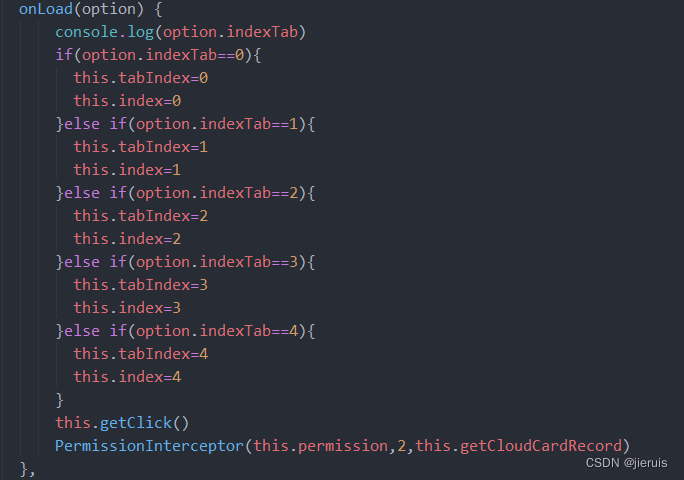
第二个页面参数接收
onLoad(option) {
console.log(option.indexTab)
if(option.indexTab==0){
this.tabIndex=0
this.index=0
}else if(option.indexTab==1){
this.tabIndex=1
this.index=1
}else if(option.indexTab==2){
this.tabIndex=2
this.index=2
}else if(option.indexTab==3){
this.tabIndex=3
this.index=3
}else if(option.indexTab==4){
this.tabIndex=4
this.index=4
}
this.getClick()
PermissionInterceptor(this.permission,2,this.getCloudCardRecord)
},





















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








