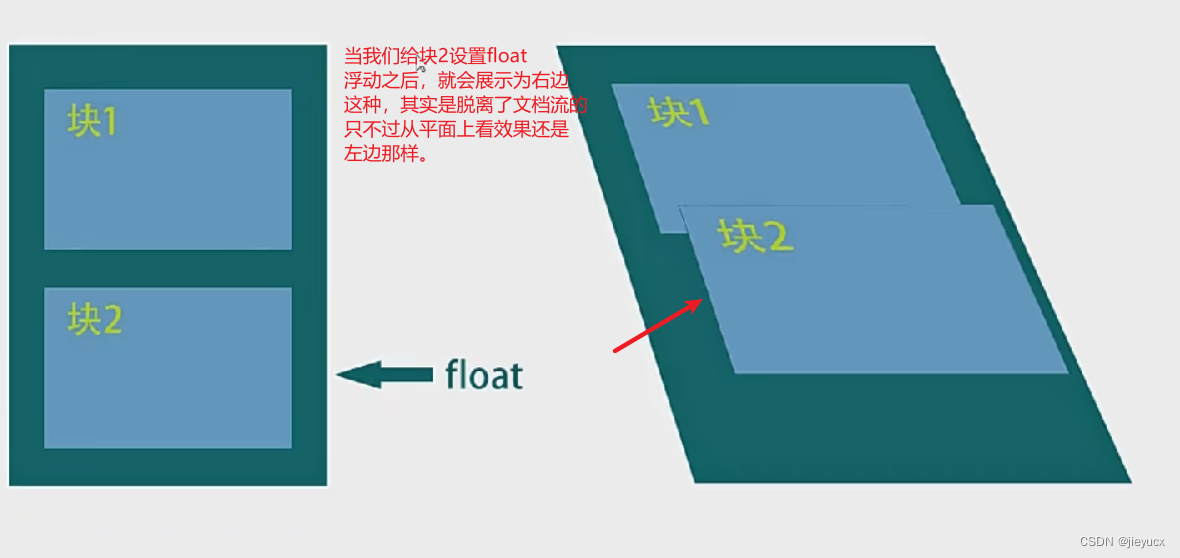
什么是浮动?
当元素被浮动时,会脱离文档流,根据float的值向左或向右移动,直到它的外边界碰到父元素的内边界或另一个浮动元素的外边界为止,是CSS布局中实现左右布局的一种方式
文档流:文档流是元素在Web页面上的一种呈现方式,按照出现的先后顺序进行排列

下面看一个标准流例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
border:1px black solid;
}
.box1{
width:100px;
height:100px;
background:pink;
}
.box2{
width:200px;
height:200px;
background:skyblue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
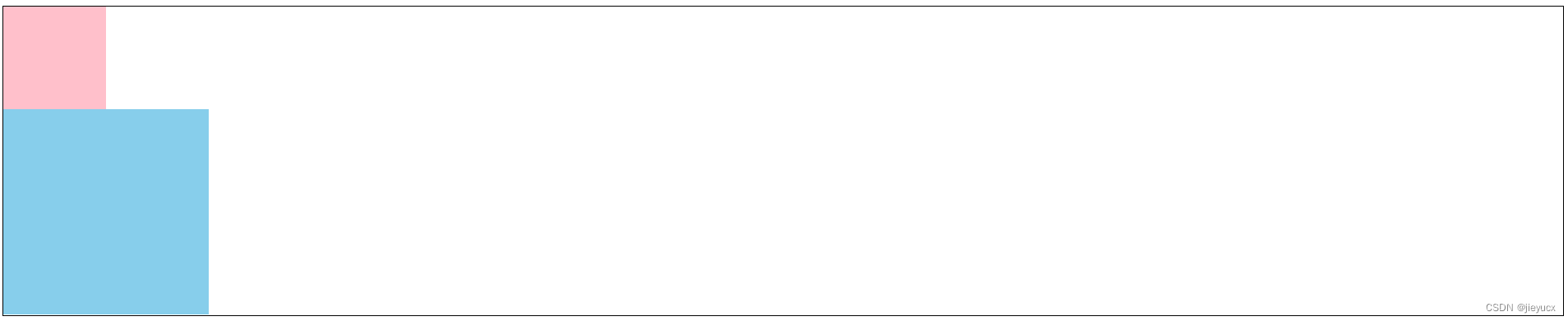
效果如下:

当我们给box1添加左浮动之后,效果如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
border:1px black solid;
}
.box1{
width:100px;
height:100px;
background:pink;
float: left;
}
.box2{
width:200px;
height:200px;
background:skyblue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

