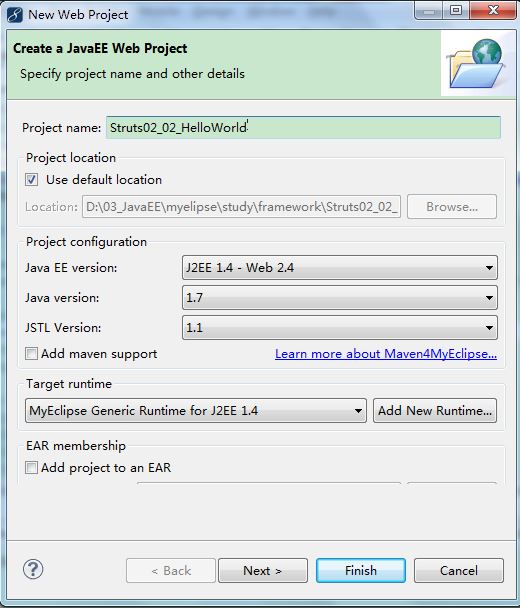
01.新建一个Web项目
在MyEclipse中,新建一个Web项目,名称为:Struts02_02_HelloWorld
02. 添加Struts2需要的Jar包
commons-fileupload-1.2.1.jar
commons-logging-1.0.4.jar
freemarker-2.3.15.jar
ognl-2.7.3.jar
struts2-core-2.1.8.jar
xwork-core-2.1.6.jar
03.在Web配置文件web.xml中配置Strtus2
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Struts02_02_HelloWorld</display-name>
<!-- 配置Struts2 -->
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 网站首页 -->
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
</welcome-file-list>
</web-app>
package cn.itcast.action;
public class HelloWorldAction {
private String msg;
public String getMessage() {
return msg;
}
public String execute(){
msg = "我的第一个struts2应用";
return "success";
}
}
package cn.itcast.action;
public class HelloWorldAction {
private String msg;
public String getMessage() {
return msg;
}
public String execute(){
msg = "我的第一个struts2应用";
return "success";
}
}
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'hello.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
${message }
</body>
</html>
07.访问HelloWorld应用
http://localhost:8080/test/helloworld.action























 528
528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








