function getString(obj: objAll) {
const Arr = [];
for (const key in obj) {
Arr.push(`${key}=${obj[key]}`);
}
return Arr.join('&');
}
结果是将对象转换成字符串
id=1&name=23interface objAll {
[propName: string]: any
}
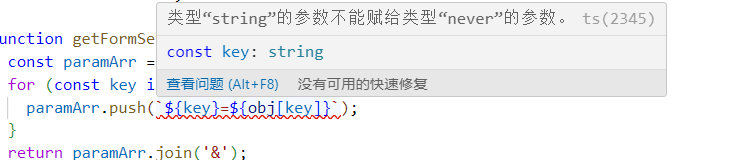
function getFormSetString(obj: objAll) {
const paramArr: any[] = [] //这里要写任意类型
for (const key in obj) {
paramArr.push(`${key}=${obj[key]}`)
}
return paramArr.join('&')
}const paramArr: any[] = [] //这里要写任意类型
定义空的数组也要写类型























 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