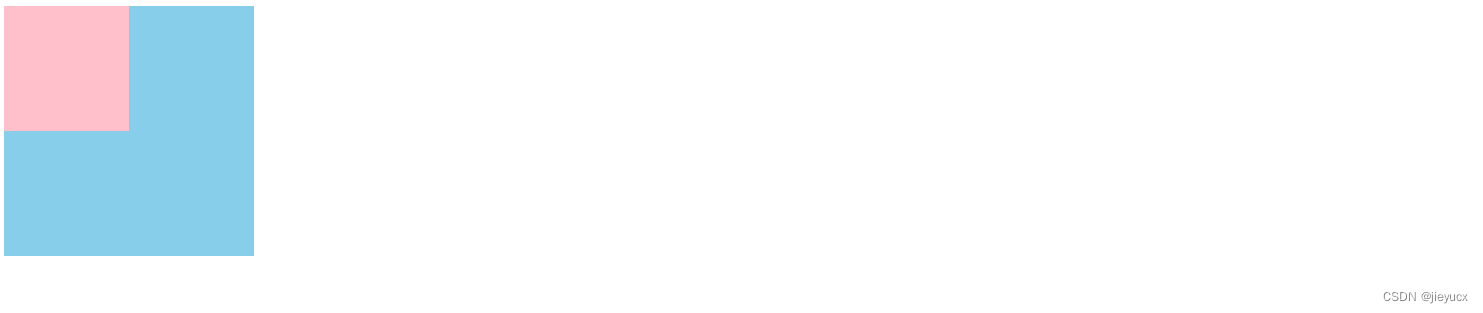
当我们给box2也添加左浮动之后,效果如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
border:1px black solid;
}
.box1{
width:100px;
height:100px;
background:pink;
float: left;
}
.box2{
width:200px;
height:200px;
background:skyblue;
float: left;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

那么具体如何清除浮动呢?
- clear
- BFC
- 空标签
- .clearfix::after{}
1.clear
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width:100px;
height:100px;
background:pink;
float:left;
}
.box2{
width:200px;
height:200px;
background:skyblue;
clear:both;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
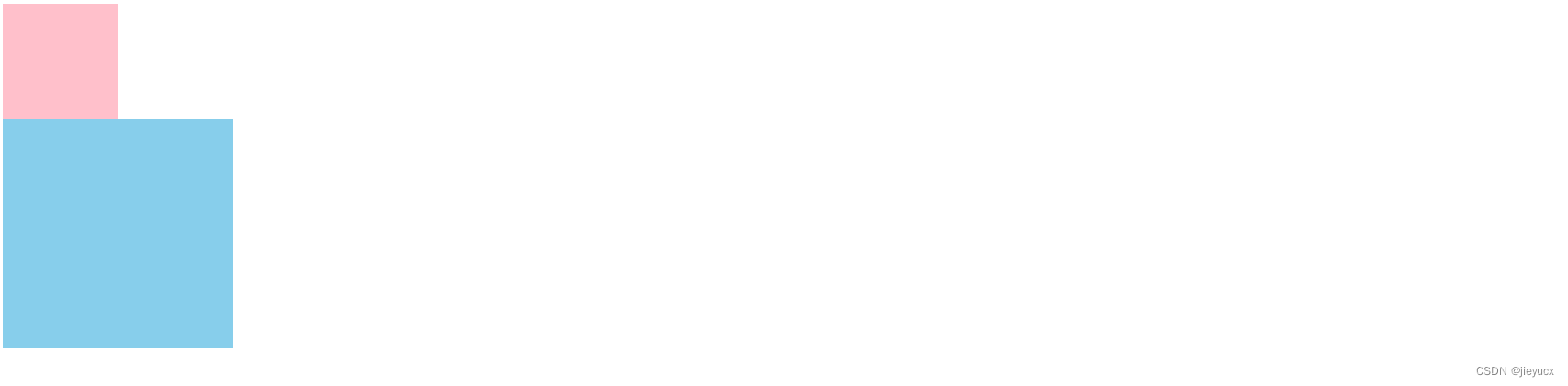
当两个盒子是上下关系时,给下面盒子设置clear:both属性就能清除浮动
未加clear:both之前:

加了clear:both之后

2.bfc清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 200px;
border: 1px black solid;
overflow: hidden;
}
.box2 {
width: 100px;
height: 100px;
background: pink;
float:left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
aaaaaaaaa
</body>
</html>
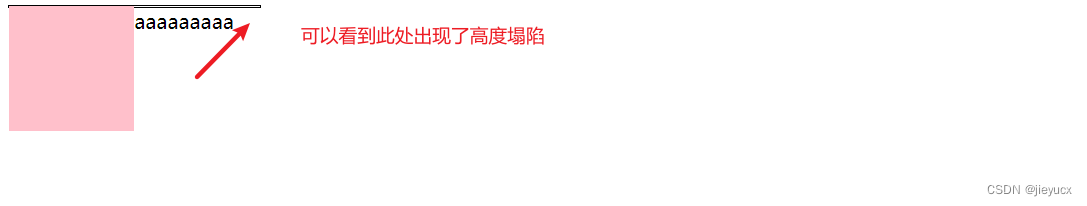
未加overflow: hidden之前

