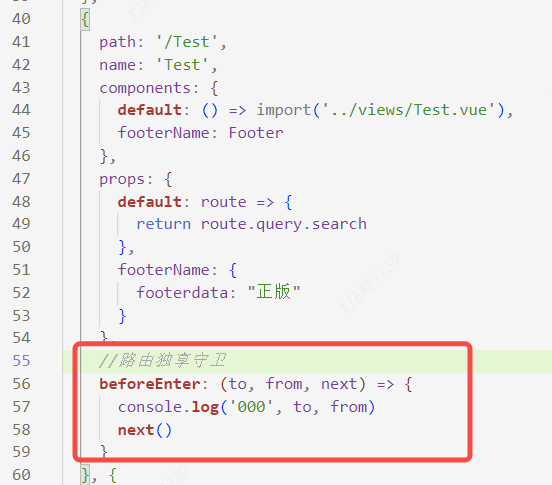
1 路由独享守卫,单个路由拦截处理

{
path: '/Test',
name: 'Test',
components: {
default: () => import('../views/Test.vue'),
footerName: Footer
},
props: {
default: route => {
return route.query.search
},
footerName: {
footerdata: "正版"
}
},
//路由独享守卫
beforeEnter: (to, from, next) => {
console.log('000', to, from)
next()
}
},可以对路由的来去进行,拦截处理
2 页面内路由拦截和处理 写一个test.vue页面
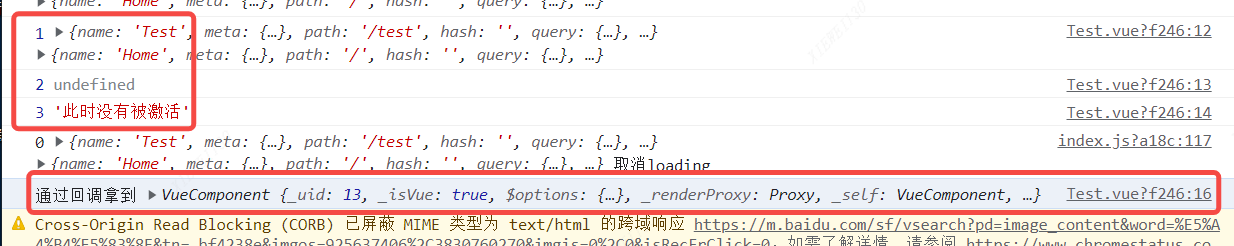
beforeRouteEnter(to, from, next) {
console.log(1, to, from);
console.log(2, this); //此时还没有实例,组件没有被激活
console.log(3, "此时没有被激活"); //
next((vm) => {
console.log("通过回调拿到", vm);
});
},注意此时拿不到this,需要用回调处理。等到页面所有实例加载完成才会出现。

2 这两个用的不多,可以了解,知道写法用法
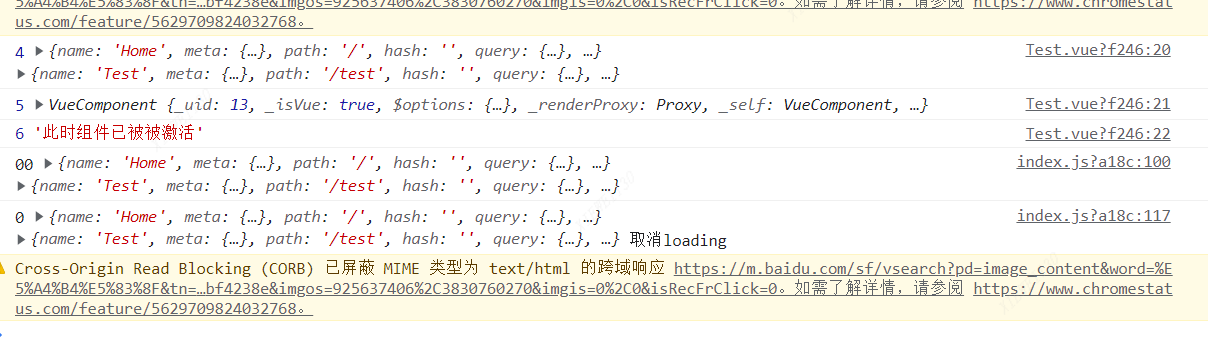
beforeRouteLeave(to, from, next) {
console.log(4, to, from);
console.log(5, this); //可以拿到,已经被激活
console.log(6, "此时组件已被被激活"); //
next();
//next(false);取消跳转
},
beforeUpdate(to, from, next) {
console.log(7, to, from);
console.log(8, this); //可以拿到,已经被激活
console.log(9, "组件改变,路由,参数改变"); //
next();
},beforeRouteLeave

<template>
<div id="app" style="margin: 50px; line-height: 34px; width: 800px">
<h3>test:{{ search }}</h3>
<el-button @click="clickHome">clickHome</el-button>
</div>
</template>
<script>
export default {
name: "test",
props: ["search"],
beforeRouteEnter(to, from, next) {
console.log(1, to, from);
console.log(2, this); //此时还没有实例,组件没有被激活
console.log(3, "此时没有被激活"); //
next((vm) => {
console.log("通过回调拿到", vm);
});
},
beforeRouteLeave(to, from, next) {
console.log(4, to, from);
console.log(5, this); //可以拿到,已经被激活
console.log(6, "此时组件已被被激活"); //
next();
//next(false);取消跳转
},
beforeUpdate(to, from, next) {
console.log(7, to, from);
console.log(8, this); //可以拿到,已经被激活
console.log(9, "组件改变,路由,参数改变"); //
next();
},
methods: {
clickHome() {
this.$router.push({
path: "/",
});
},
},
};
</script>






















 2050
2050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










