一、什么是bable
Babel是一个JavaScript**编译工具**,主要用于在旧浏览器或过时的JavaScript语言版本中转换新的或标准的JavaScript语法和功能。它的主要作用是解决跨浏览器的兼容性问题,让我们能够使用最新的JavaScript特性,而不必担心它们不被支持的浏览器无法使用。
具体来说,Babel可以将ES6及以上的代码转换为ES5或更低版本的代码,使得这些新特性也能在较旧的浏览器上运行。同时,Babel也支持一些插件,如TypeScript、Flow、React等,它们可以帮助我们更加高效、舒适地使用这些语言或框架。
总之,Babel帮助我们消除JavaScript跨浏览器兼容性的障碍,提高我们开发过程中的效率和质量
二、如何在webpack中引入配置bable
官网教程:https://webpack.docschina.org/loaders/babel-loader/#install
1. 下载依赖包
npm i babel-loader @babel/core @babel/preset-env -D
2. 配置webpack.config.js
在 webpack 配置对象中,需要将 babel-loader 添加到 module 列表中,就像下面这样:
module: {
rules: [
{
test: /\.m?js$/, // 转译哪些文件
exclude: /(node_modules|bower_components)/, // 排除哪些文件夹中的js文件不用转译
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'] // 添加预设,转译js文件
}
}
}
]
}
presets 预设
简单理解:就是一组 Babel 插件, 扩展 Babel 功能
- @babel/preset-env: 一个智能预设,允许您使用最新的 JavaScript。
- @babel/preset-react:一个用来编译 React jsx 语法的预设
- @babel/preset-typescript:一个用来编译 TypeScript 语法的预设
3. 打包
配置完之后就可以执行npx webpack命令打包了
npx webpack

4. 另一种配置方式
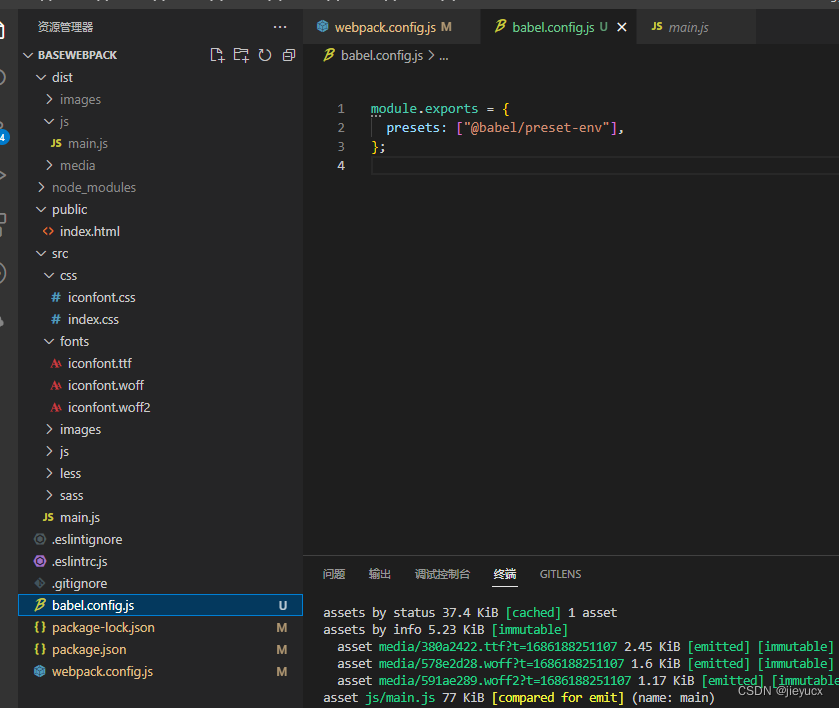
在项目根目录新增bable.config.js文件
- babel.config.js
module.exports = {
presets: ["@babel/preset-env"],
};
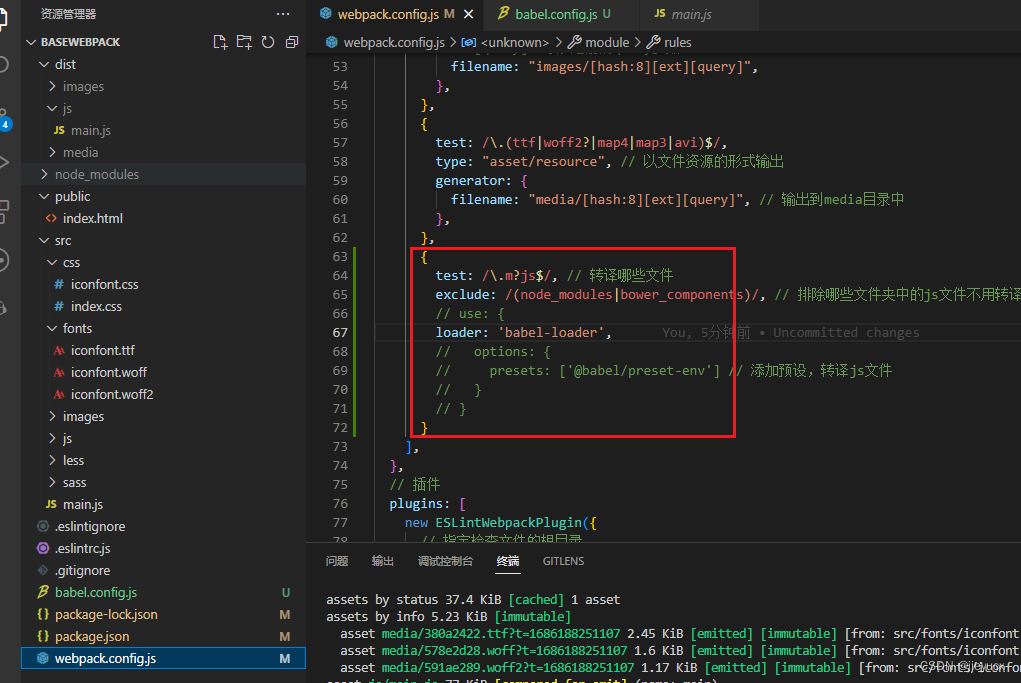
更改webpack.config.js配置
- webpack.config.js
{
test: /\.js$/,
exclude: /node_modules/, // 排除node_modules代码不编译
loader: "babel-loader",
},
如图:


完整webpack.config.js配置如下:
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin"); // 引入 ESLint 插件
module.exports = {
// 入口
// 相对路径和绝对路径都行
entry: "./src/main.js",
// 输出
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "dist"),
// filename: js文件输出文件名
filename: "js/main.js",
clean: true, // 自动将上次打包目录资源清空
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
// 用来匹配.less结尾的文件
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
// 用来匹配图片文件
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 images 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "images/[hash:8][ext][query]",
},
},
{
test: /\.(ttf|woff2?|map4|map3|avi)$/,
type: "asset/resource", // 以文件资源的形式输出
generator: {
filename: "media/[hash:8][ext][query]", // 输出到media目录中
},
},
{
test: /\.m?js$/, // 转译哪些文件
exclude: /(node_modules|bower_components)/, // 排除哪些文件夹中的js文件不用转译
// use: {
loader: 'babel-loader',
// options: {
// presets: ['@babel/preset-env'] // 添加预设,转译js文件
// }
// }
}
],
},
// 插件
plugins: [
new ESLintWebpackPlugin({
// 指定检查文件的根目录
context: path.resolve(__dirname, "src"),
}),
],
// 模式
mode: "development", // 开发模式
};























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