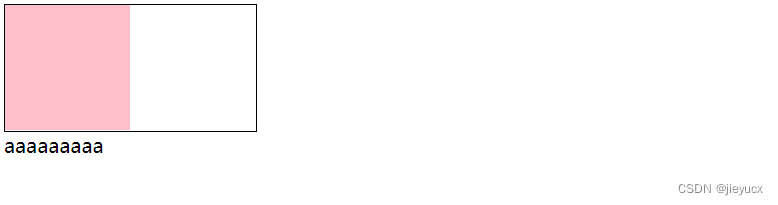
加了overflow: hidden之后

3 空标签清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 200px;
border: 1px black solid;
}
.box2 {
width: 100px;
height: 100px;
background: pink;
float:left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div style="clear:both;"></div> // 此处加空标签,设置clear:both 属性清除浮动
</div>
aaaaaaaaa
</body>
</html>
效果和2一样就不截图展示了
4::after清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 200px;
border: 1px black solid;
}
.box2 {
width: 100px;
height: 100px;
background: pink;
float:left;
}
.clearfix::after{
content : "";
clear:both;
display:block;
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="box2"></div>
</div>
aaaaaaaaa
</body>
</html>
其实伪类的清除浮动原理就是空标签清除浮动,就是用css在box1之后写入了个块级空标签。
浮动注意点
- 只会影响右面的元素
- 文本不会被浮动元素覆盖
- 给块级盒子设置浮动,会让其具备内联盒子特性:宽度由内容决定
- 给内联盒子设置浮动,会让其具备块级盒子特性:支持所有样式(可以设置宽高)
- 浮动一行放不下,会自动换行
具体实例如下:
- 只会影响右面的元素
- 文本不会被浮动元素覆盖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width:100px;
height:100px;
background:pink;
}
.box2{
width:200px;
height:200px;
background:skyblue;
float:left;
}
.box3{
width:300px;
height:300px;
background:red;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3">我是一个浮动的盒子我是一个浮动的盒子我是一个浮动的盒子我是一个浮动的盒子我是一个浮动的盒子我是一个浮动的盒子我是一个浮动的盒子我是一个浮动的盒子我是一个浮动的盒子</div>
</body>
</html>

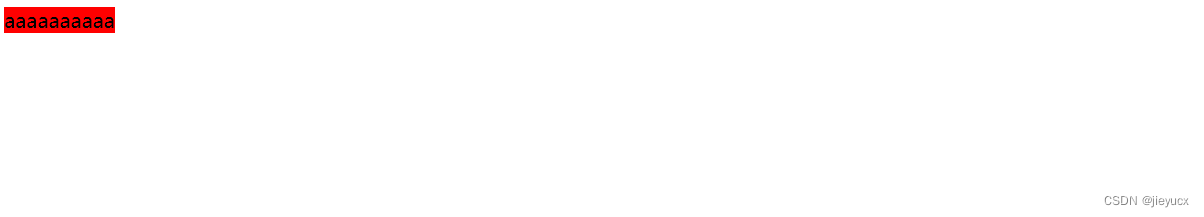
3. 给块级盒子设置浮动,会让其具备内联盒子特性:宽度由内容决定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
background:red;
float:left;
}
</style>
</head>
<body>
<div class="box">aaaaaaaaaa</div>
</body>
</html>

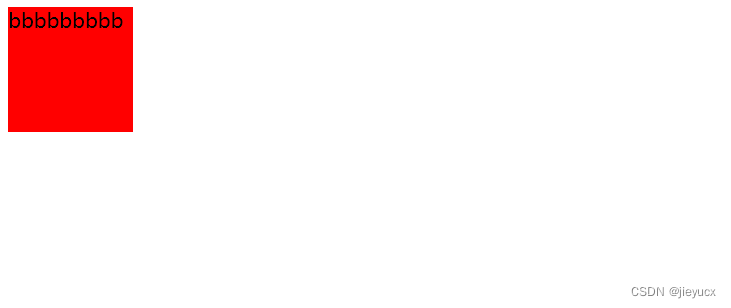
4. 给内联盒子设置浮动,会让其具备块级盒子特性:支持所有样式(可以设置宽高)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.inline{
width:100px;
height:100px;
background:red;
float:left;
}
</style>
</head>
<body>
<span class="inline">bbbbbbbbb</span>
</body>
</html>

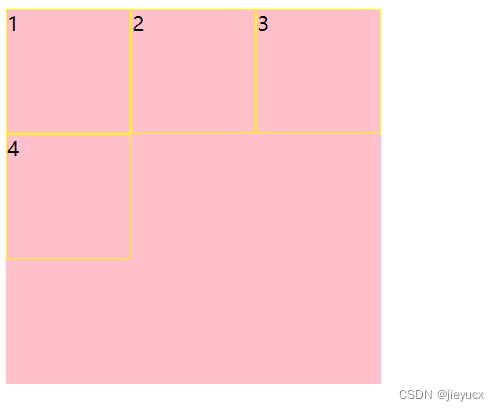
5. 浮动一行放不下,会自动换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrapper {
width: 300px;
height: 300px;
background: pink;
}
.wrapper div {
width: 100px;
height: 100px;
border: 1px yellow solid;
box-sizing: border-box;
float: left;
}
</style>
</head>
<body>
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>
























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










