<script setup></script>
<template>
<div class="box">
<h3>CSS-PX和rem</h3>
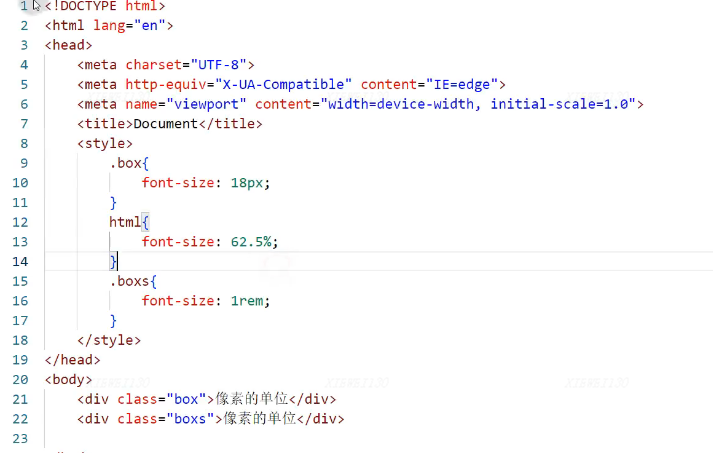
<h4>px就是像素,显示器给我们呈现的画面的像素,是一种绝对单位长度</h4>
<h4>
rem 相对单位 相对于根节点的font-size的值设置
可以直接给html的节点设置font-size:62.5%;1rem=10px;(16px*62.5%=10px)
</h4>
<h4>position:absolute</h4>
<h4>clip-path</h4>
</div>
</template>
<style scoped>
.box {
border: 1px;
width: 900px;
height: 200px;
margin: 10px;
padding: 10px;
line-height: 26px;
}
</style>
























 2800
2800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










